
今回は、Vue.js+Flaskでモバイルアプリを作る場合の注意点を紹介します。実際の事例を見てみましょう。
一般的に言えば、Flask テンプレートを通じて vue.js ライブラリを使用したいだけであれば、問題はありません。ただし、実際には、Jinja (テンプレート エンジン) も Vue.js と同様にレンダリングに二重中括弧を使用するという明らかな問題がありますが、それは無難な解決策にすぎません。
別の例が欲しかったです。 vue.js を使用して単一ページのアプリケーション (アプリケーションは単一ページ、HTML5 の履歴モードの vue-router とその他多くの便利な機能で構成されています) を構築する必要があり、Web サービスが Flask によって提供されている場合はどうなるでしょうか。 ?簡単に説明すると、次のようになります。
Flask は、私の vue.js アプリを含む index.html を提供します。 フロントエンド開発には Webpack を使用しており、すべての優れた機能を提供します。
Flask には SPA からアクセスできる API 側があります。
フロントエンド開発のために Node.js を実行しているときでも、API 側にアクセスできます。
面白そうじゃないですか?それでは、このようにしてみましょう。
完全なソース コードは、ここで見つけることができます: https://github.com/oleg-agapov/flask-vue-spa
クライアントVue CLI を使用して、基本的な vue.js アプリを生成します。まだインストールしていない場合は、次を実行します:
$ npm install -g vue-cli
クライアント コードとバックエンド コードは異なるフォルダーに分割されます。インストール ウィザードを使用して、トレース
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
を実行するためにフロントエンド部分を初期化します。私の設定は次のとおりです:
Vue は実行時にのみビルドされます。
Vueルーターをインストールします。
ESLint を使用してコードを検査します。
ESLint 標準プリセットを選択します。
単体テストに Karma + Mocha を試していない。
Nightwatch を使用せずにエンドツーエンドのテストを構築します。
OK、次:
$ cd frontend $ npm install # after installation $ npm run dev
これで、
vue.jsアプリケーションのインストールを開始できます。まずはいくつかのページを追加してみましょう。
home.vueとabout.vueをfrontend/src/componentsフォルダーに追加します。それらは次のような非常に単純なものです: // Home.vue
<template>
<p>
<p>Home page</p>
</p>
</template>
// About.vue <template> <p> <p>About</p> </p> </template>
現在の場所を(アドレスバーに従って)正確に識別するために使用します。次に、新しいコンポーネントを使用するように
frontend/src/router/index.js ファイルを変更する必要があります: import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
と localhost:8080/about を入力してみると、対応するページが表示されるはずです。 。
 プロジェクトをビルドする準備がほぼ整い、静的リソース ファイル バンドルを作成できるようになりました。その前に、それらの出力ディレクトリを再定義しましょう。
プロジェクトをビルドする準備がほぼ整い、静的リソース ファイル バンドルを作成できるようになりました。その前に、それらの出力ディレクトリを再定義しましょう。
で次の設定を見つけます: index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
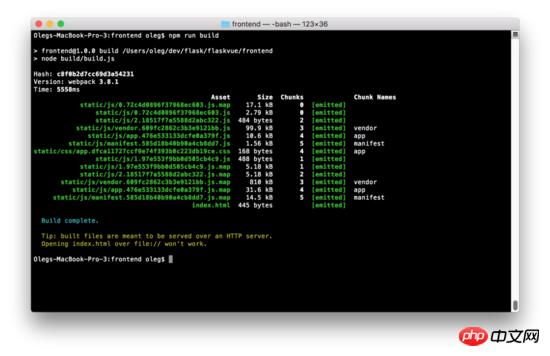
を実行してパッケージを作成できるようになりました。
バックエンド 
Flask サーバーの場合、Python バージョン 3.6 を使用します。 /flaskvue に新しいサブフォルダーを作成して、バックエンド コードを保存し、仮想環境を初期化します:
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
仮想環境 (MacOS) で実行するには: $ mkdir backend
$ cd backend
$ virtualenv -p python3 venv
仮想環境にインストールします:
$ source venv/bin/activate
それでは、Flask サーバーのコードを書いてみましょう。ルート ファイル run.py を作成します:
(venv) pip install Flask
次のコードをこのファイルに追加します:
(venv) cd .. (venv) touch run.py
このコードは、Flask の **「Hello World」** コードとは少し異なります。主な違いは、静的ファイルとテンプレートがフロントエンド フォルダーと区別されるように、フォルダー
/distに保存される場所を指定していることです。ルート フォルダーで Flask サーバーを実行します:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
这将启动本地主机上的Web服务器: localhost:5000 上的 FLASK_APP 服务器端的启动文件, flask_debug = 1 将运行在调试模式。如果一切正确,你会看到熟悉的主页,你已经完成了对Vue的设置。
同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下:
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。
添加404页
因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。
在frontend/src/router/index.js添加下一行:
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单:
// NotFound.vue <template> <p> <p>404 - Not Found</p> </p> </template>
现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。
添加API端
我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。
打开run.py并添加:
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON:
{
"randomNumber": 36
}你可以通过本地浏览测试这个路径: localhost:5000/api/random。
此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数:
<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的:
在初始化变量 randomNumber 等于0。
在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber
组件方法 getrandom 创建后将会被调用来初始化随机数
在按钮的单击事件我们将用 getrandom 方法得到新的随机数
现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。
为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它:
(venv) cd frontend (venv) npm install --save axios
打开 home.vue 再在