
この記事では主に、CSSでrgbaと不透明度を使用して透明度を設定する2つの方法を紹介し、実際の例を通して2つの違いを説明します。必要な友達は参考にしてください
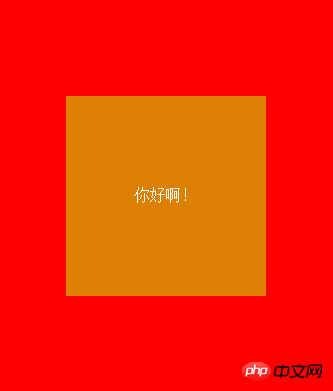
1. rgbaを使用して背景色の透明度を設定します。
効果は次のとおりです:
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
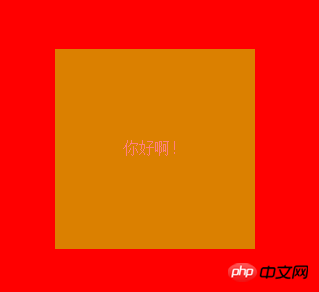
2. 不透明度を使用して背景色を透明に設定します
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}
要約: を比較して、 2 つの効果、不透明度はフォントの透明度にも影響することがわかりました
上記は 2 つの違いと詳細な説明です。皆さんのお役に立てれば幸いです~~
上記は全体ですこの記事の内容は、皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
繰り返し表示を避けるために CSS を使用して背景画像を引き延ばしたり塗りつぶしたりする方法
以上がCSSで透明度を設定するためにrgbaとopacityを使用する場合の違いの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。