
今回は、Webpack で CSS スタイルを個別にパッケージ化する場合の注意点について説明します。以下は実際的なケースです。
ゼロ、はじめに
以下は、個人的なプロジェクトでまとめられたいくつかの基本的な知識をここに記録して、感想を深め、誰もが webpack をより迅速かつ便利に理解して使用できるようにします。機能が限られているため、エラーや問題がある場合は、指摘してください。
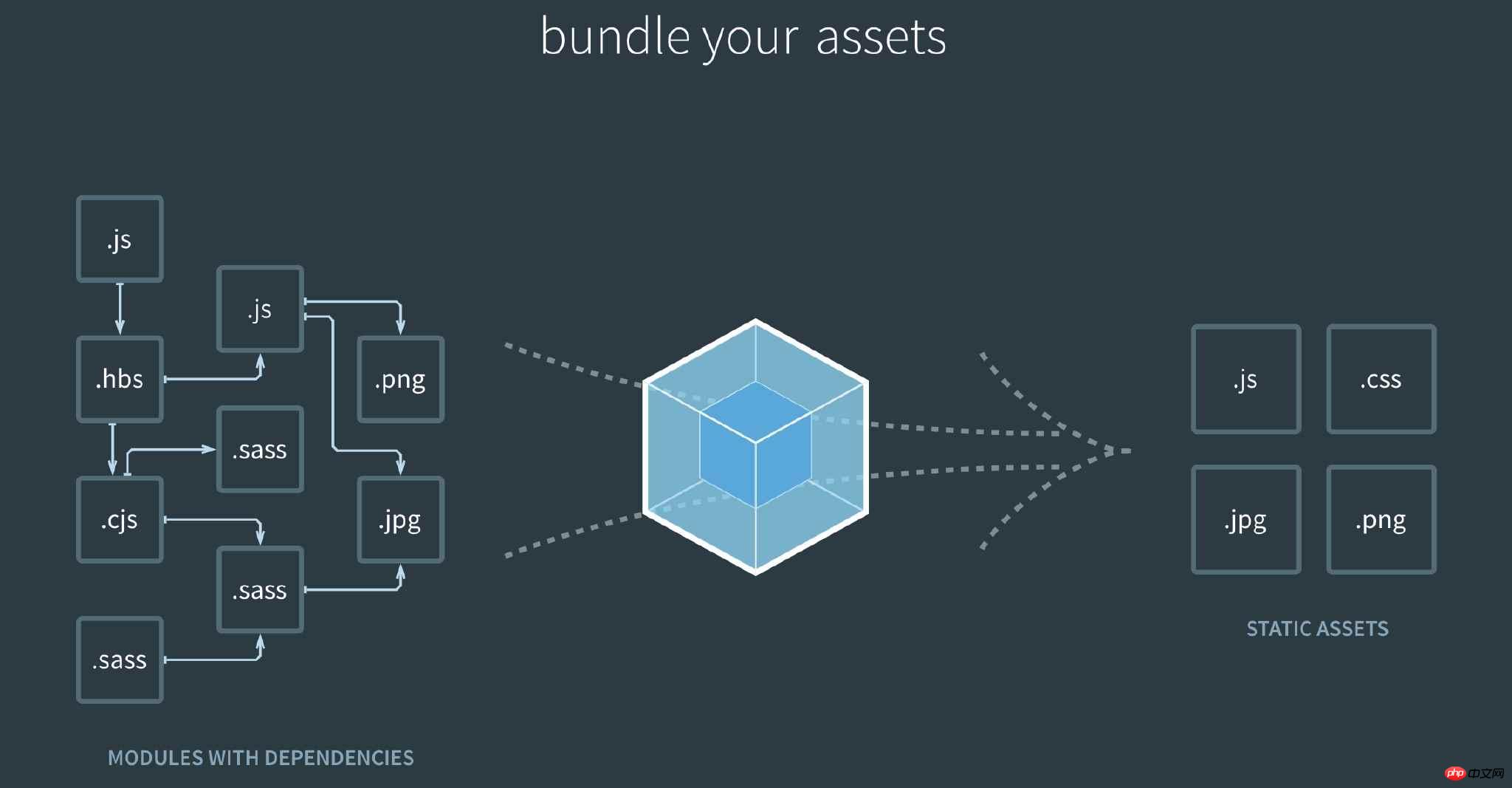
webpack はすべてのリソースをモジュールとして扱います。CSS、画像、JS フォント ファイルはすべて 1 つのリソースであり、bundle.js ファイルにパッケージ化できます。webpack の基本的な使用方法は非常に簡単ですが、必要なものがあります。すべての側面 それらすべてを説明するには多くの内容があるため、ここでは主に webpack を使用して css を個別にパッケージ化する方法を説明します。
パッケージ化に関しては、ハッシュ値の付与方法、html内の参照パスの置換方法、CNDへのアップロード方法などはgulpを使用して実現できます。 [興味があれば後で記事を書いてください] 
CSS を個別にパッケージ化するには、webpack のプラグイン、extract-text-webpack を使用する必要があります-plugin1 . extract-text-webpack-plugin をインストールします
// use npm npm install extract-text-webpack-plugin --save-dev // or use yarn yarn add extract-text-webpack-plugin
2. 設定
ローダーにプラグイン設定を記述し (どのローダーを使用するか)、抽出した CSS の名前を設定します。 webpack のプラグイン内のファイル。var Ex = require('extract-text-webpack-plugin');
// ...省略
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
] ファイルをパッケージ化するには、通常のエントリ js ファイルで css ファイルを参照し、それを複数の CSS ファイルにパッケージ化するだけです。複数の CSS エントリを設定して、webpack にローダーを使用させることができます。パッケージ化する。 js ファイルを個別に分割してパッケージ化するのと同じです。以下に 2 つの例を示します。 // webpack 1.x 配置 【早期使用的配置,那时候是1.x】
/* webpack.config.js */
var precss = require('precss');
var cssnext = require('cssnext');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
var Ex = require('extract-text-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
filename: 'index.js'
},
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
}
2. 対応する設定を設定ファイルに追加します完成した複数エントリ CSS パッケージ設定は以下に直接提供されます
// webpack 3.x 的配置
var path = require('path')
var glob = require('globby')
var webpack = require('webpack')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
// CSS入口配置
var CSS_PATH = {
css: {
pattern: ['./src/**/[^_]*.less', '!./src/old/**/*.less'],
src: path.join(__dirname, 'src'),
dst: path.resolve(__dirname, 'static/build/webpack'),
}
}
// 遍历除所有需要打包的CSS文件路径
function getCSSEntries(config) {
var fileList = glob.sync(config.pattern)
return fileList.reduce(function (previous, current) {
var filePath = path.parse(path.relative(config.src, current))
var withoutSuffix = path.join(filePath.dir, filePath.name)
previous[withoutSuffix] = path.resolve(__dirname, current)
return previous
}, {})
}
module.exports = [
{
devtool: 'cheap-module-eval-source-map',
context: path.resolve(__dirname),
entry: getCSSEntries(CSS_PATH.css),
output: {
path: CSS_PATH.css.dst,
filename: '[name].css'
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: ['css-loader', 'postcss-loader', 'less-loader']
})
}
]
},
resolve: {
extensions: ['.less']
},
plugins: [
new ExtractTextPlugin('[name].css'),
]
},
// 如果还需要打包js,则可以在这里增加一个单独打包js的处理【根据自己需求来】
// {
// entry:{},
// output:{},
// ... 省略
// }
]Vue+php はクロスドメインの問題を処理します
apply+Math.max() 関数を使用して以上がcss スタイルを webpack に個別にパッケージ化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。