
この記事では、主に Angular によって実装されたテーブル ソート機能を紹介し、AngularJS テーブル ソートに関連するイベント レスポンス、要素トラバーサル、属性変更、およびその他の関連操作スキルを完全な例の形式で分析します。この記事では
Angularで実装されたテーブルソート機能について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
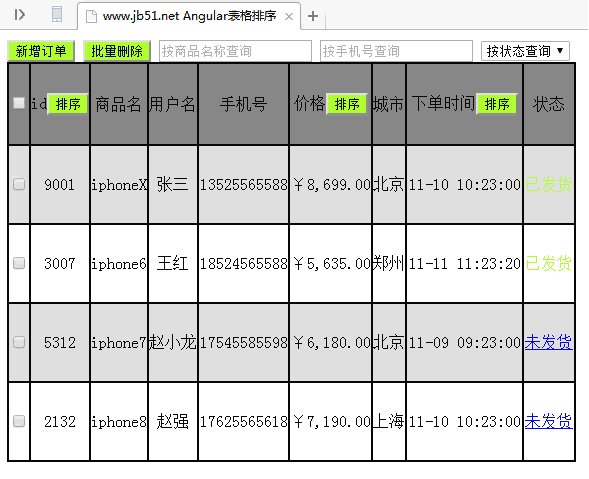
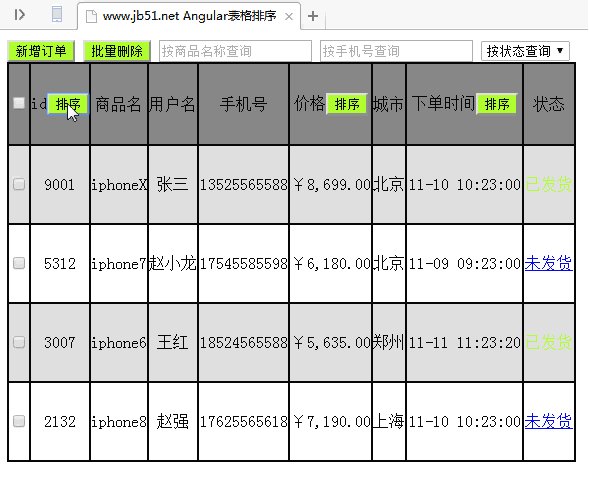
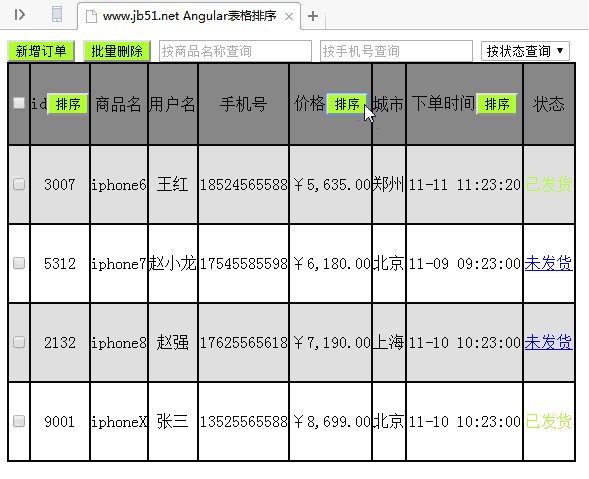
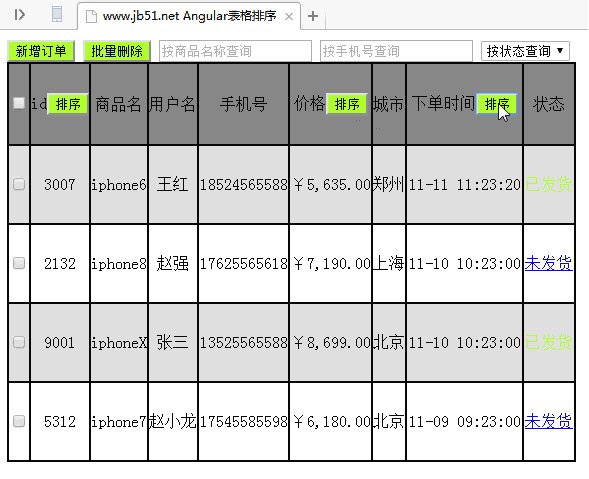
まずレンダリングを見てみましょう:

完全なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net Angular表格排序</title>
<style>
table{
border: 1px solid;
text-align: center;
width: 40%;
height: 400px;
}
tr,td{
border: 1px solid;
}
tr:nth-child(2n){
background: gainsboro;
}
</style>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript" src="js/jquery-1.9.1.min.js" ></script>
<script>
var app=angular.module("MyApp",[]);
app.controller("demoC",["$scope",function($scope){
$scope.shop=[{ state1:false,id:9001,name:"iphoneX",username:"张三",tel:13525565588,price:8699,city:"北京",time:new Date('11-23 10:00:00'),state:"已发货"},
{state1:false,id:3007,name:"iphone6",username:"王红",tel:18524565588,price:5635,city:"郑州",time:new Date('11-23 11:38:20'),state:"已发货"},
{state1:false,id:5312,name:"iphone7",username:"赵小龙",tel:17545585598,price:6180,city:"北京",time:new Date('11-23 9:17:00'),state:"未发货"},
{state1:false,id:2132,name:"iphone8",username:"赵强",tel:17625565618,price:7190,city:"上海",time:new Date('11-23 10:40:00'),state:"未发货"}
];
$scope.ckAll=function(){
for(var i in $scope.shop){
$scope.shop[i].state1=$scope.ckall;
}
}
$scope.del=function(){
for(var i=0; i<$scope.shop.length; i++){
if($scope.shop[i].state=="已发货"&&$scope.shop[i].state){
$scope.shop.splice(i,1);
i--;
}
}
}
$scope.add=function(){
var sname=$scope.sname;
var susername=$scope.susername;
var stel=$scope.stel;
var sprice=$scope.sprice;
var scity=$scope.scity;
if(sname==undefined || sname==""){
alert("用户名不能为空");
$("#s").css("border-color","red");
}else if(susername==undefined || susername==""){
alert("商品名不能为空");
$("#y").css("border-color","red");
}else if(stel==undefined || stel==""){
alert("手机号不能为空");
$("#t").css("border-color","red");
}else if(sprice==undefined || sprice==""){
alert("价格不能为空");
$("#p").css("border-color","red");
}else if(scity==undefined || scity==""){
alert("城市必须选择");
}
else{
$scope.shop.push({name:sname,username:susername,tel:stel,price:sprice,city:scity})
$scope.toto=false;
}
}
}])
</script>
</head>
<body ng-app="MyApp" ng-controller="demoC">
<button ng-click="toto=true" style="background-color: greenyellow;">新增订单</button>
<button ng-click="del()" style="background-color: greenyellow;">批量删除</button>
<input type="text" placeholder="按商品名称查询" ng-model="selname" />
<input type="text" placeholder="按手机号查询" ng-model="seltel"/>
<select ng-model="selstate">
<option value="">按状态查询</option>
<option value="已发货">已发货</option>
<option value="未发货">未发货</option>
</select>
<table cellpadding="0px" cellspacing="0px">
<tr style="background-color: gray;">
<td><input type="checkbox" ng-model="ckall" ng-click="ckAll()"></td>
<td>id<button ng-click="px='id';flag=!flag" style="background-color: greenyellow;">排序</button></td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格<button ng-click="px='price';flag=!flag" style="background-color: greenyellow;">排序</button></td>
<td>城市</td>
<td>下单时间<button ng-click="px='time';flag=!flag" style="background-color: greenyellow;">排序</button></td>
<td>状态</td>
</tr>
<tr ng-repeat="s in shop | filter:{name:selname} | filter:{tel:seltel} | filter:{state:selstate} | orderBy:px:flag ">
<td><input type="checkbox" ng-model="s.state1"></td>
<td>{{s.id}}</td>
<td>{{s.name}}</td>
<td>{{s.username}}</td>
<td>{{s.tel}}</td>
<td>{{s.price | currency:"¥"}}</td>
<td>{{s.city}}</td>
<td>{{s.time | date : 'MM-HH hh:dd:ss'}}</td>
<td><span ng-show="s.state=='已发货'" style="color: greenyellow;">{{s.state}}</span>
<span ng-show="s.state=='未发货'" style="color: yellow;"><a href="#" rel="external nofollow" ng-click="s.state='已发货'">{{s.state}}</a></span></td>
</tr>
</table>
<p style="margin-top: 50px; margin-left: 100px;">
<form ng-show="toto">
商品名:<input type="text" / ng-model="sname" id="s"><br /><br />
用户名:<input type="text" ng-model="susername"id="y"/><br /><br />
手机号:<input type="text" ng-model="stel" id="t"/><br /><br />
价格为:<input type="text" ng-model="sprice" id="p"/><br /><br />
城市:<select ng-model="scity">
<option value="">--选择城市--</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="郑州">郑州</option>
</select><br /><br />
<button ng-click="add()">保存</button>
</form>
</p>
</body>
</html>上記は私が皆さんのためにコンパイルしたものです。将来的には誰にとっても役立つことを願っています。
関連記事:
vue で一般的に使用されるコンポーネントとフレームワーク構造 (詳細なチュートリアル)
fastclick コードのタップ「クリックスルー」を解決する方法
アニメでアニメーション効果を実現する方法。 js Marquee
Parcel.js + Vue 2.xで超高速なゼロ設定パッケージングを実現する方法
Vue使用時にブラウザバック時にbeforeRouteLeaveがトリガーできない問題
WeChat ミニプログラムで録音および再生録音機能を実装する方法
以上がAngular でテーブルの並べ替えを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。