
この記事では主に、JS を使用してモールのフラッシュ セールなどの自動クリック機能を作成する方法を説明します。この側面が必要な友人はすぐにアイデアを学ぶことができます。
まずフラッシュセールイベントページのコードを見てみましょう
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
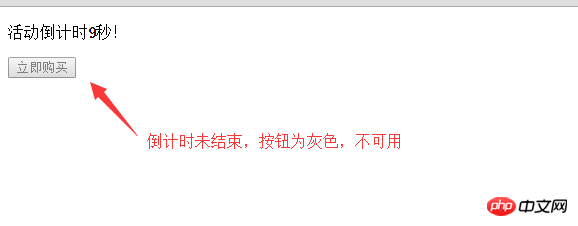
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
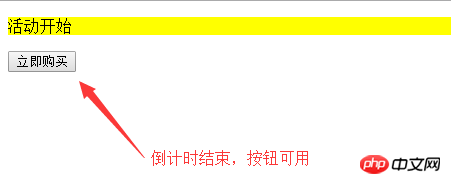
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
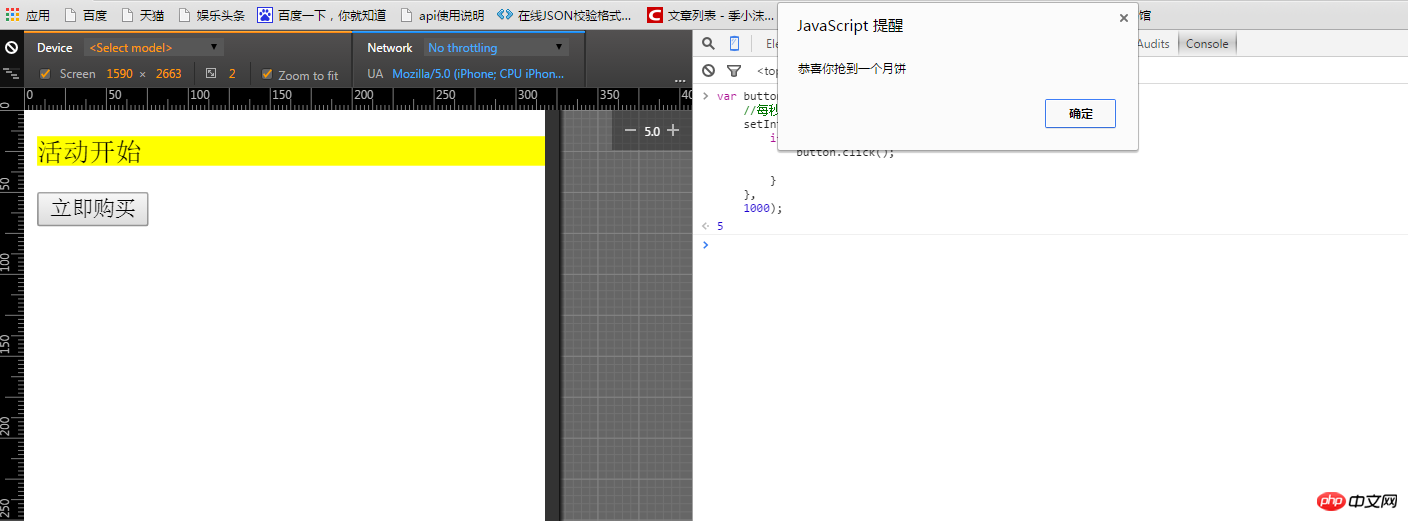
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>ページプレビュー


script js
code
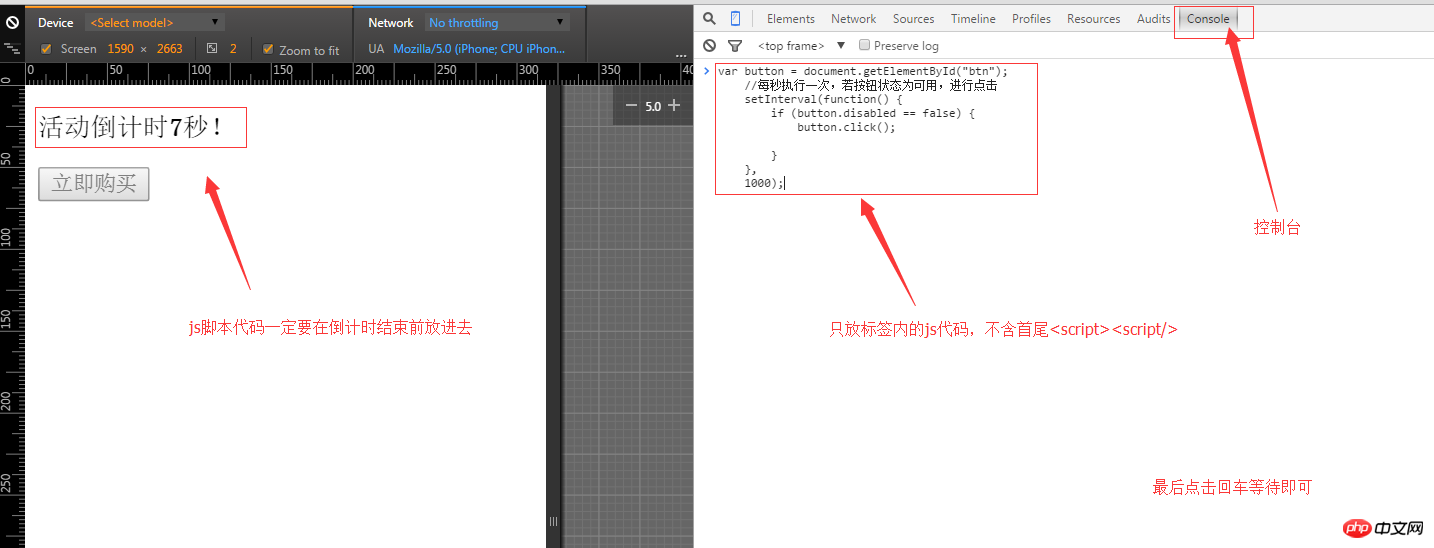
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval() メソッドは、指定された期間に従って関数を呼び出すことができます (ミリ秒単位) または式を評価します。
setInterval() メソッドは、clearInterval() が呼び出されるかウィンドウが閉じるまで関数を呼び出し続けます。
ブラウザに置く方法
ブラウザでアクティビティページを開き、F12を押してデバッグモードに入り、コンソールコンソールを見つけて、上記のjsスクリプトタグにコードを貼り付けます(最初と最後のタグは除く)。 Enter をクリックして、イベントが終了する前に必ず入力してください。

結果プレビュー

setInterval(function(){},millisec) の millisec (ミリ秒単位) を変更して、クリック頻度を制御します。
これは単なる JS コードであり、検証コードの自動検証は実装されていません。
それを参考にして学ぶことはできますが、道徳に反することや利益を追求するために使用しないでください。
このブログはメモを取るためのものであり、内容の正確性は保証されません。
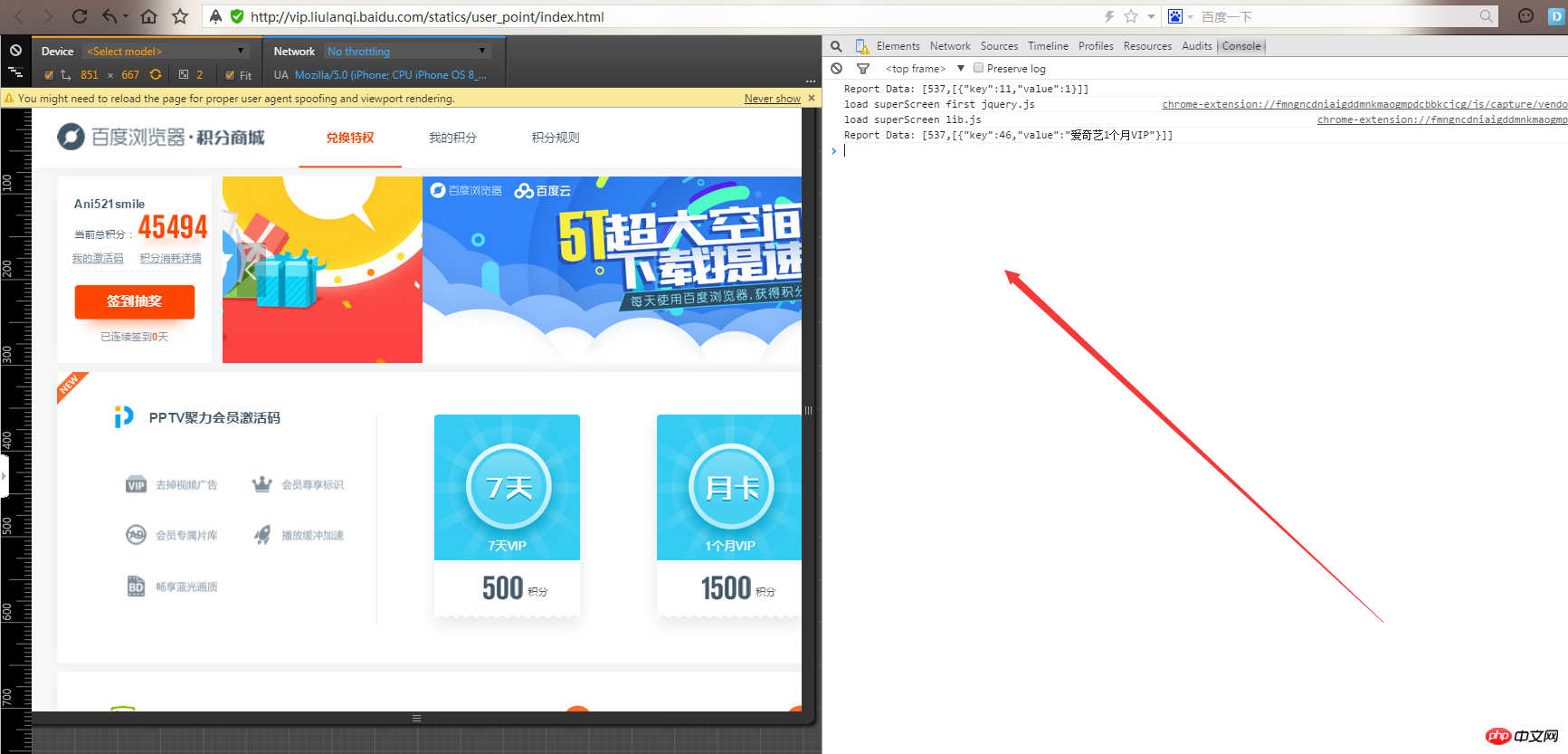
Baidu ブラウザ ポイントの引き換え
次のページを開いて F12 を押し、コンソールにコードを入力して Enter を押します。


コード
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
vue.js 大規模なシングルページアプリケーションを構築する方法
以上がJS で Web ページ上の自動 Flash Kill クリックを実装する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。