
この記事では主に Swiper カスタム ページネーションの使用方法を詳しく紹介します。興味のある方は参考にしてください。具体的な内容は次のとおりです
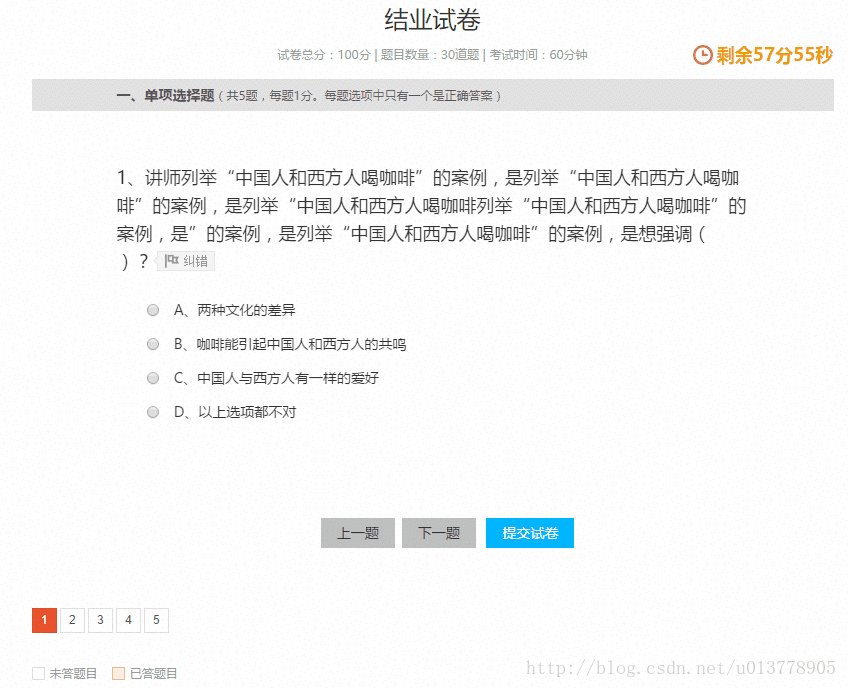
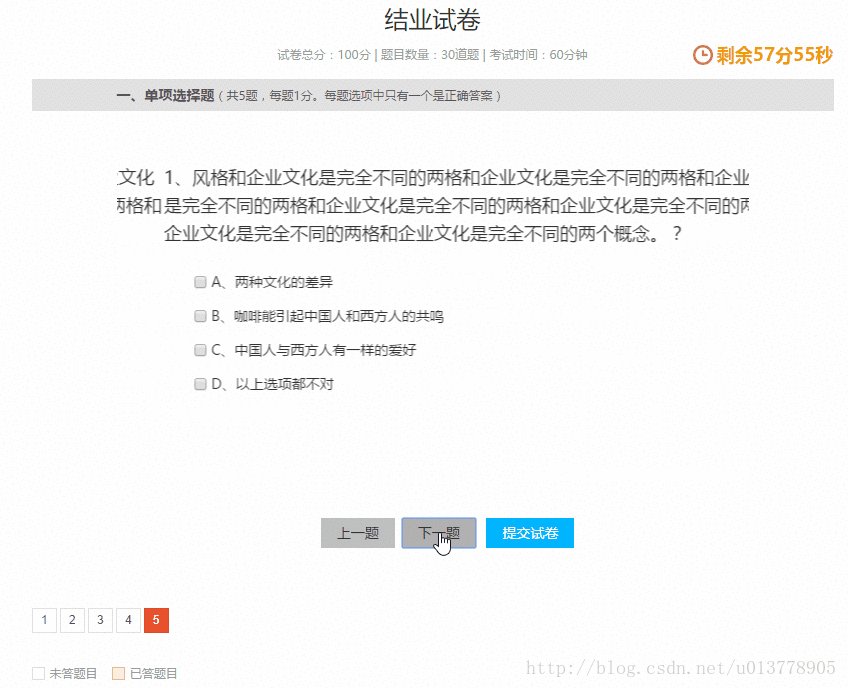
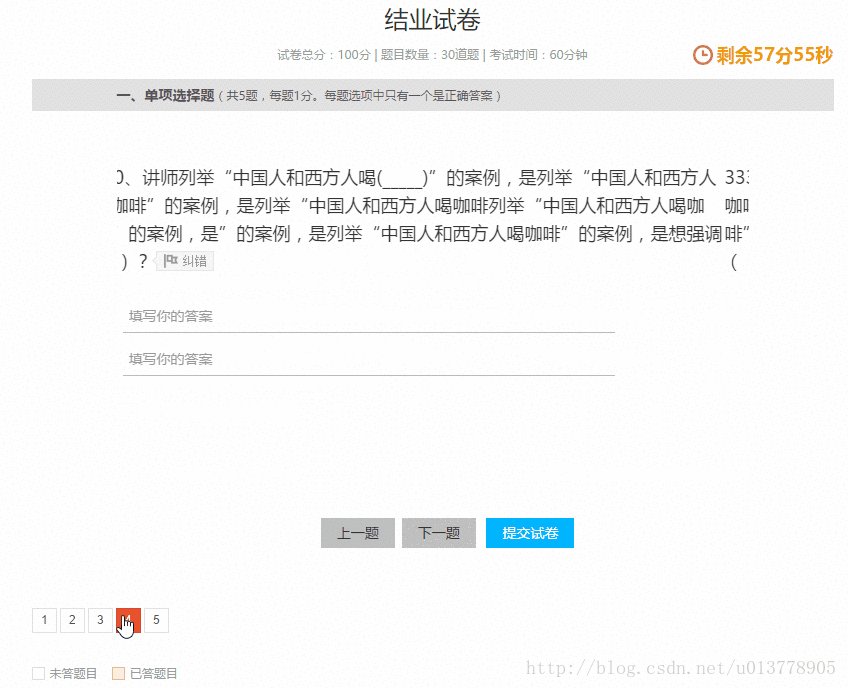
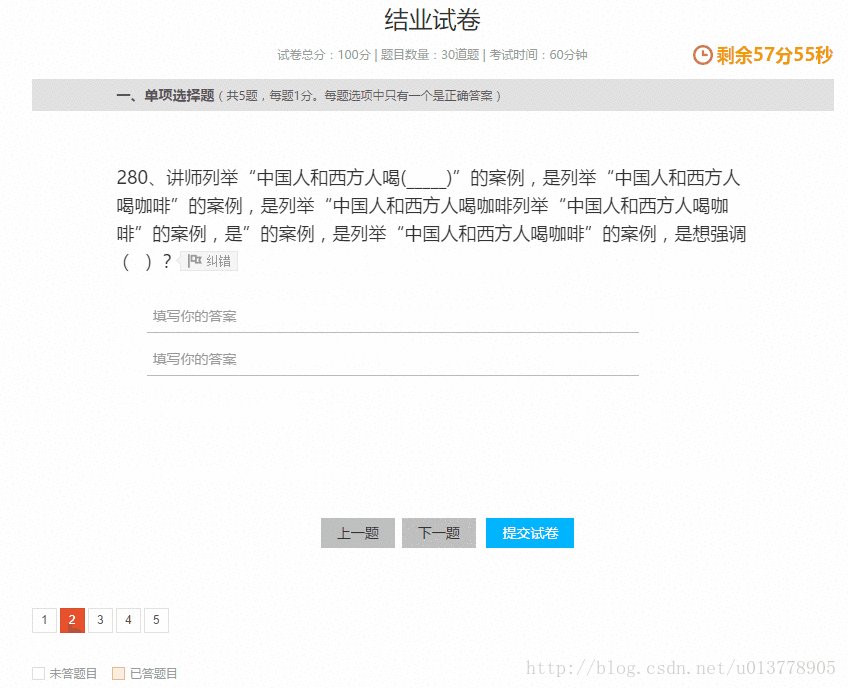
最終的な実装レンダリング:

<link rel="stylesheet" href="path/to/swiper.min.css">
<p class="swiper-container">
<p class="swiper-wrapper">
<p class="swiper-slide">Slide 1</p>
<p class="swiper-slide">Slide 2</p>
<p class="swiper-slide">Slide 3</p>
</p>
<!-- 如果需要分页器 -->
<p class="swiper-pagination"></p>
<!-- 如果需要导航按钮 -->
<p class="swiper-button-prev"></p>
<p class="swiper-button-next"></p>
<!-- 如果需要滚动条 -->
<p class="swiper-scrollbar"></p>
</p>
<script src="path/to/jquery.js"></script>
<script src="path/to/swiper.jquery.min.js"></script>
注: Sweiper のナビゲーション ボタンとその他の DOM 構造は、「.swiper-container」以外にも配置できます。
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">
ボタンのクラスが対応していればOKです。
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>1.pagination: '.pagination' ページネーションにコンテナ、CSS クラス名セレクターを与えます
2.paginationType : 'custom' 定義以降のページネーションを設定します 3.paginationCustomRender:function(){} カスタム ページネータのコンテンツを設定します
4. 各ページ番号を、対応するページ番号にジャンプするイベントにバインドします
 上記は私が皆さんのためにまとめたものです。将来的に使用されます。すべての人に役立ちます。
上記は私が皆さんのためにまとめたものです。将来的に使用されます。すべての人に役立ちます。
関連記事:
セレンを使用してタオバオデータ情報をキャプチャするBaidu Mapを使用してマップグリッドを実装する方法nodejsでのExpressとKoa2の比較と区別(詳細なチュートリアル)以上がSwiper を使用してページネーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。