
この記事では、AngularJS で実装されている乱数の生成と数値のサイズの推測の機能を主に紹介し、AngularJS の乱数生成と数値決定の関連操作スキルを完全な例の形式で分析します。
この記事の例では、乱数を生成し、数値の大きさを推測する機能である AngularJS の実装について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular猜数</title>
<style>
*{
margin: 0;
padding: 0;
font-size: 30px;
}
input{
width: 500px;
height: 50px;
font-size: 30px;
}
button{
width: 80px;
height: 50px;
border: 0;
text-align: center;
line-height: 50px;
background: darkblue;
color: #fff;
margin-left: 5px;
}
</style>
<script src="angular/angular.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.check=function () {
console.log($scope.random);
$scope.differ=$scope.guess-$scope.random;
$scope.num++;
};
$scope.reset=function () {
$scope.differ=null;
$scope.guess=null;
$scope.num=0;
$scope.random=Math.ceil(Math.random()*10);
};
$scope.reset();
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
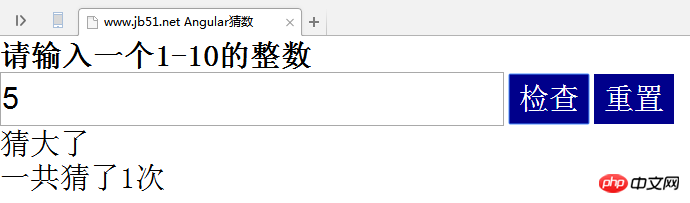
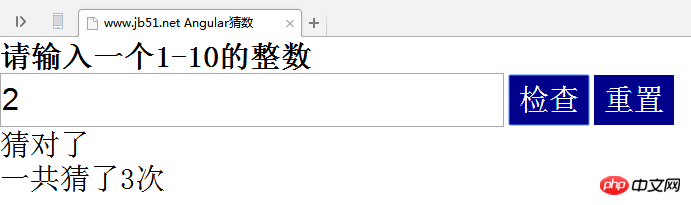
<h2>请输入一个1-10的整数</h2>
<input type="text" ng-model="guess"><button ng-click="check()">检查</button><button ng-click="reset()">重置</button>
<p ng-if="differ>0">猜大了</p>
<p ng-if="differ<0">猜小了</p>
<p ng-if="differ==0">猜对了</p>
<p>一共猜了<span ng-bind="num"></span>次</p>
</body>
</html>

classList 2つのボタンスタイル切り替えを実装する方法
js を使用して WeChat でアプリを呼び出すにはどうすればよいですか?
以上がAngularJSで数値の大小を推測する機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。