
管理システム管理者がデータ テーブルを追加する場合、データごとに追加方法が異なり、データごとにデータベース ストレージ タイプも異なるため、以下に一般的なさまざまなタイプのデータ追加ルールをいくつか示します。 //まだデータ タイプが保存されています注目のデータベースはすべて char
add.html コード セグメント
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
</p>Admin。 php 関数部分
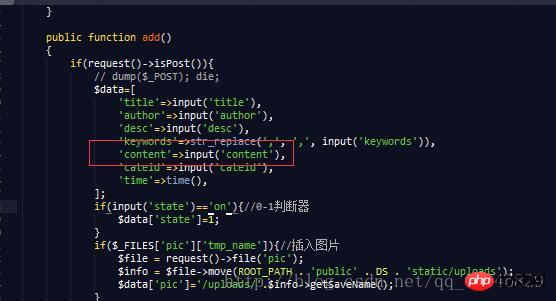
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}Admin.php
ファイル
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}レンダリングの追加



<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
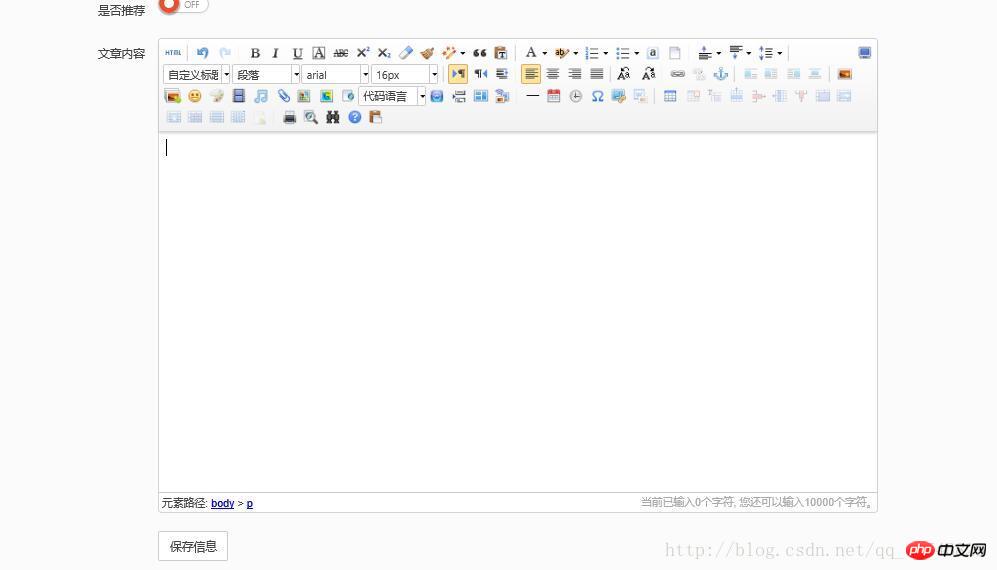
</p> コントローラー内の関数はすべて char 型であるため、短いテキストと同じ方法で読み取られます
コントローラー内の関数はすべて char 型であるため、短いテキストと同じ方法で読み取られます完全なレンダリング
3.0-1 追加する選択 (性別、追加の有無) 

<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p> <p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
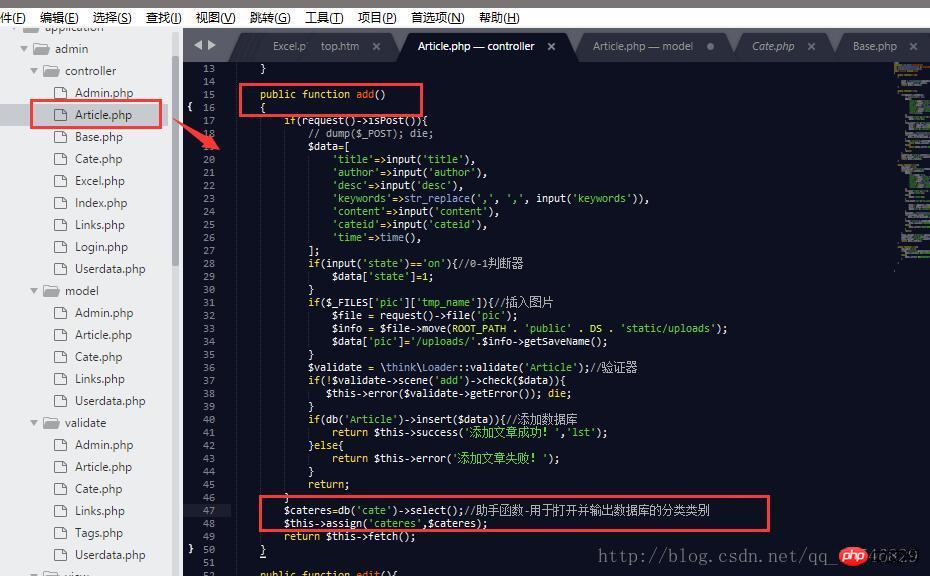
</p>cates source Article.php
以下に示すように
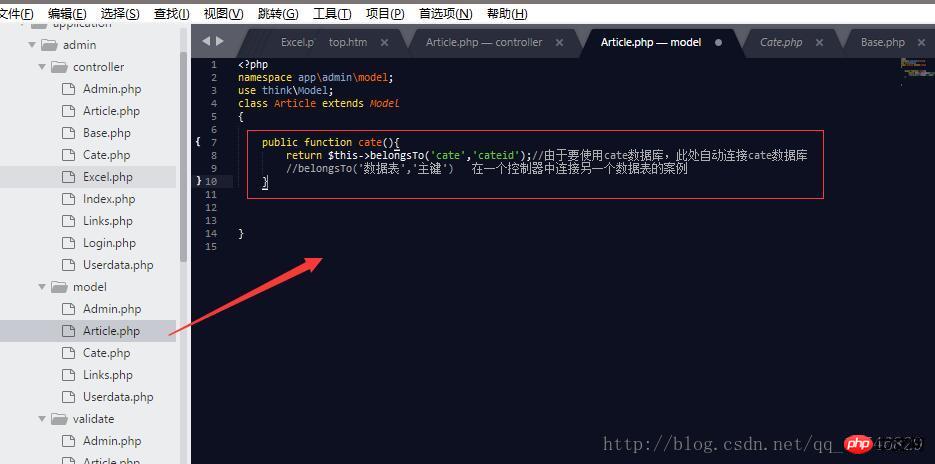
Article コントローラーでは、artcle データ テーブルがデフォルトではmodelですが、他のデータテーブルからmodel/Article.phpのbelongsTo()関数を使用することをお勧めします(図に示すように、1対多の接続を確立します)(1つのページが複数のデータテーブルを接続しているようです)。正しくありません) 以下のように 
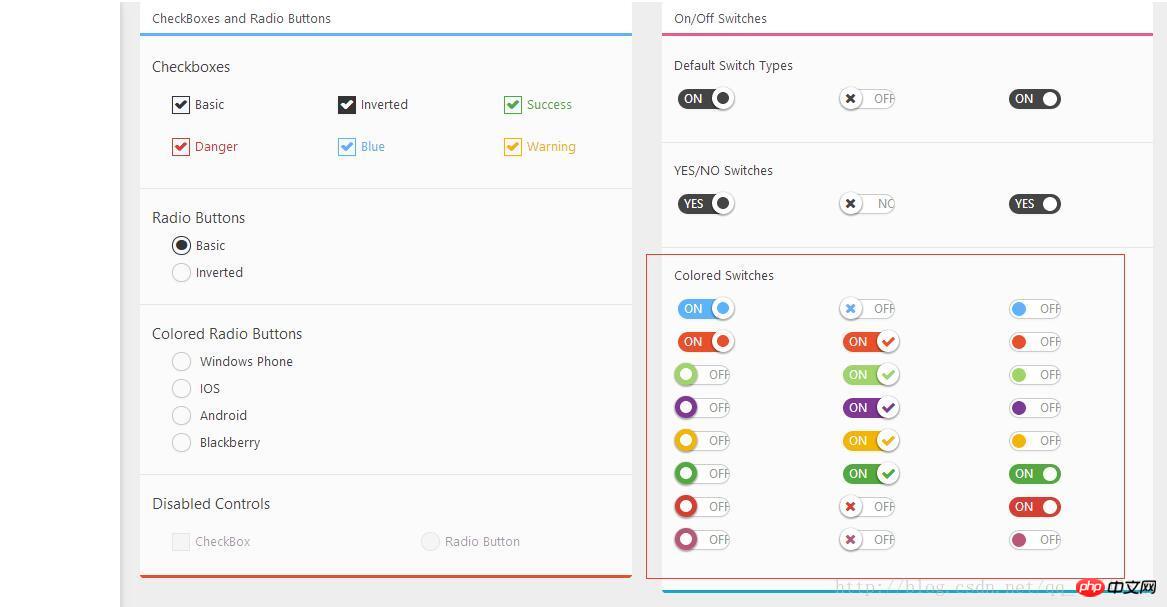
# このような複数選択タイプが用意されています
4. 日付の追加 (手動追加と自動追加) 
日付を追加する場合、一般的なデータベースに対応する日付タイプは 
通常、この種の追加はシステムの固定時刻であるか、コントローラーで関数またはカスタマイズされた時刻を使用するだけで済みます。たとえば、date(" を使用します。 Y-m-d H:i:s"); で現在時刻を取得します。 時刻
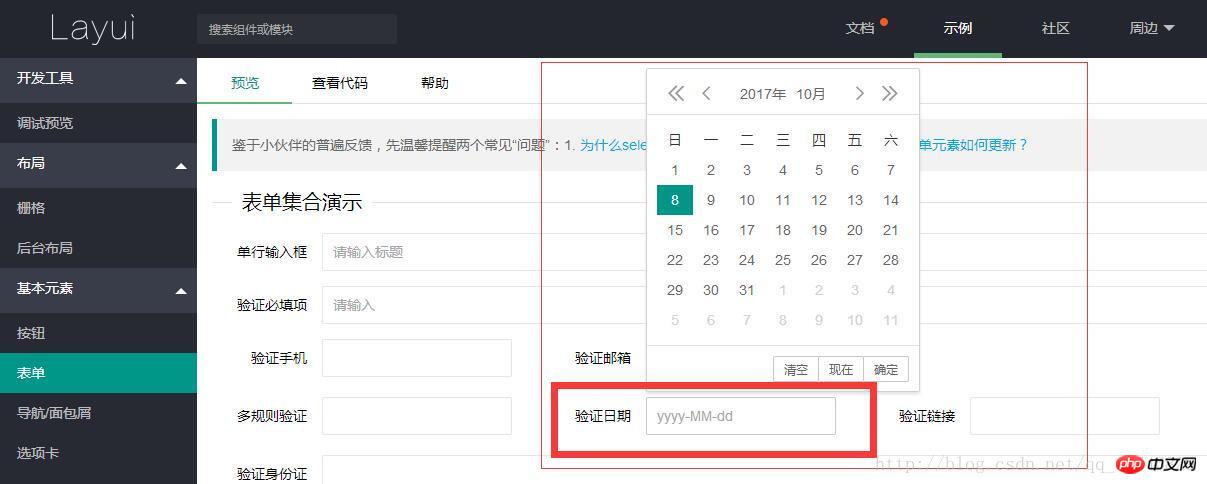
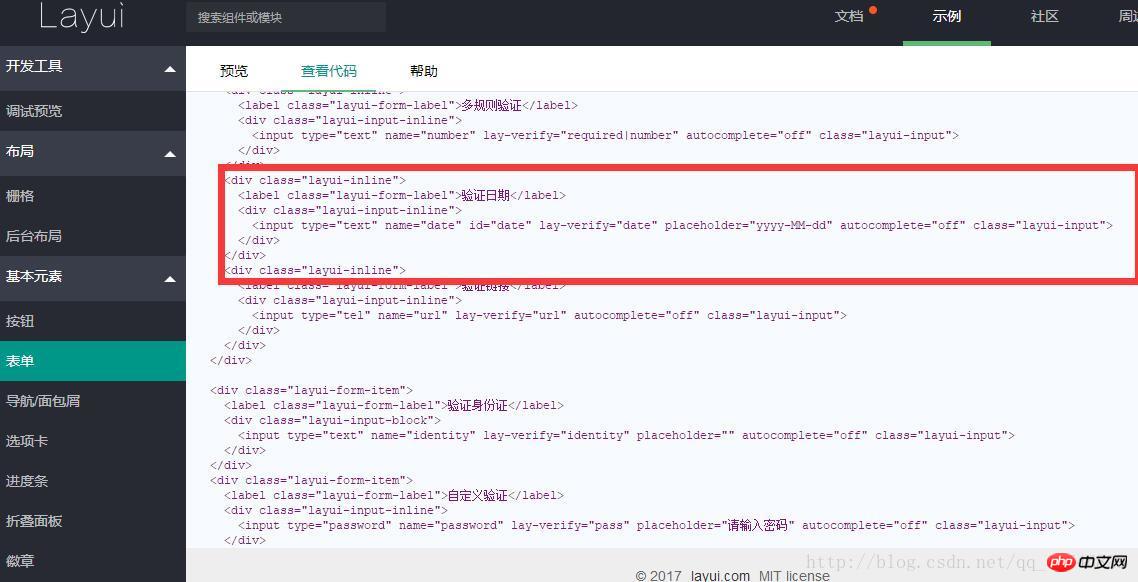
時刻を手動で追加するには、入力ボックスに現在時刻を自分で入力してください。 次のような日付テンプレート プラグインが必要です。 layui の date プラグイン
次のような日付テンプレート プラグインが必要です。 layui の date プラグイン
#css js などをインポートする必要があるため、ここでは説明しません。今後、具体的に説明していきます
5。写真を追加
#
1 つ目は、データベース内の画像のタイプです。

add.html
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
</p>
#
これは短いテキストを追加するのと同じで、主に入力された情報が携帯電話番号であるか電子メール アドレスであるかを判断します。
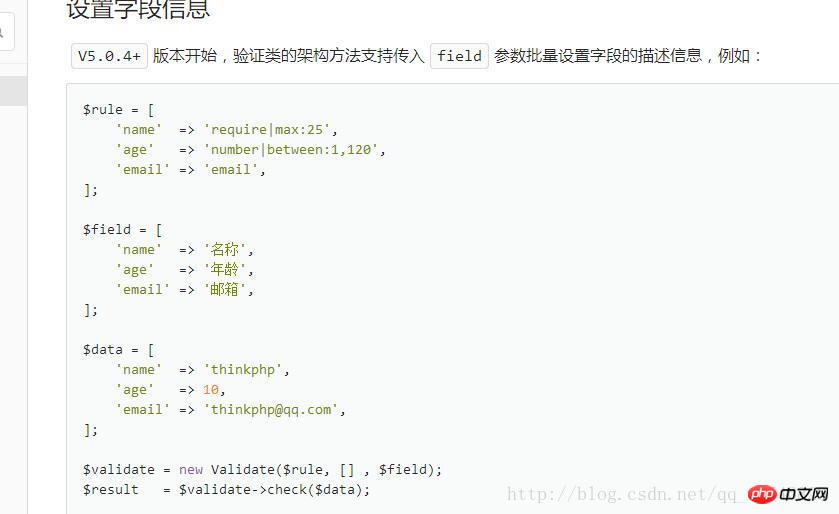
validate/Article.php で
検証用マニュアルと同様の検証情報を追加します。
#この記事では、thinkphp5 でさまざまなデータを追加するためのルールについて説明します。関連コンテンツの詳細については、PHP 中国語 Web サイトを参照してください。 
ThinkPHP5 データベースに関する関連操作
以上がthinkphp5 でさまざまなデータを追加するためのルールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。