
この記事では主に thinkphp5.1 ファイルの導入パスの問題について詳しく紹介しており、必要な方は参考にしてください。
Thinkphp5.1 ファイルの導入パス。
1. ビュー ファイルに他のビュー ファイルを導入します。
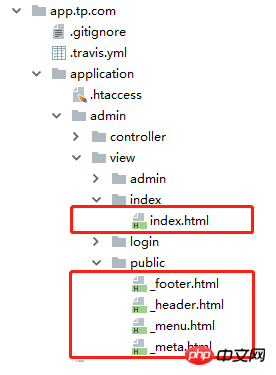
##ファイル ディレクトリは次のとおりです。 # public フォルダー配下の 4 つの html テンプレート ファイルを、index.html に導入する必要があります。index.html の導入コードは、次のとおりです。##これにより、この方法では、一般的で頻繁に変更されないコンテンツを抽出し、コードの冗長性を回避できます。 
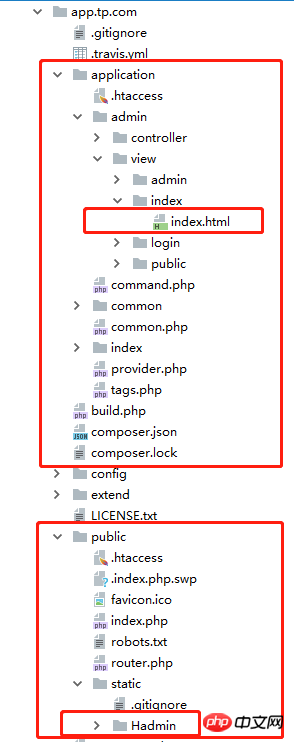
## いくつかの静的 CSS ファイルと js ファイルを、index.html のビュー テンプレートに導入する必要があります。これらのファイルは通常、パブリック ディレクトリに保存されます。そして、index.html ファイルが導入されます。コードは次のとおりです。 {include file="/public/_meta"}
{include file="/public/_header"}
{include file="/public/_menu"}
<p>中间部分填写页面特有的内容</p>
{include file="/public/_footer"}
私のテスト プロジェクトでは、上記のコードは正常に導入されました。実際に導入が失敗しても、心配しないでください。デバッグを容易にする方法があります。まず、Web ページを更新します。第 2 ステップは、右クリックして Web ページのソース コードを表示します。第 3 ステップは、対応するコードをコピーします。ファイル紹介リンクを作成し、新しいページに追加します。 4 番目のステップは、ブラウザによって実際に認識されるファイル パスを確認し、ファイルのコンテンツに正しくアクセスできるようになるまで URL を調整することです。使用できるファイル パスを参照します。 既存のパスを改善することができます。

<link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/style.css" rel="external nofollow" />
具体的な実装手順: 1. Config/template.php に定義する必要がある定数を追加します。 。
2. 次のように、テンプレート内で直接使用できます:'tpl_replace_string' => [
'__STATIC__' => '/static',
],以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
ThinkPHP を使用してデータテーブルを統合し、サーバー側ページングを実装する方法以上がthinkphp5.1ファイルのインポートパスの問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。