
この記事では、Angular4 学習チュートリアルの HTML 属性バインディングに関する関連情報を主にサンプル コードを通じて詳しく紹介します。この記事は、あらゆる人の学習や仕事に役立つ学習価値があります
はじめに
この記事では主に Angular4 の HTML 属性バインディングに関する関連コンテンツを紹介し、参考と学習のために共有します。以下では多くを説明しません。詳細な紹介を見てみましょう。
はじめに
基本的なHTML属性
<td [attr.colspan]="tableColspan"></td>
Cssクラスバインディング
<!-- 第一种情况 class 类全部替换 -->
<p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p>
<!-- 第二种情况 替换 class 类的部分属性 -->
<p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
<!-- 第三种情况 根据表达式显示部分 class 属性-->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>スタイル属性バインディング
<!-- 替换部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替换所有的样式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>HTML属性バインディング
<td [attr.colspan]=”tableColspan”>Something</td>
tableColspanはインターフェースがレンダリングされるときの式ですそうなったときTableColspan の値を ATTR の後ろの ColSpan にバインドするときは、bind.Component.html
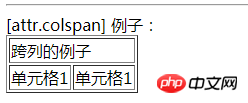
<!-- 增加代码 --> <p> <p>[attr.colspan] 例子:</p> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>单元格1</td> <td>单元格1</td> </tr> </table>
を変更します。
最初のケースでは、
[calss] someExpression の値が class の値を完全に置き換えます。
someExpression の値が class の値を完全に置き換えます。
.a{background-color: #A7A9AE;}
.b{color: #488aff;}
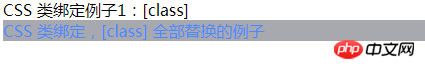
.c{font-size: 1rem;}<!-- 增加代码 --> <p> <p>CSS 类绑定例子1:[class]</p> <p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p> </p>
pClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.pClass = "a b c";
}, 3000)
}2番目のケース
[calss.special 】
はスペシャルですisSpecial が true の場合、特別な値が表示されます。 false の場合、特別な値は表示されません。
bind.component.html を変更する
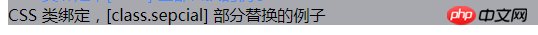
<!-- 增加代码 --> <p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
bind.component.ts を変更する
pClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}イラスト: 
3 番目のケース
[ngClass]="{aaa:isA, bbb: isB}"aaa は、ラベルの上のクラスの属性値を参照します。isA は、 boolean の場合、 aaa 属性は isA が true の場合にのみ表示されます。 bbbも同様です。
bind.component.htmlを変更する
<!-- 增加代码 -->
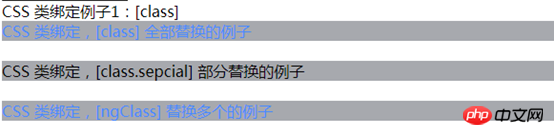
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>bind.component.tsを変更する
pClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}イラスト:

最初のケース
[style.color] = "isSpecial ? 'red' : 'green' "
2番目のケース
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"
最後に書きます。 1. Style Defined の属性バインディングとクラスの属性バインディングは同じです。
2. 記事で使用されているコードは、Angular2 学習ノートの上記のデータ バインディングの例と結合されています。リンク アドレス: //www.jb51.net/article/132122.htm 上記は、私が皆さんのためにまとめたものです。はい、今後も皆様のお役に立てれば幸いです。
関連記事:
JavaScriptで最長の共通部分列を実装する方法
Node.jsでファイルアップロードの進行状況を取得するには?Node.js が Web アプリケーション開発で人気の選択肢になっているのはなぜですか?
JavaScriptを使用して日付範囲内の毎日の異なる価格を取得する方法以上がAngular4 で HTML 属性バインディングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。