
モジュール開発プロジェクトを開始した後、非常に重要な問題はページジャンプの問題です。この記事では主に、クロスモジュールでのページジャンプを解決するルーターの例を紹介します。
1. はじめに
モジュラー開発プロジェクトを開始した後、非常に重要な問題はページジャンプの問題です。
モジュラー開発の詳細については、私の他の記事「Android モジュラー開発の探求」を参照してください。
プロジェクトがモジュールに分割されているため、モジュール間に依存関係がなく、モジュール同士が見えないため、モジュール A のインターフェイス a からモジュール B のインターフェイス b にジャンプする場合はどうすればよいでしょうか。
2. モジュール間のジャンプ方法
ここでは、まずこれらの一般的なジャンプ方法を紹介します:
暗黙的なジャンプ
スキームプロトコルジャンプ
に移動ルータールーティングテーブル ソリューション
ディスプレイ ジャンプは、最も一般的に使用されるジャンプ メソッドです。インテントを使用し、現在のアクティビティ コンテキストとターゲット アクティビティのクラス オブジェクトを渡します。次のようにはい。 , このメソッドは、ターゲットのアクティビティが表示されている場合 (アクティビティが同じモジュールの下にある場合) にのみ呼び出すことができます。モジュール間のジャンプには適していません。
2.2 暗黙的ジャンプここで話している暗黙的ジャンプ、インテントはクラスを設定するのではなく、アクションまたはカテゴリを設定します。
例: マニフェストファイル内
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
ジャンプ時:
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>BページのURIを定義した場合 - wsc://home/bbb messageModel Json 文字列にシリアル化した後、A は B ページ スキームに準拠するジャンプ プロトコルをアセンブルするだけで済みます。 wsc://home/bbb?message={ "name":"John", "age":31, "city":"New York" }
マニフェスト ファイルで、データ属性を構成し、そのホストとパス、スキームなど。 //创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>上記の方法はどれも私たちが望むものではありません。 次に、ルーター ソリューションを紹介します。
3. Router を使用する理由Google は、明示的と暗黙的という 2 つのネイティブ ルーティング ソリューションを提供しています。ただし、モジュール開発では、明示的なインテントがクラスに直接依存するという問題があり、モジュール間の深刻な結合が発生します。暗黙的インテントでは、マニフェストで多数のパスを構成する必要があるため、拡張が困難になります (ジャンプ インターセプトなど)。上記の問題を解決するには、より柔軟な Router ソリューションを採用する必要があります。
4. 実装のアイデア
アイデアは次のとおりです:
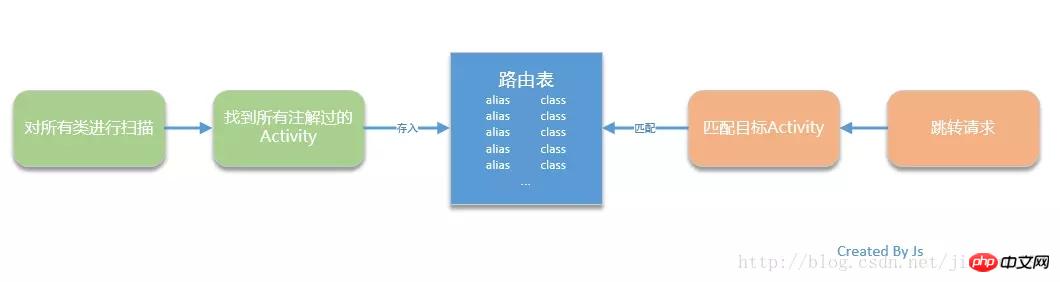
アノテーションを使用して、各ターゲット アクティビティにエイリアスを付けます。アプリケーションが起動すると、すべてのクラスがスキャンされ、注釈付きアクティビティがルーティング テーブルに保存されます。 ジャンプする際は、ルーティングテーブルのエイリアスを通じて対象Activityのクラスオブジェクトを取得し、Intentを利用してジャンプを実装します。
5. コードの実装
 5.1 カスタム アノテーション
5.1 カスタム アノテーション
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);カスタム アノテーションの詳細については、私の記事「Java Advanced Custom Annotations」を参照してください。ここではこれ以上言うことはありません。 5.2 アクティビティに注釈を付ける
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}アクティビティを作成するときに、カスタマイズした注釈を使用して注釈を付け、エイリアスを使用して注釈を付けます。
5.3 起動時のスキャン
@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}アプリケーションが起動すると、パッケージ内のすべてのクラスがアプリケーション内でスキャンされます。まず、(アクティビティ パッケージで定義された) 名前でアクティビティを検索し、アノテーションを付けてアクティビティをマップに保存します。 。
5.4 ジャンプ
private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}ジャンプするときにターゲットのアクティビティのエイリアスを渡すだけです (ここでのエイリアスはアノテーションのエイリアスです)。
概要このようにして、Activityのジャンプによって引き起こされるモジュールの依存関係の問題が解決され、ネイティブソリューションと比較してよりスケーラブルになります。しかし、この計画は段階的なものであり、まだいくつかの問題があります。まず、読み込みプロセス中にリフレクションを頻繁に使用すると、パフォーマンスの問題が発生します。次に、各アクティビティのエイリアスを均一に維持する必要があるため、コラボレーションのコストが増加します。まだ最適化する必要があります。
もちろん、市場には多くの人気のあるルーター ソリューションがあります (Alibaba の ARouter など)。ここで紹介するのは単なるアイデアです。良い提案があれば、ぜひ交換して一緒に進歩してください。 上記は私があなたのためにまとめたものです。
関連記事:
Angular2でのマテリアルの使用について(詳細なチュートリアル) AngularでLodashメソッドを使用するには? vue-routerプロジェクトの実践(詳細なチュートリアル)jsでファイルのドラッグを制御し、ドラッグコンテンツ関数を取得する方法以上がルーターのクロスモジュールジャンプの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。