
今回は、AngularJS を使用してレンダリングを監視する方法と、AngularJS を使用してレンダリングを監視する際の注意点について説明します。以下は実際のケースです。

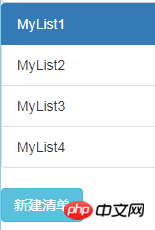
実際、Angular の ng-repeat によって形成されます。html のコードは次のとおりです。下の新しいリストの ボタン をクリックして、新しい list オブジェクトを lists 配列に push します。自動的にレンダリングされ、それに応じて次のように <li> が追加されます: Angular的ng-repeat形成的,html中的代码是:
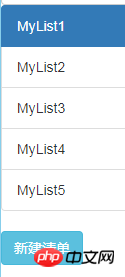
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>图中下方的新建清单button,点击之后就往lists数组中push了一个新的list对象,此时页面会自动渲染,也对应增加一个<li>,如下:

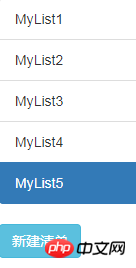
注意MyList1一直是active状态的(class="active"),我的需求是新增list后,把新增的list设置为active,即在新增后就变成下面这种样式:

刚开始我尝试在button对应的函数中,往lists数组中push了新的list对象后,使用document.getElementById获取到新增的<li>对象,然后为其添加一个class="active",结果发现获取到的DOM对象为null,经过搜索发现原因是:往lists数组push对象后,数组发生改变,所有的<li>都会重新渲染,在push完成之后马上去找新增的DOM对象,DOM还没渲染好,因此是获取不到的。解法是:使用AngularJS的指令去监听ng-repeat是否渲染完成,在渲染完成后,再去取新增的<li>

MyList1 は常に active 状態 (class="active") であることに注意してください。 code>) 、私の要件は、 list を追加した後、新しい list を active に設定することです。つまり、追加後、次のスタイル:

に対応する関数。新しい list オブジェクトを lists 配列に push した後、 document を使用します。 getElementById は、新しく追加された <li> オブジェクトを取得し、それに class="active" を追加したところ、取得した がDOM オブジェクトは null です。検索した結果、その理由は、オブジェクトを lists 配列に push した後であることがわかりました。配列が変更され、すべての <li> がすべて再レンダリングされます。push が完了したら、新しく追加された DOM をすぐに探します。 DOM オブジェクトはまだうまくレンダリングされていないため、取得できません。解決策は、AngularJS の命令を使用して ng-repeat が完了したかどうかを監視し、レンダリングが完了したら、新しく追加された <li> を取得することです。 code> オブジェクト、インターネット上には関連するコンテンツがたくさんあります。コードは次のとおりです: myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});ログイン後にコピー
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、注意してください。その他の関連記事は PHP 中国語 Web サイトにあります。 🎜🎜🎜🎜Angularコンポーネントと対話する方法🎜🎜🎜以上がAngularJS を使用してレンダリングをリッスンする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。