
今回は Angular CLI の単体テストと E2E テストについてご紹介します。 Angular CLI を使用した単体テストと E2E テストの注意点は何ですか? 以下は実際のケースです。
単体テスト。
angular cliは単体テストにカルマを使用します。
最初にng test --helpまたはng test -hを実行してヘルプを表示します。
テストを実行するには、ng testを実行するだけです。プロジェクト内のすべての .spec.ts ファイルが実行されます。
また、ファイルの変更も検出されます。ファイルが変更された場合は、テストが再実行されます。
別の端末プロセスで実行する必要があります。
最初にルーティングのある angular プロジェクトを作成します:
ng new sales --routing
プロジェクトを作成した後、コマンド test を直接実行します:
ng test

次に、テスト結果データであるページが表示されます。いくつかのコンポーネントと管理モジュール:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
次に、ルーティングを設定することが最も重要です:
 この時点で、ng テストを再実行します:
この時点で、ng テストを再実行します:
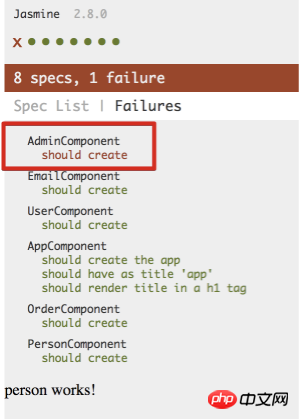
 プログラムは実行されますが、問題はありませんが、テストにはまだ問題があります: router -outlet は angular コンポーネントではありません。
プログラムは実行されますが、問題はありませんが、テストにはまだ問題があります: router -outlet は angular コンポーネントではありません。
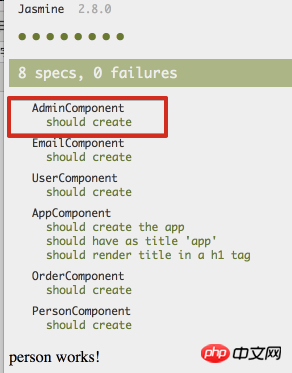
仕様リストをご覧ください:

 現時点では、テストを実行するときなので、 、管理モジュールは独立して実行されるため、モジュールは Router モジュールを参照しないため、ルーター コンセントを識別できません。
現時点では、テストを実行するときなので、 、管理モジュールは独立して実行されるため、モジュールは Router モジュールを参照しないため、ルーター コンセントを識別できません。
それでは、この問題をどのように解決しますか?
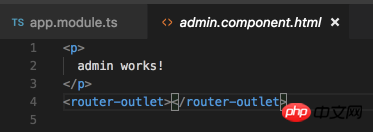
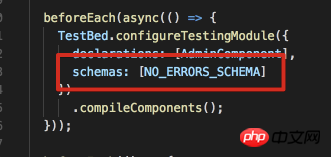
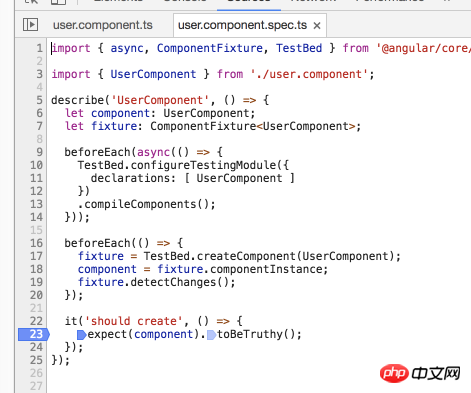
admin.component.spec.ts:
 を開きます。この文を入力すると、エラーは発生しません:
を開きます。この文を入力すると、エラーは発生しません:
 NO_ERRORS_SCHEMA Tell angular 認識されない要素または要素属性を無視します。
NO_ERRORS_SCHEMA Tell angular 認識されない要素または要素属性を無視します。
を使用します。 ng test -w false 単一のテストを実行するには
テストコードカバレッジ:
ng test --cc のレポートはデフォルトで /coverage フォルダーに生成されますが、.angular を変更することで変更できます。cli でプロパティを変更します。 json.
コード カバレッジ レポートは以下のように生成されます:
ng test -sr -cc
通常は -sr パラメーターとともに使用されます (テストを実行します)
その後、プロジェクトのカバレッジ フォルダーにいくつかのファイルが生成されます:
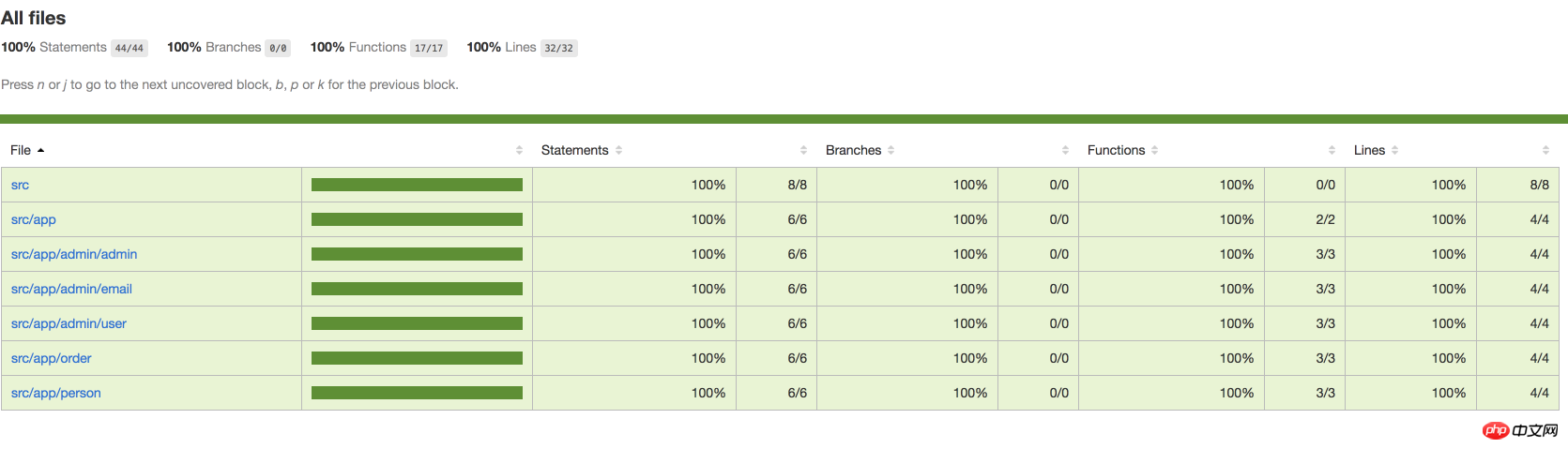
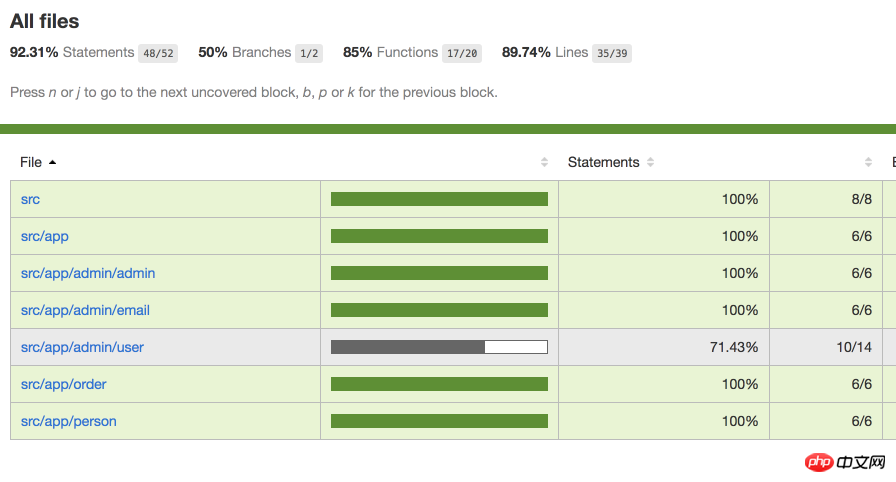
 Open Index.html を直接:
Open Index.html を直接:
 すべて 100% であることがわかります。これは、コードを何も書いていないためです。
すべて 100% であることがわかります。これは、コードを何も書いていないためです。
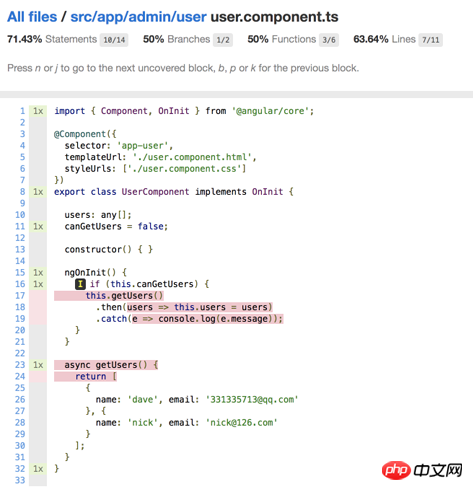
次に、ユーザー コンポーネントにコードを追加しました:
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
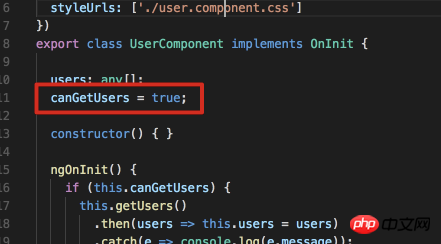
如果我把代码里到 canGetUsers改为true:

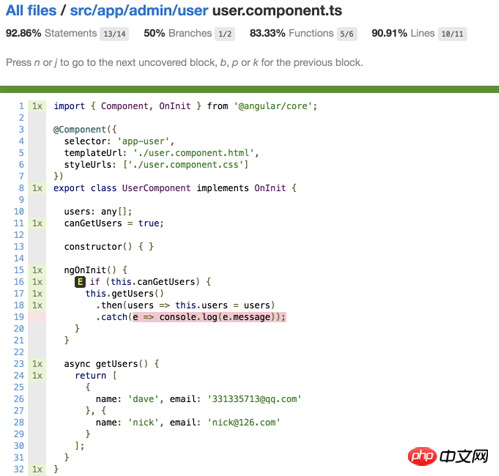
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
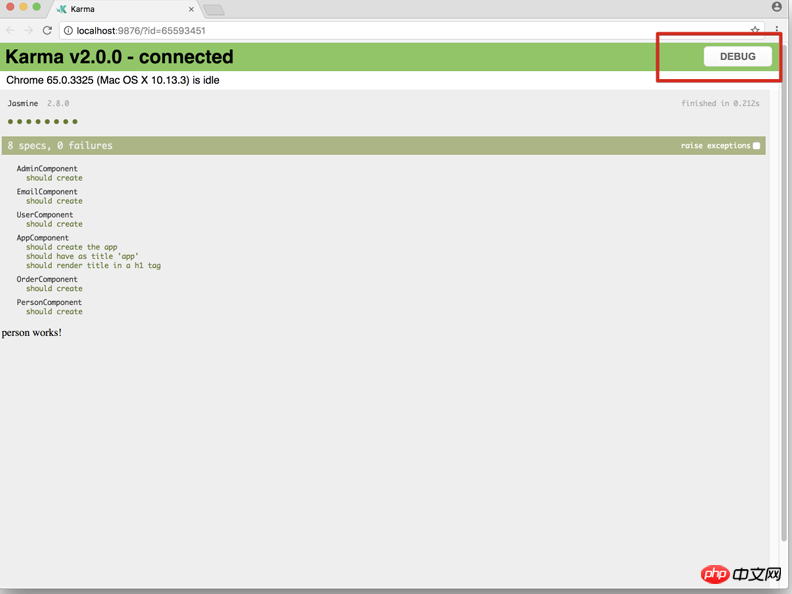
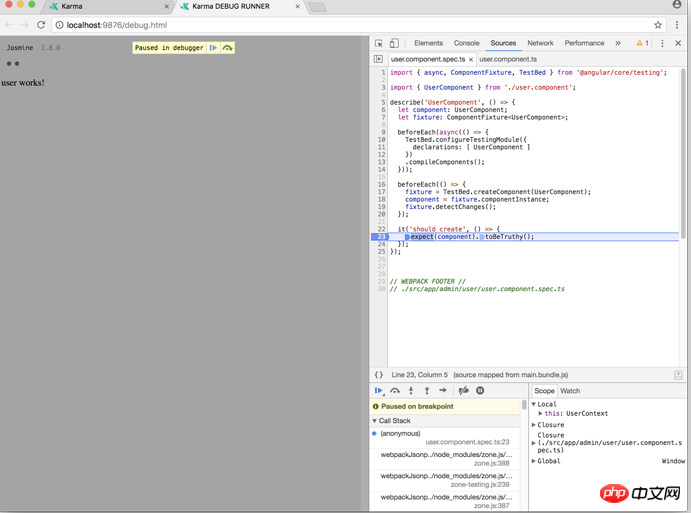
首先执行ng test:

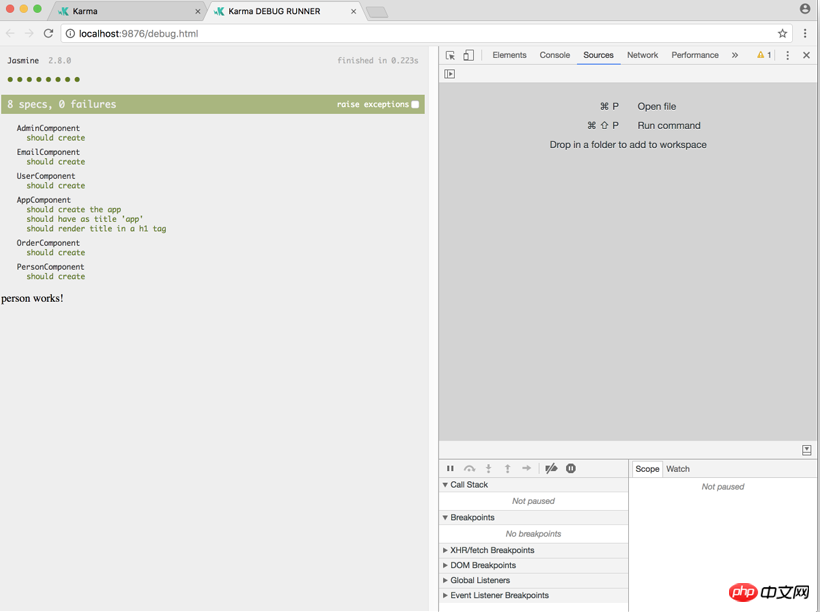
然后点击debug, 并打开开发者工具:

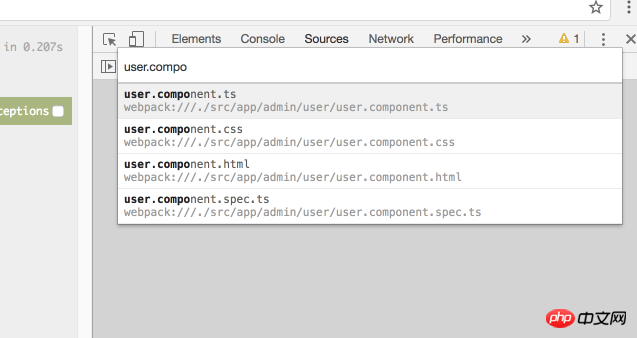
然后按cmd+p:
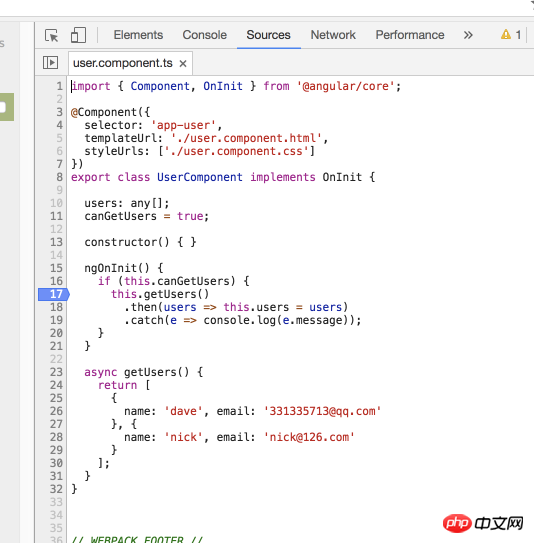
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
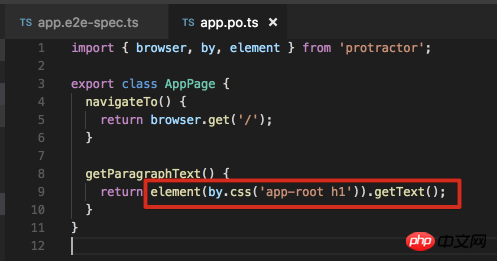
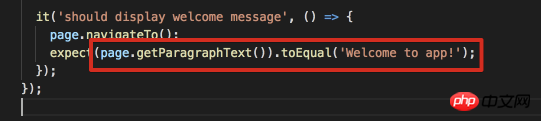
看一下spec和po文件:


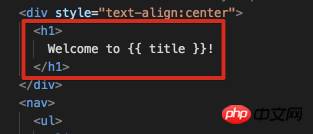
再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
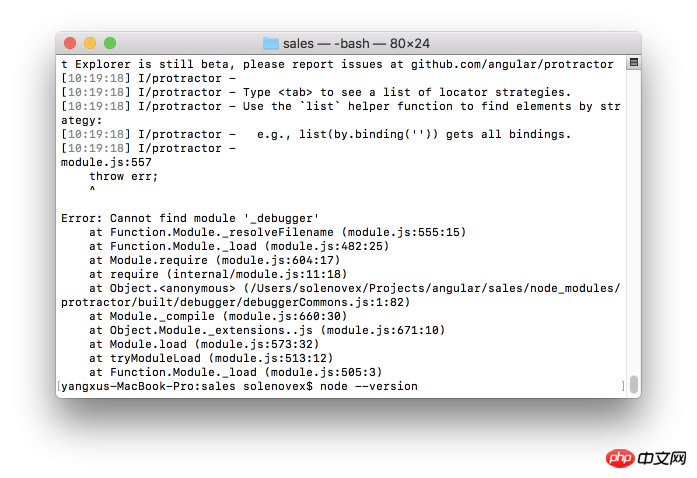
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

このコマンドを正常に実行できれば、「デバッガーは xxx をリッスンしています:」という言葉がターミナル ウィンドウに表示され、以下に変数または式を入力してデバッグ用の値を表示できるようになります。
あなたはそれを読みました。この記事の場合の方法はマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Angular は ng-click を使用して複数のパラメーターを渡します
以上が単体テストと E2E テスト用の Angular CLIの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。