
この記事では、CSS の position 属性の分析を主に紹介します。これは、CSS の非常に重要な属性です。要素を、その通常の位置、その親要素、またはブラウザ ウィンドウを基準にしてオフセットできます。ポジションは、初心者が混乱しやすい属性でもあります。この記事では、最も基本的な知識から始めて、ポジション属性の理論と応用について説明します。
基礎知識位置属性は位置決めと呼ばれます。これらの種類は要素の生成方法に影響します。
positionの4種類
(2)relative
relativeは、デフォルトではブロックレベル要素とインライン要素がそれぞれの特性に従って表示されます。相対位置としての中国語。この属性を設定すると、要素は上、左、下、右に従ってオフセットされます。重要な点は、元のスペースが保持されることです。次の例を見てみましょう:
HTML コード
1 <p> 2 </p> 3 <p></p>
1 p { background: #0094ff; width: 250px; height: 100px; }
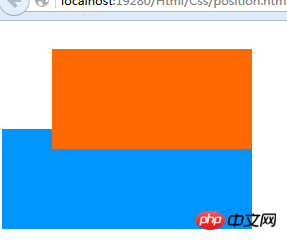
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング
 相対効果
相対効果
この例では、p.relative が相対的に配置され、左が 20px に設定され、左が 20px に設定されています。は 50px に設定されており、親要素に対して相対的にオフセットされており、元のスペースも占有されており、後続の要素はそれを置き換えません。
(3) 絶対
要素が絶対に設定されている場合、要素はドキュメント フローから分離され、元のスペースを占有せず、要素がインライン要素であるかブロックであるかにかかわらず、次の要素で置き換えられます。レベル要素を使用すると、ブロックレベルのボックスが生成されます。たとえば、インライン要素のスパンを絶対に設定した後、高さと幅の属性を設定できます。次の例を見てください:HTML コード
1 <span class="absolute"> 2 </span> 3 <p></p>
1 p { background: #0094ff; width: 250px; height: 100px; }
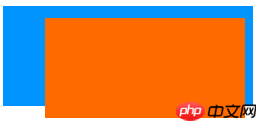
2 .absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング
 絶対効果
絶対効果
図に示すように、span タグは絶対配置に設定されており、高さと幅の属性は元のスペースは後続の p 要素によって置き換えられます。
(4)fixed
fixedのパフォーマンスはabsoluteと似ていますが、不確実な親要素に対するabsoluteのオフセットと比較すると、fixedは
内のブロック
を基準としたオフセットになります。 CSS float プロパティ ブロックを含むという概念について説明しました。位置属性の包含ブロック属性もあります。これについては、いくつかの場合で説明します。 1. ルート要素の包含ブロックは、通常、html 要素として使用されます。ほとんどのブラウザでは、最初は、包含ブロックはビューポートのサイズの四角形です2. 要素の位置が相対的または静的である場合、その包含ブロックは最も近いブロックレベルのコンテンツ境界になります。ボックス、テーブル セル、またはインライン ブロック
例で説明しましょう。
HTML コード
1 <p> 2 我是父级元素的内容 3 <p class="relative"> 4 相对定位元素 5 </p> 6 </p>
p { background: #0094ff; width: 250px; height: 100px; }
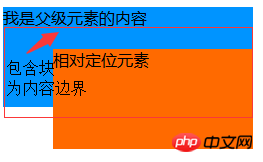
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング
 包含ブロック
包含ブロック
これは、相対的に配置された要素の包含ブロックであり、最も近いものです。ブロック レベルのボックス、テーブル セル、またはインライン ブロック 相対的に配置された要素のコンテンツ境界は、その要素を含むブロックに対してオフセットされます。これは、単純に元の位置に対するオフセットとして理解できます。
3. 非ルート要素の包含ブロック。要素の位置が絶対的な場合、包含ブロックは位置が静的ではない最も近い祖先要素です。
簡単に言えば、そのブロックを含むブロックは、位置が静的ではない最初の要素が見つかるまで、親要素から上方向に検索します。
オフセット属性
絶対位置決め
基本的な絶対配置
HTML コード
1 <p class="absolute"> 2 相对于初始CSSの位置属性の解析定位 3 </p> 4 <br /> 5 <br /> 6 <br /> 7 <br /> 8 <br /> 9 <br /> 10 <p class="relative"> 11 <p class="absolute"> 12 相对于最近relative祖先元素定位 13 </p> 14 </p>
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
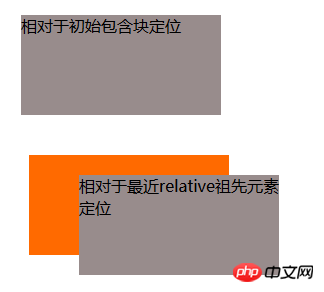
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング

CSSの位置属性の解析
如图所示,有两个绝对定位元素,第一个元素没有position不是static的祖先元素,所以它的CSSの位置属性の解析是body,根据body进行偏移,
第二个绝对定位元素设置了一个relative的父元素,它根据父元素进行偏移。
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
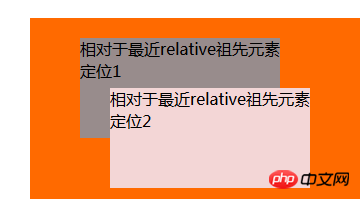
1 <p class="relative"> 2 <p class="absolute"> 3 相对于最近relative祖先元素定位1 4 </p> 5 <p class="absolute light"> 6 相对于最近relative祖先元素定位2 7 </p> 8 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
4 .light { background: #f3d6d6; top: 70px; left: 80px; }效果图

CSSの位置属性の解析
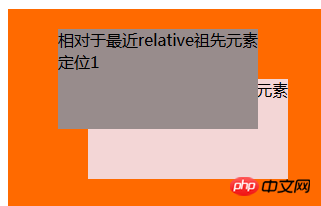
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
CSSの位置属性の解析
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
fixed定位很简单,类似与absoulte,但是它的CSSの位置属性の解析就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
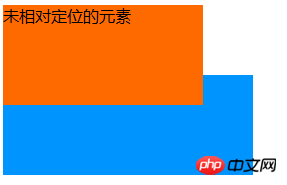
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
1 <p class="no-relative"> 2 未相对定位的元素 3 </p> 4 <p class="minus-margin"> 5 负margin元素 6 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .no-relative { background: #ff6a00; width: 200px; height: 100px; }
3 .relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
4 .minus-margin { margin-top: -30px; }效果图

CSSの位置属性の解析
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
CSSの位置属性の解析
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的CSSの位置属性の解析了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其CSSの位置属性の解析。
position的应用非常频繁,下面我来说说常见的一些场景:
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
CSSの位置属性の解析
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
1 <p class="product"> 2 我是产品 3 <span class="hot"> 4 热卖 5 </span> 6 </p>
CSS代码:
1 .product { width: 150px; height: 150px; background: #0094ff; position: relative; }
2 .hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

CSSの位置属性の解析
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
CSSの位置属性の解析
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
1 <input class="search-box" type="text" placeholder="请输入关键字" value="position" /> 2 <ul style="left:58px;"> 3 <li>position属性</li> 4 <li>position应用</li> 5 <li>position是什么</li> 6 <li>position翻译</li> 7 </ul>
CSS代码
1 .search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
2 ul, li { list-style-type: none; }
3 ul { border: 1px solid #ccc; width: 210px; position: absolute; }
4 li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
もちろん、レイアウトなど、位置の応用例は数多くあります。たとえば、固定ナビゲーション メニューや Web ページの右下隅の固定メニューなどを作成するために使用できます。興味のある学生は、学習に関連する情報を見つけることができます。
position 属性は、特に絶対アプリケーションと相対アプリケーションにおいて初心者が混乱しやすい属性です。それらを上手に活用するには、まず絶対と相対の基本的な特性を理解する必要があります。その基本原理を理解した後、実際にそれらの特性を体験するためにいくつかの例を書いてみましょう。それに慣れるでしょう。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がCSSの位置属性の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。