
この記事では、主に純粋な CSS を使用したスピーチと音声バブルのエフェクトの実現について紹介します。これは、必要な友人に参考にしていただけるように共有します。ソーシャル ネットワーキング サイトで見られる多くのアプリケーションは、訪問者にとって非常に魅力的なこのようなエフェクトを使用して実装されていますが、画像や JavaScript を使用せずに純粋に CSS3 だけで構築するのは非常に面倒です。 、それはあなたに適用することができます
吹き出しは、多くのソーシャルネットワーキングサイトでこの効果を使用しているコメントを見ることができますが、これらの効果の多くはそれです。 HTML や JavaScript に依存して実装するのは非常に面倒です。このチュートリアルでは、CSS 2.1 および CSS3 を使用して作成された、段階的に強化されたさまざまな形式のバブル効果について説明します。画像や JavaScript を含まない純粋な CSS3 で構築されているため、既存の HTML に適用できます。
Content Content
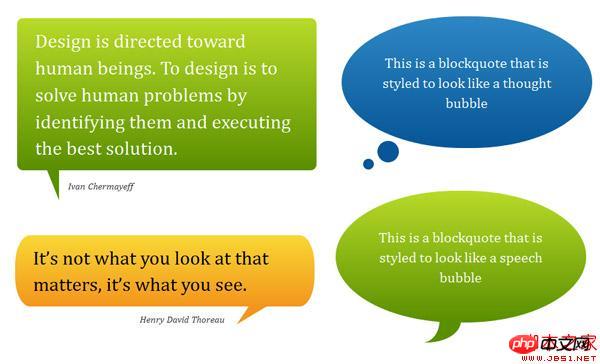
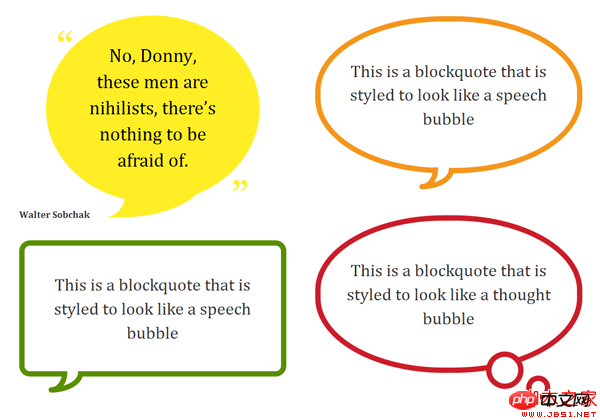
デモ: Pure CSS Bubble
サポート: Firefox 3.5 以降、Safari 4 以降、Chrome 4 以降、Opera 10 以降、IE8 以降..
擬似要素によるプログレッシブ拡張
単純な

<span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>


border-radius プロパティや変換などの CSS3 プロパティを適用することで、より複雑な形状や方向を生成できます。
サンプルコード
これは、基本的な吹き出しの形状を作成する方法の例です。さらなる例については、デモ ページと CSS ファイルをご覧ください。
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
} この方法は段階的強化です。スタイル レイヤーが表示されます。「シンプルなカラー ボックス、グラデーションの背景を持つ角丸四角形、または円。これらのブラウザ スタイルはレンダリングできます。IE6 と IE7 は CSS2.1 疑似要素をサポートしていないため、:before と : をすべて無視します。拡張機能はありませんが、基本的な使用法は保持されています。
Firefox 3.0 に関する警告
Firefox 3.0 は CSS2.1 疑似要素をサポートしていますが、その配置はサポートされていないと思います。他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
CSS3 のクリック ボタンを使用して、背景のグラデーションアニメーションの効果
以上がスピーチや音声バブル効果を実現する純粋な CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。