
この記事では主に VUE2.X フィルターの詳細な使用方法を紹介し、参考として提供します。
VUE2 を使用するにはいくつかの方法があります。
まず、assets フォルダーに新しい js フォルダーを作成し、common.js を作成して、このファイルにフィルターを書き込みます。もちろん、後で説明するように、単一のコンポーネントで記述することもできます。
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}上記は common.js ファイル内のフィルターです。ファイルは次のとおりです:

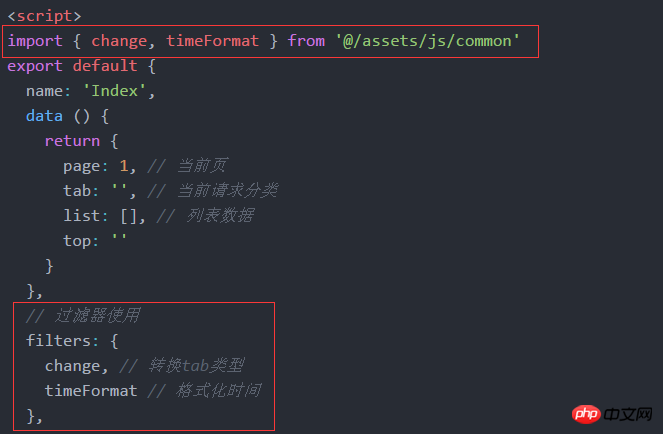
以下の vue ファイルにフィルターを導入して使用します:

上記のフィルターは非常に重要です。そうでない場合、フィルターは機能しません。
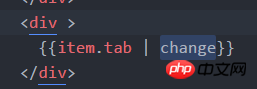
最後のステップは、pでそれを使用することです。とてもシンプルです。以下の通り:

上記の変更はフィルターです。 item.tab は、自動変換のためにタブ値を変更フィルターに渡します。 common.js にはさらにフィルターやその他のメソッドを記述することができます。使用方法は同じです。
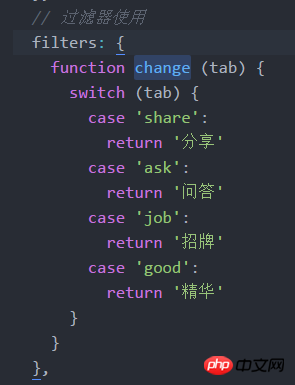
vue ファイルにフィルターを直接記述することもできます。フィルターにそれを書き込むだけです:

上記は私が皆さんのためにまとめたものであり、将来的に皆さんのお役に立てば幸いです。
関連記事:
ネイティブ JavaScript を使用して虫眼鏡効果を実現する
ノード js でカプセル化されたキャッシュ クラスを Redis を介してキャッシュとして実装します
Express で bcryptjs パスワード暗号化を使用します
以上がVUE2.Xフィルターの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。