
eval 関数は、処理されたプログラム コードを解析して、実行可能な状態に到達することができます。jqchart プラグインが折れ線グラフを作成すると、処理時に返されるデータはすべて eval になります。後で分かりました:
1. eval 処理はまったく必要なく、文字列を直接インターセプトするだけです (戻り値は結合する必要があります)。 2. 加工した文字列をシリーズのデータに入れる場合、
コードは次のとおりです:
1 つだけ
;
<script>里面
<script type="text/javascript" src="jquery.1.8.2.js"></script>
<script type="text/javascript" src="jquery-jqChart-min.js"></script>
<script type="text/javascript">
$(function () {
$.get("tgajax.php",function(data){
var dom = data.substring(0,data.length-1);//主要是对返回数据的处理,后面很明显多了一个","
//var dom = eval('(' + dom + ')');
//alert( dom);
$('#jqChart').jqChart({
title: { text: '线形图示例' },
axes: [
{
location: 'left',
minimum: 1,
maximum: 10,
interval: 1,
}
],
series: [
{
type: 'line',
title:'上海',
markers: null,//拐点不用圆点标示
strokeStyle: 'blue' ,
data: [['json', 1], ['per', 9], ['perter', 3]]
},
{
type: 'line',//line,Column
title:'北京',
strokeStyle: 'red' ,
data:[dom]
},
]
});
});
});
</script>
<?php
include ("configaz.php"); //数据库连接在另一个文件内,这里就不弄了
$sql="select sid,sname,sprice,count(sprice) as pricenum from shangpin group by sname";
$query=mysql_query($sql);
$row=mysql_fetch_array($query);
while($row=mysql_fetch_array($query)){
$pricenum=$row['pricenum'];
$sname=$row['sname'];
}
echo $str .= "['".$sname."',".$pricenum."],";//拼接字符串,按照jqChart要求的字符串格式,当然用数组更好,可惜不怎么会
上記以外にももっと良い解決策があると思います。ぜひ一緒に学び、進歩してください。
最近のプロジェクトではチャート効果を表示する必要があり、集めたチャートプラグインがようやく使えるようになりました。
しかし、jqchart と比較すると、まだ多くの違いがあります。
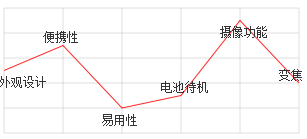
実現効果:
 jqchartを書き直しました。
jqchartを書き直しました。
//各DIV作成
// 取消标题显示
/*
this.titleBox//Title
=this.mkBoxElement('T',
this.op.titleLeft,this.op.titleTop
).appendTo(this.jQcanvasBox)
.css('width',this.op.width-this.op.titleLeft)//fix for safari3 2007.12.4
.get(0);
*/
// 取消y轴数字显示
/*
this.scaleYBox//Y軸スケール
=this.mkBoxElement('Y',
this.op.scaleYLeft,this.op.scaleYTop
).appendTo(this.jQcanvasBox).get(0);
*/
// 取消x轴分类显示
/*
this.scaleXBox//X軸スケール
=this.mkBoxElement('X',
this.op.scaleXLeft,this.op.scaleXTop
).appendTo(this.jQcanvasBox).get(0);
*/
if( x <= op.width){
var dx=x-op.paddingL,dy=y-op.paddingT;
var dxx = i<=0 ? (dx+op.labelDataOffsetX - 5 + 'px'):( dx+op.labelDataOffsetX - 20 + 'px'); //坐标点x轴偏移
var dyy = i%2 ? (dy+op.labelDataOffsetY - 25 + 'px'):(dy+op.labelDataOffsetY - 5 + 'px'); //坐标点y轴偏移
it.wrtText(
//dx+op.labelDataOffsetX - 20 + 'px',
dxx,
//dy+op.labelDataOffsetY - 10 + 'px',
dyy,
//op.rows[i], // pre: 坐标点data值
op.txtpointers[i], // cychai:坐标点文字
op,
"#jQchart-data-D-"+op.id
).css('color',(op.data.length==1)?'#333':strokeStyle)
.css({"width":"100px","font-size":"12px"}); // cychai:样式控制 ajax を使用してデータを非同期に取得し、フォアグラウンドで表示したいと考えています。
ここでは、必要なデータ ページであるサンプル ページ chartdata.html を使用しました
[{labelX : ["デザイン","携帯性","使いやすさ","バッテリースタンバイ","カメラ機能","ズーム"],data:[[5,7,2,3 ,9 ,4]]}]
フォアグラウンドでは、ajax を通じてページをリクエストし、返された JSON データを処理して、chartSetting に渡します。
$(function(){
$.ajax({
url: "chartdata.html",
type: "GET",
success: function(cdata){
showDDChart(cdata);
}
});
function showDDChart(cdata){
var dd_chart = eval(cdata)[0];
var chartSetting={
config : {
title : "",
titleLeft: 70,
labelX :dd_chart.labelX,
//labelX :["外观设计","便携性","易用性","电池待机","摄像功能","变焦"],
scaleY : {min: 0,max:10,gap:2},
width: 300+25,
height: 125+50,
paddingL : 10,
paddingT : 10
},
//data: [[5,3,1,8,4,9]]
data :dd_chart.data
};
$('#canvasMyID').jQchart(chartSetting);
}
});
私は長い間 jquery ajax を使っていなかったので、json データの書き方に少し慣れていません。私は今でもこの種の論理的な作業を開発するのが好きです....