
この記事では、モバイル端末への適応を実現するための vue-cli に基づく lib-flexible + rem の構成を主に紹介します。必要な方は、プロジェクト エントリの
柔軟なインストール
npm install lib-flexible --save
を参照してください。ファイルmain.jsに以下のコードを追加し、remにflexible
import 'lib-flexible'
pxを導入します
webpackのpx2rem-loaderを使ってpxをremに自動変換しますpx2rem-loaderをインストール
npm install px2rem-loader --save-dev
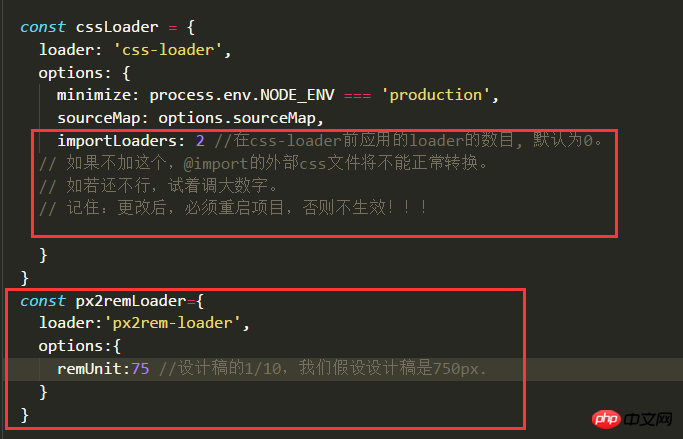
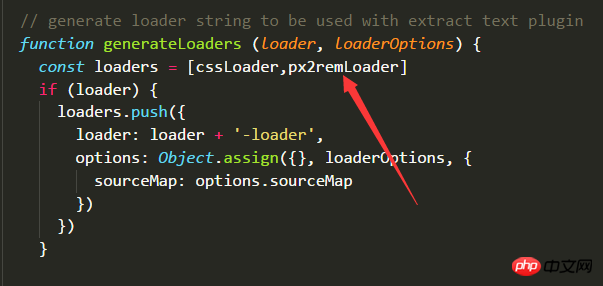
vue -cli によって生成されたファイルで、次のファイル build/utils.js を見つけ、以下に示すように構成を追加します
importLoaders について: 質問がある場合は、webpack の詳細を参照してください。実践的な 4-4 2017.12.8 アップデート手順: ImportLoaders を設定する必要があるかどうかは、下部の手順を参照してください。
2017.12.8 アップデート手順: ImportLoaders を設定する必要があるかどうかは、下部の手順を参照してください。
px2remの使い方
px2remのインストール後、pxの使用にはいくつかの違いがあります。以下に簡単に紹介するpx2remの公式紹介を参照してください。 pxを直接書くと、コンパイル後にremに直接変換されます ---- 以下の2つの場合を除き、他の長さの場合はこれを使用してください
pxの後に/*no*/を追加すると、pxは変換されません、そしてそのまま出力されます。 ---通常、ボーダーはこれを使用する必要があります
pxの後に/*px*/を追加すると、異なるdprに従って3セットのコードが生成されます。 ----一般的なフォントはこれを使用する必要があります
サンプルコードコンパイル前(自分で書いたコード).selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}プロジェクトを再起動すると、デザインドラフトを快適に使用できますピクセルの。
注: 落とし穴は、viewport という名前のメタ タグを使用して、index.html のヘッダーに追加することはできません。これは、Flexible によって自動的に追加されます。 更新: css が外部からインポートされた場合、px2rem は rem を変換できますか?
2017.12.8 更新: 実際のアプリケーションでは、px2rem は外部からインポートされた css ファイルを正常に変換できる場合とできない場合があることがわかりました。何が問題なのでしょうか? CSSの導入方法を3つ試してみたところ、1つ目は正常に変換できましたが、2つ目と3つ目は正常に変換できませんでした。理由については、私の知識不足のため未だに理解できません。 3 つの導入方法の違いについては、マスターに説明してもらってください。
これらのメソッドを理解していれば、cssLoader の importLoaders を設定する必要はありません。次のメソッドを使用すると、外部からインポートされた CSS を rem に変換する必要があるかどうかを制御しやすくなりますが、importLoaders を変更するだけでは制御できません。強制変換。
rreee以上が皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
関連記事:
Routerのクロスモジュールジャンプ問題の解決方法vue-cli webpack に jquery を導入する方法 (詳細なチュートリアル)
以上がvue-cli でモバイル アダプテーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。