
今回は、Angular CLI がルートを生成する方法と、Angular CLI がルートを生成する際の注意点について説明します。実際のケースを見てみましょう。
アプリケーションのルートを生成します。
まずプロジェクトを作成します:
ng new my-routing --routing

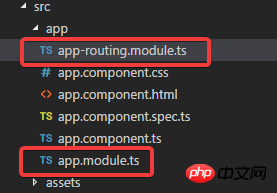
2つのモジュールが生成されていることがわかります。
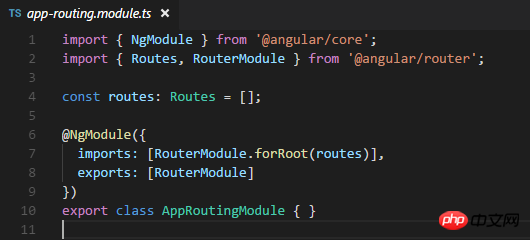
ルーティングモジュールを見てください:

そしてアプリを見てください。 module:


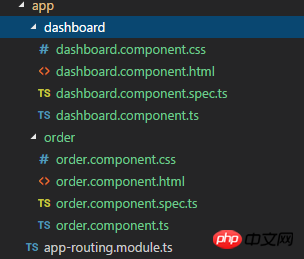
ng g c dashboard ng g c order
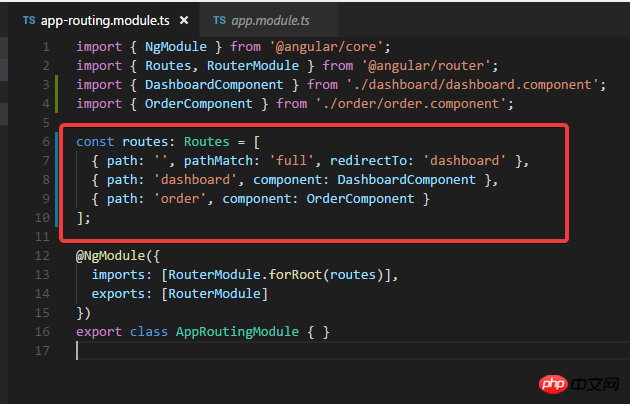
次に、app-routing.module でルーティングを設定します:





ルーティングモジュールを使用してモジュールを生成します(最初に生成されるファイルを表示するには、-dパラメータを使用できます):ng g m admin --routing
管理モジュール内部で、別の管理コンポーネントを作成します:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
 実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは、管理コンポーネントで宣言されます。 app module の代わりに module を追加します。 次に、app.module:
実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは、管理コンポーネントで宣言されます。 app module の代わりに module を追加します。 次に、app.module: admin モジュールを追加する必要があります。
admin モジュールを追加する必要があります。
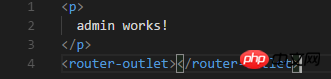
次に、admin.component.html を変更し、router-outlet:を追加します:
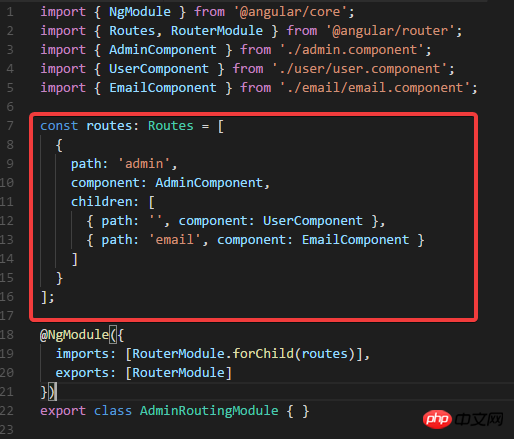
次に、変更しますadmin-routing.module.ts:
 アドレスを直接入力します: http://localhost:4200/admin
アドレスを直接入力します: http://localhost:4200/admin
次が表示されます:
そしてURLを入力してください: http://localhost:4200/admin/email  次が表示されます:
次が表示されます:

ng g guard xxx
このケースを読んだ後、あなたは方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事にご注目ください。 推奨読書:
Angular CLI が BuildJS を実装して、マウスがテキストの上を通過したときにフローティング レイヤー効果をポップアップさせる方法
以上がAngular CLI がルートを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。