
この記事では、jQuery の携帯電話番号定期認証入力機能と自動スペース充填機能の実装を主に紹介します。jQuery イベント応答、文字列トラバーサル、定期的な判断など、関連する操作スキルが必要な方は参考にしてください。
この記事では、jQuery について説明します。携帯電話番号の定期認証入力と自動空白埋め機能の実装例を紹介します。参考のために皆さんと共有してください。詳細は次のとおりです:
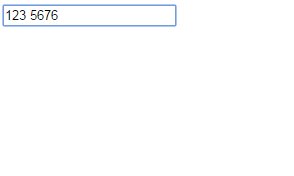
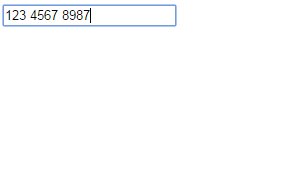
最初に実行中のエフェクトを見てみましょう (削除するときに連続して削除するだけです):

特定のコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" id="inp">
<script src="jquery-1.12.3.min.js"></script>
<script>
$(function(){
$("#inp").keyup(function(){
/*
手机号验证时:
var pattern = /^1[3|4|5|7|8]\d{1}\s\d{4}\s\d{4}$/;
pattern.test(str);
*/
_self = $(this);
if(_self.val().length == 3 || _self.val().length == 8){
var str = _self.val()+" ";
_self.val(str);
}
});
});
</script>
</body>
</html>上記は私が行ったものです皆様のためにまとめましたので、将来お役に立てば幸いです。
関連記事:
httpモジュールを使用してnodejs経由でリクエストを送信する(詳細なチュートリアル)
以上がjQueryを使った携帯電話番号の定期認証入力を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。