
この記事では主に VSCode で React Native 開発環境を構築する方法を紹介しますので、参考にしてください。
この記事では、VSCode で React Native 開発環境を構成する方法を紹介し、皆さんに共有します:
1. VSCode をインストールします
2. プラグインをインストールします。 F1 を押して ext install と入力して Enter を押すか、
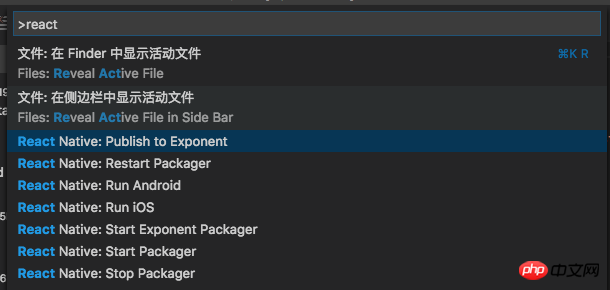
Enter React-native を使用して React Native Tools をインストールします デバイスに React Native がインストールされていることが前提となります そうでない場合は、 npm install -g を使用してください反応ネイティブ-cliをインストールするか、公式ドキュメントに従ってください 操作新しいRNプロジェクトを作成し、VSCodeで開きます インストールが完了したら、F1を押して、React Nativeのオプションがさらにたくさんあることを確認しますコマンドReact Native コマンド
3. デバッグ環境を構成します
a. 自動構成
を入力するか、アイコンをクリックします

をクリックします
4 つの構成オプションを含む launch.json ファイルが自動的に生成されます Android のデバッグ、iOS のデバッグ、iOS のデバッグ
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}b。設定
次に設定をクリアします
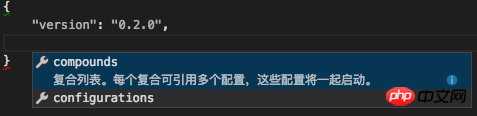
[設定の追加]ボタンをクリックして設定を選択します
設定を追加します
{
"version": "0.2.0",
"configurations": [
]
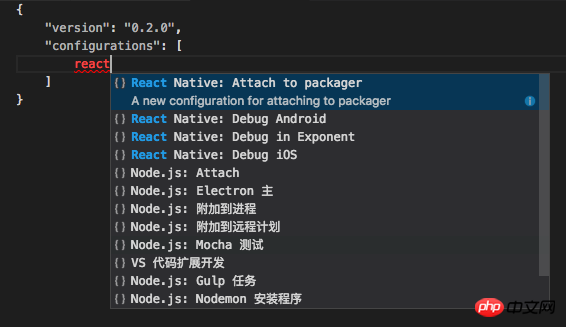
}設定オプション
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}iOS をデバッグする
Hello world
4. その他の便利なプラグイン
Auto Close Tag
Auto Rename Tag
vueでディレクティブ関数を実装する方法
以上がVSCode で React Native 開発環境を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。