
フロントエンドの学習では、HTML、CSS、JS を学習した後、通常、Jquery、AngularJs などのいくつかのフレームワークを学習することを選択します。このブログ投稿シリーズは、Vue.js を学習している学生を対象としています。
1. Vue.jsの簡単な使い方
以前学習したJqueryと同様に、プログラム内でVue.jsを使用する場合も直接参照する方法を使用し、直接ダウンロードして<で導入します。 ;script>タグにVue.jsをグローバル変数として登録します。ここに重要なヒントがあります。Vue.js の公式 Web サイトには、開発バージョンと製品バージョンの 2 つのバージョンがあり、開発中には開発バージョンを使用し、一般的なエラーが発生した場合には、対応する警告が表示されます。
もちろん、Jqueryと同様に、CDNを使用してコード内でVue.jsを参照することもできます。コードを直接コピーして bootcdn Web サイトに貼り付けるだけで、簡単で便利です。
2.vue環境構築
Vue.jsで大規模なアプリケーションを構築する場合は、NPMのインストールを推奨します。NPMはWebpackやBrowserifyなどのモジュールパッケージャーとうまく連携できます。 Vue.js は、単一ファイル コンポーネントを開発するためのサポート ツールも提供します。
Vue.jsの推奨開発環境はNodejsです。 npm: は Nodejs のパッケージ マネージャーです。中国で npm を使用すると非常に遅くなるため、淘宝 NPM ミラー (URL は http://npm.taabao.org/) を使用することをお勧めします。 webpack を使用してリソースをマージおよびパッケージ化し、vue-cli を使用してユーザー生成の Vue プロジェクト テンプレートを生成します。
それでは、適切な環境を構築する方法に焦点を当てましょう。
(1) Nodejsのインストール方法
Nodejsの公式Webサイト(https://nodejs.org/ja/)を開くと、ページの中央に「ダウンロード」という文字が表示されますので、対応するバージョンを選択してくださいダウンロードする場合は、次のバージョンをダウンロードすることをお勧めします。以下の「その他のダウンロード」を選択して、他のバージョンや Mac バージョンをダウンロードすることもできます。

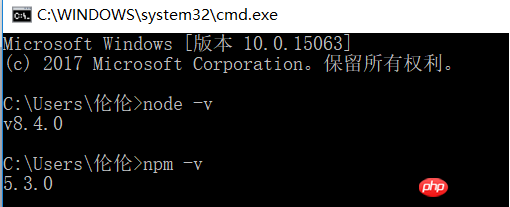
ダウンロードが完了したら、簡単なインストールを使用するだけです。インストールが完了したら、まずインストールが成功したかどうかを簡単にテストしてから、環境を構成できます。キーボードの [win+R] キーを押して「cmd」と入力し、Enter を押して cmd ウィンドウを開きます。「node -v」と「npm -v」を入力すると、現在インストールされているバージョン番号が表示されます。これは、インストールが成功したことを意味します。 Node.js の新しいバージョンには独自の npm があります。npm の機能は、Node.js が依存するパッケージを管理することです。これは、Node.js によってインストールおよびアンインストールされる必要があるものとして理解することもできます。

(2) cnpm のインストール
一部の npm リソースがブロックされているか、外部リソースであるため、npm を使用して依存関係パッケージをインストールすると失敗することが多いため、FQ するか、国内ミラーの cnpm を使用します。 https://npm.taabao.org/ を開くと、これが完全な npmjs.org ミラーであり、公式バージョン (読み取り専用) の代わりに使用できることがわかります。同期頻度は現在 10 分に 1 回です。可能な限り公式サービスと同期するようにしてください。
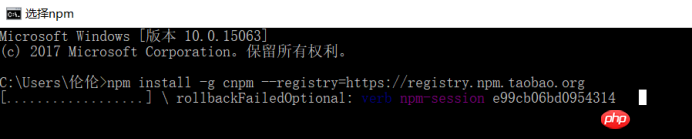
また、コマンドラインに npm install -g cnpm --registry=http://registry.npm.taabao.org と入力して待ちます。

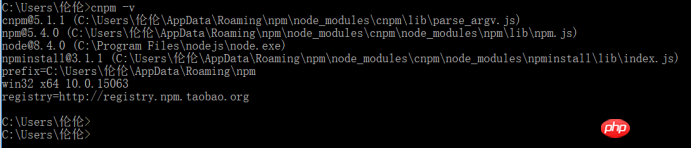
インストールが完了したら、cnpm -v と入力して確認すると、以下の画像が表示されればインストールは成功です。

(3) vue-cli をインストールします
vue-cli は、必要なテンプレート フレームワークの構築に使用されるグローバル スキャフォールディングです。同様に、cmd にコマンド npm install -g vue- を入力します。クリ。このコード部分では、-g はグローバル使用を意味します。 cnpm と同様に、インストールの完了後に vue -v と入力すると、vue のバージョンが表示されます。この時点で、環境は基本的に正常にセットアップされました。
(4)最初のVue.jsプロジェクトをテストして作成します
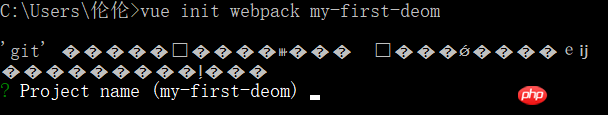
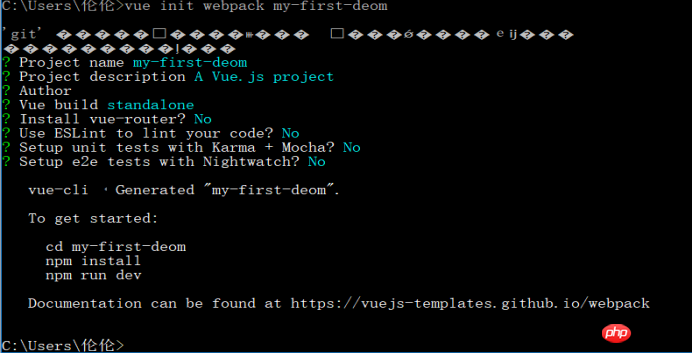
コマンドラインにvue init webpack my-first-demo(プロジェクトフォルダー名)と入力します。

ここ以降の設定は入力することもできますし、直接 Enter キーと N キーを押すこともできます。

このようにして、最初の Vue.js プロジェクトが作成されます。対応するストレージ アドレスを開くと、このファイルが user/Lunlun/ の下に配置されていることがわかります。

「cd my-first-demo」と入力すると、ディレクトリ固有のフォルダーに入り、コマンドラインに「cnmp install」または「npm install」と入力して依存関係パッケージをインストールできます。パスの下のフォルダーを再度開くと、フォルダー内に以前のフォルダーよりも 1 つ多い node_modules フォルダーがあり、スキャフォールディングのインストールが完了していることがわかります。
(5) コマンドラインに npm run dev と入力します。
このコマンドは、ホット ロードを使用してアプリケーションを実行します。ホット ロードを使用すると、コードを変更した後にブラウザを手動で更新することなく、変更された効果をリアルタイムで確認できます。
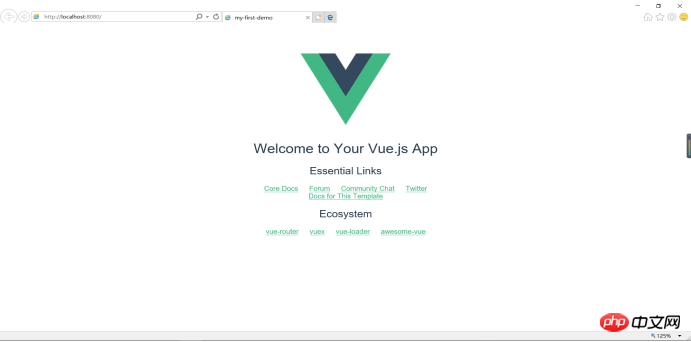
npm run dev コマンドについて簡単に説明します。「run」は、node build/dev-server.js コマンドへのショートカットである package.json ファイルの scripts フィールドの dev に対応します。プロジェクトが正常に実行されると、ブラウザーは自動的に localhost:8080 を開きます (ブラウザーが自動的に開かない場合は、手動で入力できます)。正常に実行されると、以下に示すインターフェイスが表示されます。この時点で、タスクは完了です。

この記事では、vue.js のインストールと構成について紹介します。さらに関連する内容については、php 中国語 Web サイトを参照してください。
関連する推奨事項:
以上がvue.js のインストールと構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。