
V Tribe は、マルチユーザーのブログ管理プラットフォームです。この記事では主に V Tribe ブログ管理プラットフォームの Vue+SpringBoot 開発について紹介します。必要な友達は参考にしてください
V Tribe は Vue+SpringBoot で開発されたマルチユーザー ブログ管理プラットフォームです。
デモアドレス: http://45.77.146.32:8081/index.html
プロジェクトアドレス: https://github.com/lenve/VBlog
ログインページ

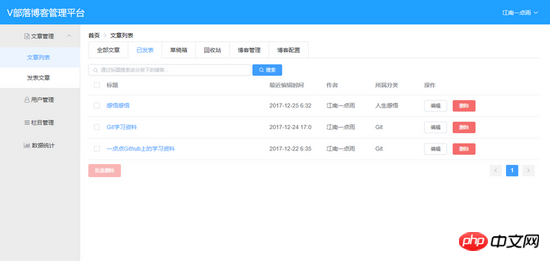
記事一覧

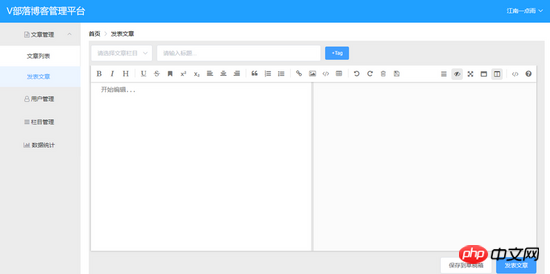
記事の公開

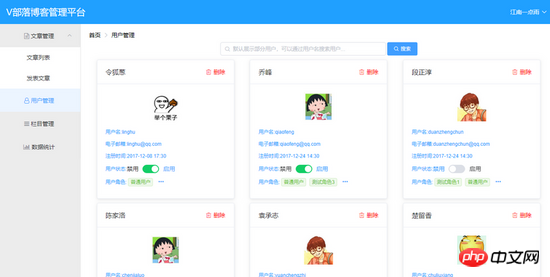
ユーザー管理

列管理

データ統計

テクノロジースタック
バックエンドテクノロジースタック
バックエンドは主に以下を使用します:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4.一部のインターフェースはRestfulスタイルに従います5.MySQLフロントエンド技術スタック
フロントエンドは主に以下を使用します:1. Vue2. axios3.ElementUI4.vue-echarts5.mavon-editor6.vue-router ここには記載しませんが、他にも些細なテクノロジーがあります。簡単な操作
1. このプロジェクトをローカル git@github.com:lenve/VBlog.git 2. blogserver プロジェクトのリソース ディレクトリで vueblog.sql ファイルを見つけて実行します。 MySQL データベース 3. データベース設定は SpringBoot プロジェクトの application.properties にあります 4. この時点で、サーバーは正常に起動しました。この時点で、アドレスバーに http://localhost:8081/index.html と入力してプロジェクトにアクセスします。二次開発を行う場合は、手順 5 と 6 に進んでください。 5. vueblog ディレクトリに入り、コンソールで次のコマンドを入力します:# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
npm run build
vue vuex vue-rouert 権限ルーティング (詳細なチュートリアル)
Angular で orderBy 並べ替えとファジー クエリを実装する方法
以上がVue+SpringBoot でブログ管理プラットフォームを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。