
今回は、メールアドレスの形式を確認する方法と、メールアドレスの形式を確認する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
私は最近、入力データに @ 記号とピリオド (.) を含める必要があるフロントエンド プロジェクトに取り組みました。同時に、@ を電子メール アドレスの最初の文字にすることはできず、@ の後に少なくとも 1 つのピリオドが必要です。
1: コード
nbsp;html>
<meta>
<title>利用JavaScript验证是否符合电子邮箱地址</title>
<script>
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<!-- onsubmit是一个验证表单功能,为true提交, -->
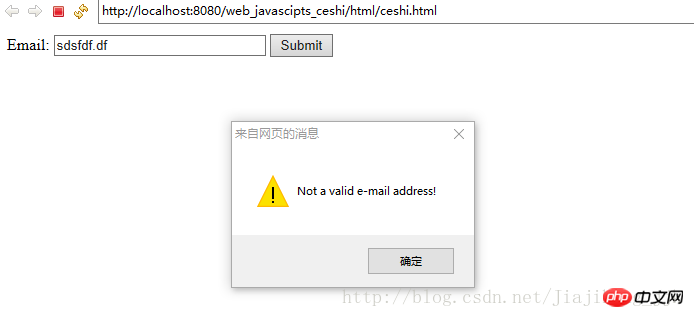
2: 結果

下の図は、入力したメール形式が正確であることを示しています。それが存在するかどうかは別の問題です。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がメールアドレスの形式を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。