
CSS3 :default 擬似クラスセレクターは、フォーム要素でのみ使用でき、フォーム要素のデフォルト状態を示します。次に、この記事では CSS3:default 擬似クラス セレクターの使い方について紹介します。興味のある方は、スクリプト ホームのエディターをフォローしてご覧ください。1. CSS3:default 擬似クラス セレクターの概要
CSS3 :default 擬似クラス セレクターはフォーム要素でのみ使用でき、デフォルト状態のフォーム要素を表します。たとえば、ドロップダウン ボックスには複数のオプションがある場合があります。このとき、この
CSS が次のようになっているとします。
option:default { color: red; }
Chrome ブラウザで他のオプションを選択すると、オプション 4 の効果が次のように表示されることがわかります:
。 この効果は Firefox ブラウザでも同様です:
 したがって、モバイル端末は安心して使用でき、デスクトップ端末は IE プロジェクトを気にせずに使用できます。
したがって、モバイル端末は安心して使用でき、デスクトップ端末は IE プロジェクトを気にせずに使用できます。
2. CSS3 :default 擬似クラスセレクター関数
CSS3 :default 擬似クラスセレクター関数は、ユーザーがデータのセットを選択するときにデフォルトのオプションが何であるかを引き続き認識できるように設計されており、そうでない場合は他のオプションを一度選択します多すぎるため、選択するときにデフォルトでどれが提供されるかわかりません。これはエクスペリエンスを強化するための戦略です。効果はそれほど強力ではありませんが、ここぞという時に役立ちます。
3. CSS3 のいくつかの機能に関する調査 :default pseudo-class selector
1. JS のクイック変更は影響を及ぼしますか?テストコードは以下の通りです:
:default { transform: sclae(1.5); }
つまり、HTMLは2番目のラジオボタンを1.5倍に拡大するように設定し、JSはすぐに3番目のラジオボタンを選択されるように設定してもよいことがわかります。は非常に高速で、JS の変更に遅延がほとんどない場合でも、:default 擬似クラス セレクターのレンダリングには影響がありません。
したがって、この質問に対する答えは影響がありません。 2. 検討 2:
2. 検討 2:
例:
option:default { color: red; }
結果は、以下に示すように、最初の
従って、この質問に対する答えはノーレスポンスです。
4. CSS3 :default 擬似クラスセレクターの実際の応用
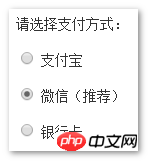
:default セレクターは、選択の混乱を避けるためにデフォルトの状態をマークするために使用されます。しかし、実際には、より実用的な価値は「推奨マーク」であるべきだと私は考えています。最新の Web アプリケーションはますますインテリジェントになってきています。一部の操作では、デフォルトで推奨設定がチェックされた状態に設定されます。 )" に加えて、:default セレクターが追加されたため、実装がより簡潔になり、保守が容易になりました。
ここをクリックすると、:default セレクターと推奨単語のデモが自動的に追加されます
効果は次のとおりです:
他のオプションをクリックしても、「推奨」という単語は安定しています。将来、推奨オプションを変更したい場合は、入力の selected 属性を直接変更できるため、メンテナンスが容易になります。 関連する CSS と HTML コードは次のとおりです:
関連する CSS と HTML コードは次のとおりです:
input:default + label::after { content: '(推荐)'; }
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP に注目してください。中国語のサイトです!
関連する推奨事項:
css3 UI要素ステータス擬似クラスセレクターの分析以上がCSS3 のデフォルトの疑似クラス セレクターの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。