
今回は実際のプロジェクトでブートストラップ+セレクトピッカーのドロップダウンボックスを使用する方法を紹介します。 実際のプロジェクトでブートストラップ+セレクトピッカーのドロップダウンボックスを使用する場合の注意点は何ですか? 。
はじめに
私は最近ブートストラップを使用しており、それを記録するためにいくつかのブログを書きました。 。 。 。
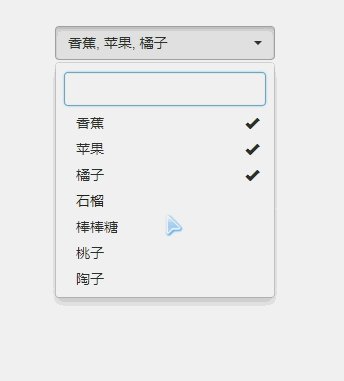
bootstrap selectpicker は、ブートストラップの比較的単純なドロップダウン ボックス コンポーネントであり、その効果は次のとおりです:

公式 Web サイトの API リンク、http://silviomoreto.github.io/bootstrap-select/ が添付されています。
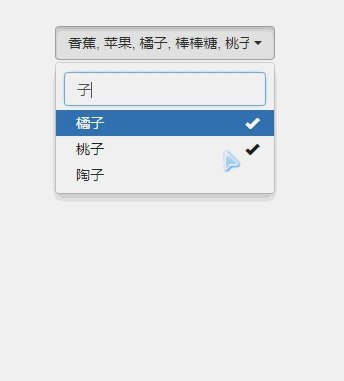
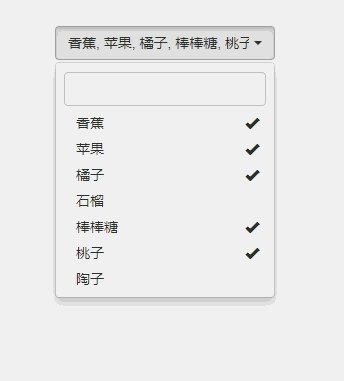
ドロップダウンボックスを使用するための基本的な操作は、一般に、ラジオ選択、複数選択、あいまい検索、動的割り当てなどです。使い方を見てみましょう:
使用方法は次のとおりです
1. 最初に導入する必要がある CSS と JS:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap -select.min.js
2. jsコードは以下の通りです:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. jspの内容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
data-live-search時は複数選択となります。 ="true"の場合、あいまい検索ボックスが表示されます。設定されていない場合、またはfalseの場合は表示されません。
4. その他のメソッド:
選択した項目を取得する:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});指定した項目を選択する(エコーの編集に使用):
ラジオの選択: $('.selectpicker').selectpicker('val', 'リスト id');
複数選択: var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
5 添付のソースコードです。ドロップダウン データは ajax を通じてバックグラウンドから取得されます:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上が実際のプロジェクトでブートストラップ + セレクトピッカー ドロップダウン ボックスを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。