
この記事では、主に WeChat ページ (H5) を通じてローカル アプリを直接開くためのソリューションを詳細に紹介します。興味のある友人は参照してください。
簡単な紹介
WeChat 経由でページを開くアプリ。直接的にはAndroid版とIOS版に分かれており、両者の実装方法は全く異なります。
Android バージョンの実装: Tencent の App Store を使用します。「マイクロ ダウンロード」を設定してリンクを開くと、アプリがローカルにインストールされているかどうかを判断できます。ローカルにインストールされていない場合は、直接開きます。 、アプリをダウンロードするための Tencent マイクロダウンロード ページになります。もちろん、Tencent はマイクロダウンロード ページ用のテンプレートをいくつか提供しており、自分で選択して変更できます。
IOS実装: iOS上でローカルアプリを開くためにリンクを直接クリックするのは困難です:
1. Tencentと深く協力している会社であるWeChatは、アプリを開くのに役立ちます。 ;
2. IOS9以降の新機能「ユニバーサルリンク」を使用する
明らかに、2番目の方法の方が一般的な企業に適しています。
効果の表示

実装手順
1. https (httpsである必要があります) Webサイトのサポートを設定します
「apple-app-site-association」ファイルを作成します。サフィックスを追加しないように注意してください。それを Web サイトのディレクトリのルートに置き、使用できることを確認します。 https://xxx.xxx.xxx/apple-app-site-association apple-app-site- のコンテンツに直接アクセスできます。関連付けファイルは次のとおりです:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
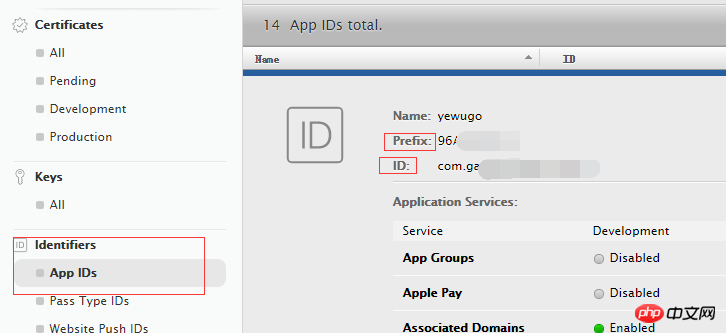
}ここで、appId は図に示すようにプレフィックス + ID です:

paths はリンクインターセプトのアドレスです。 たとえば、上で入力したものは次のとおりです。 「/app/*」。これは、 https://xxx.xxxx.xxx/app/x にアクセスすると、ローカル アプリが開き、他の接続中に通常どおり表示されることを意味します。このアドレスは複数として構成できます。または、* を直接記述することもできます。
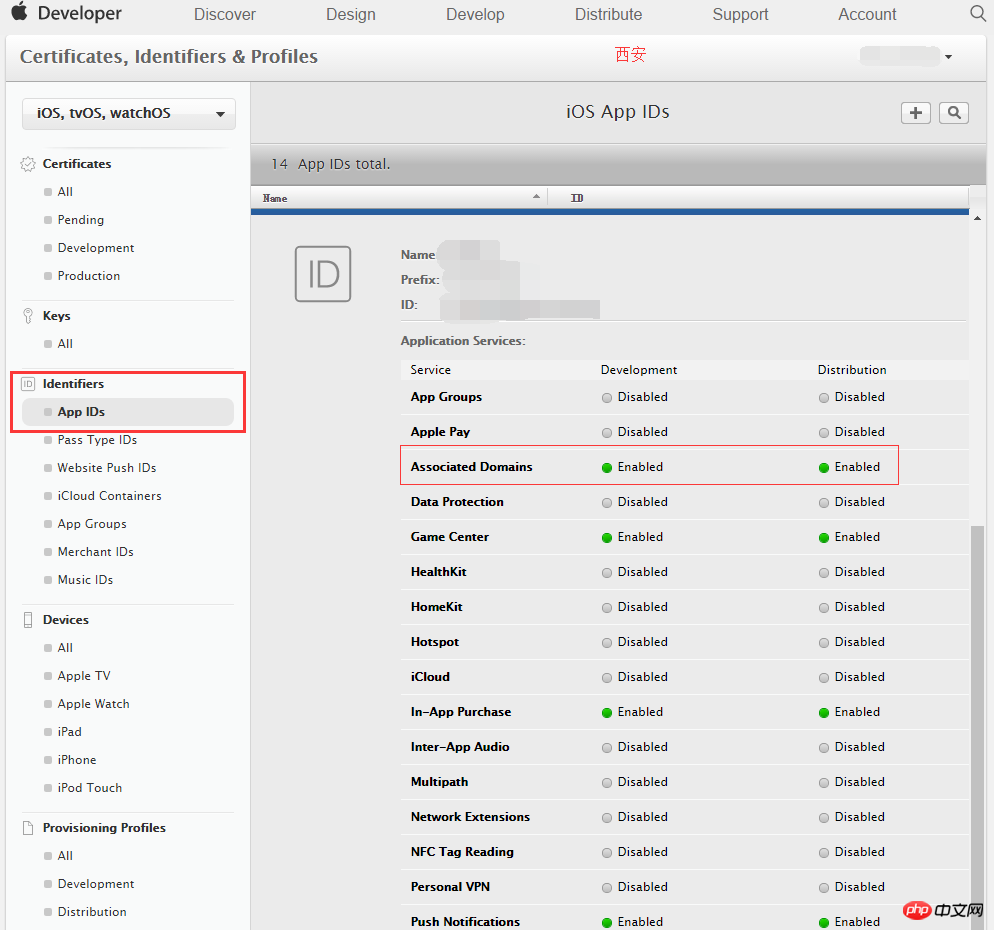
2. 以下に示すように、Apple 証明書を設定し、「関連付けられたドメイン」をオンにします。
識別子 - アプリ ID – 編集して、関連付けられたドメインをオンにして保存し、アドレスを設定します。 ://developer.apple.com/account/ios/identifier/bundle

3. アプリのユニバーサル リンクを設定します (ユニバーサル リンク)
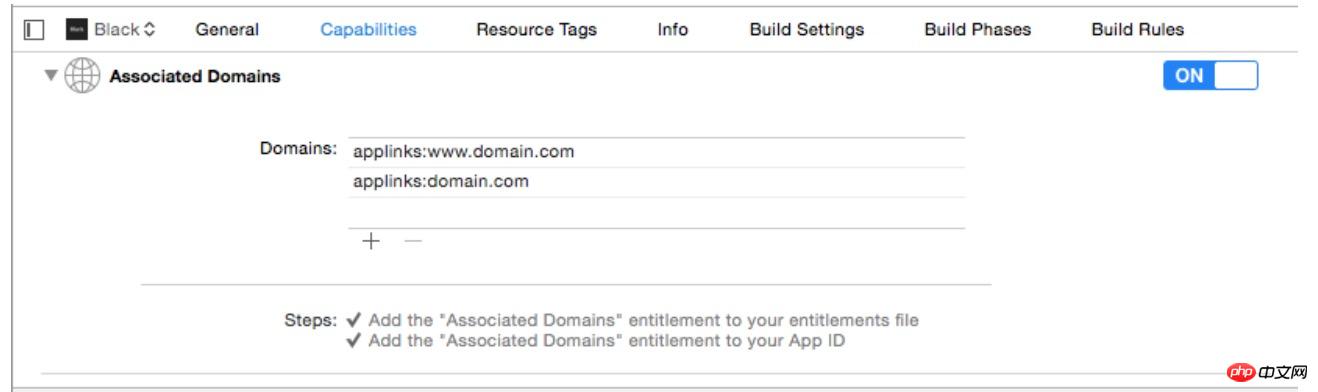
通常の iOS プロジェクトに取り組んでいる場合、設定は次のようになります。以下: プロジェクト ターゲット -> 機能 -> 関連ドメイン、図に示すようにリンク ドメイン名を入力します

ドメイン名の形式は次のようにする必要があります: applinks:your Domain name (ex:applinks:www) .domain.com)、複数のドメインを構成できます。
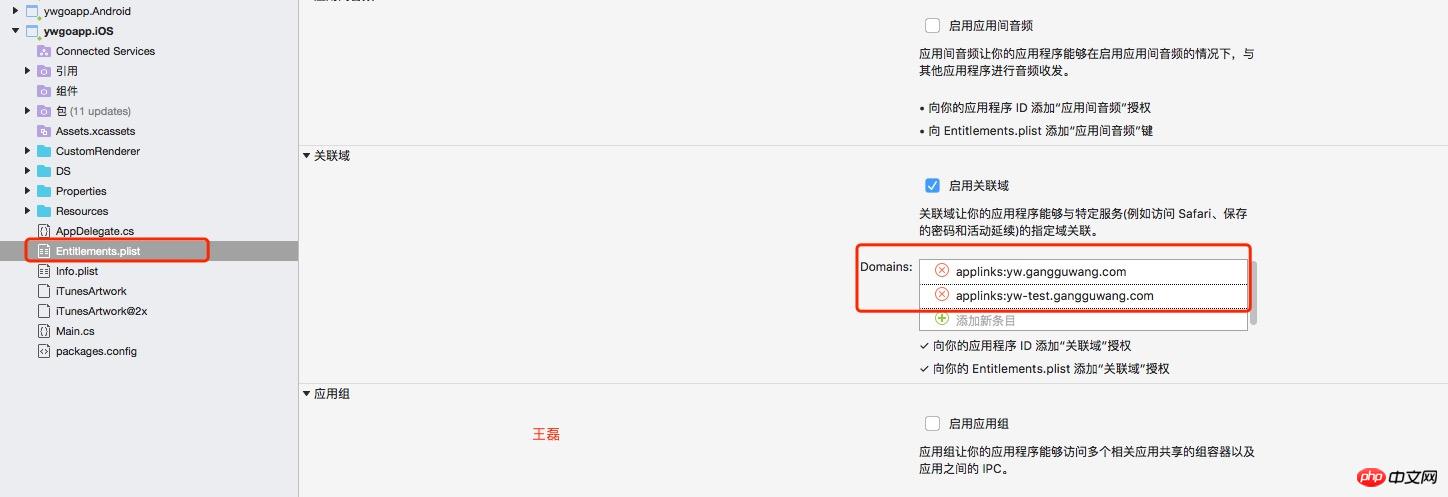
Xamarin プロジェクトの場合は、図に示すように、Entitlements.plist を選択して関連するドメインを構成する必要があります。

次のように構成した後, アプリケーションをパッケージ化してテストします。
公式設定ファイル: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
注意事項
1 設定された Web サイトは https http ではなく https である必要があります。 ;
2. [重要] 表示アドレスと開いたアドレスを同じドメイン名にすることはできません (作成者がテストしたところ、同じサーバーでは動作しないことが判明しました)。 ://a.domain.com/? id=10、https://a.domain.com/app/?id=10 を開くと、システムはデフォルトでユニバーサル リンクをトリガーせずにページを開きます。アプリ;
3. [重要] プレイ証明書を設定した後、内部パッケージ化とテストアップロードを成功させる前に証明書を更新する必要があります。
4. 右上隅に設定されたリンクをクリックすると、証明書が更新されます。の場合、ユニバーサルリンクが無効になってしまいますので、その解決方法については次回説明します。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Android を使用して WeChat を模倣し、H5 ページのプログレスバーをロードします
iphoneX について
クライアント H5 ページの適応に関する問題
以上がWeChatがH5ページを通じてローカルアプリを直接開く問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。