
今回は、パーソナライズされたコマンドラインツールを作成するためのノードについて説明します。以下は、パーソナライズされたコマンドラインツールを作成するための注意点です。
1. 簡単な関数を実装します

2. 環境
1. エディター: vscode
3.node バージョン: 8.7.0
3. プレイを開始します
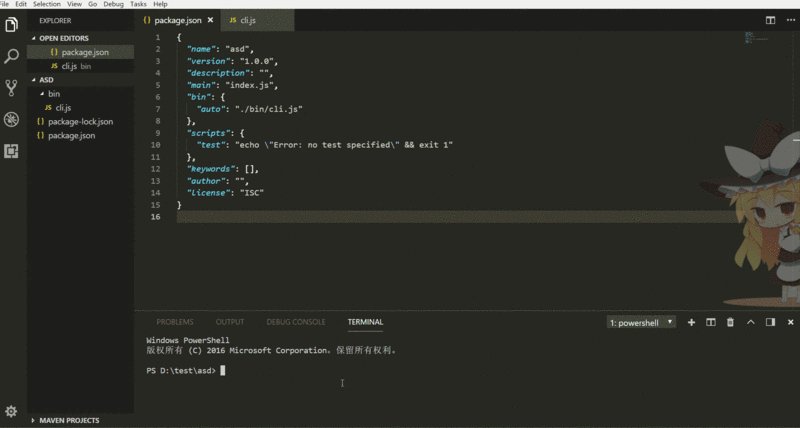
1. コマンドラインを開き、新しい pa'ckage.json を作成しますnpm init
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
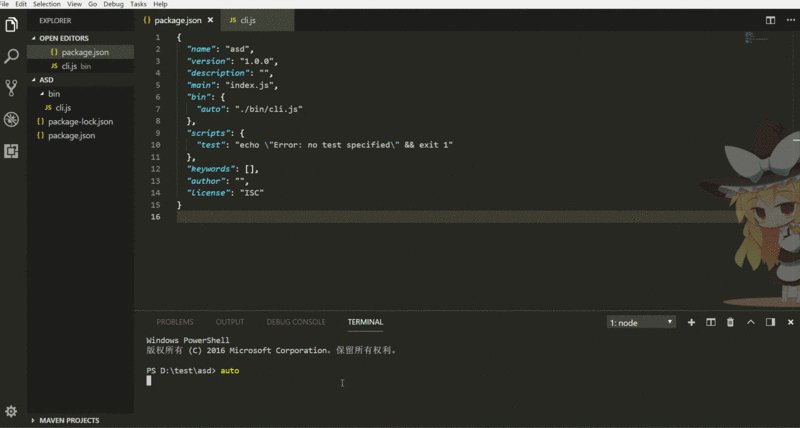
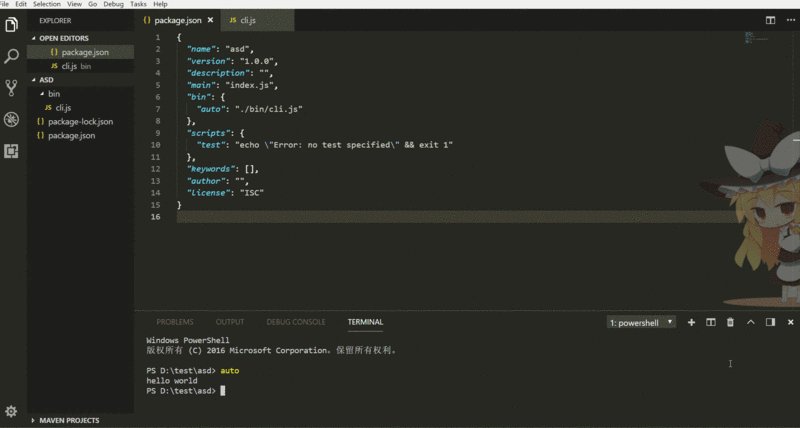
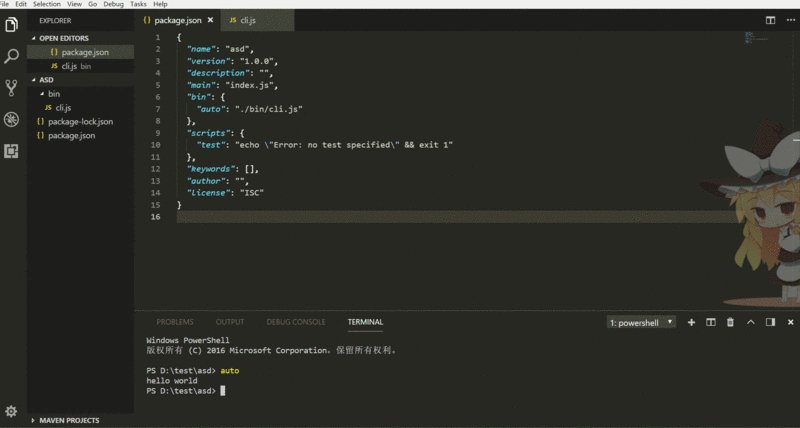
}console.log('hello world')npm link

#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0]) H5 タッチイベントでのユーザーのスライド方向を決定する方法
以上がNode はパーソナライズされたコマンド ライン ツールを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。