
今回はJS独自値と参照値ストレージの使い方についてお届けします。 JS独自値と参照値ストレージを使用する際の注意点は次のとおりです。
元の変数とその値はスタックに保存され、ある元の変数を別の元の変数に渡すと、一方のスタック ルームの内容がもう一方のスタック ルームにコピーされ、2 つの元の変数は互いに影響しません。 。
参照値は参照変数の名前をスタックに格納しますが、その実際のオブジェクトはヒープに格納され、参照オブジェクトが渡されると、変数名からヒープに格納された実際のオブジェクトを指すポインタが存在します。別の変数へ このとき、コピーされるのは実際のオブジェクトへのポインタです。このとき、一方の変数の値がメソッドを通じて変更されると、もう一方の変数の値も変更されます。アクセスされますが、メソッドではなく再割り当てによってアクセスされる場合、ルームを再度開くことと同じで、値の元のポインタが変更され、他の値はその変更によって変更されません。
例を見てください:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
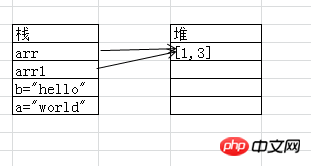
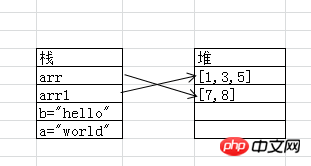
図を使用して次のように結果を表します:
元の変数の値は相互に影響しません。参照変数 arr と arr1 は同じオブジェクトを指しているため、 arrの値がメソッドで変更された場合(ヒープルームのデータ変更)、arr1のデータにアクセスする際には、変更されたオブジェクトがアクセスされます

メソッド以外で参照変数の値が変更された場合、参照変数用にヒープ ルームが再作成され、ポインタも変更されます:

この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の点に注意してください。その他の関連記事は php 中国語 Web サイトにあります。
推奨読書:
以上がJS独自の値と参照値を使用して格納するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。