
この記事では主に HTML5 に基づくオンラインビデオ再生ソリューションを紹介し、エンコーディングやブラウザのサポートなどの関連問題について説明します。必要な友人は参考にしてください。
この特別な時代の今: Flash はまだ死んでいません。 Microsoft と IE、未定の HTML5 標準、Apple と Google の間のクローズドソースとオープンソースの論争、モバイル インターネットの一般的な傾向、そしてブラウザーの独自の戦い...これらすべてが、Web 開発者が非常に混乱する原因となります。ビデオソリューションの設計。この記事では、このトピックに焦点を当て、関連するテクノロジー、原理、ツールについて説明します。
エンコーディングとフォーマットの誤解
多くの人がエンコーディングとフォーマットを同じものとして誤解しており、ビデオ ファイルのサポート レベルを一意に決定するためにビデオ ファイルのサフィックスを使用することがよくあります。実際、これを一文で要約すると、ビデオのファイルサフィックス (サフィックスに悪意のある変更がない場合) は、実際にはカプセル化形式を表しており、ビデオまたはオーディオのエンコードアルゴリズムはカプセル化形式自体とは直接の関係がありません。 : 同じカプセル化形式 (つまり、同じサフィックス) は、異なるエンコード アルゴリズムを使用してビデオとオーディオをカプセル化できます。ビデオ再生デバイスまたはソフトウェアがビデオ再生をサポートしているかどうかは、パッケージ化形式だけでなく、エンコード アルゴリズムにも依存します。これを認識することが、問題を理解し、トラブルシューティングを行うための基礎となります。
パッケージ形式は、画像、サウンド、字幕、システムコントロールなどを含むビデオのすべてのコンテンツを指定しますが、その中で画像とサウンドが最も重要です。
MPEG から始めましょう
MPEG は、かつて彼らが発表したビデオ仕様を定義する国際組織です。実際には、MPEG-1 と MPEG-2 はそれぞれよく知られた VCD と DVD ですが、これらは古いものです。この記事の主題に関連する MPEG-4 仕様を見てみましょう。
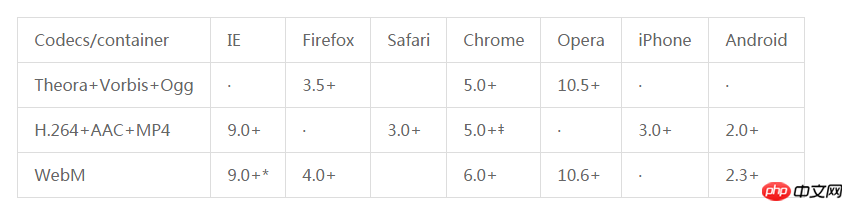
MPEG-4 仕様では、ファイルの拡張子が .mp4 であると規定されており、これには現在、次の 3 つの画像エンコードおよび圧縮アルゴリズムが含まれていますが、よりよく知られている H.264 と AVC は同じ概念です。音声の場合はAACです。互換性に関する次の内容は、Wikipedia、Format Factory、および著者のテストからのものです:
Android ブラウザ: pX および AVC をサポートしますが、Xvid はサポートすべきではありません
iPhone および iPad (iOS): pX および AVC をサポートしますが、Xvid は
Chrome をサポートしません: AVC をサポートしますが、pX と Xvid はサポートしません。 Google は 2011 年初めに、ライセンスの問題により Chrome ブラウザから AVC (H.264) のサポートを削除すると発表しました。ただし、現在のバージョンまでは AVC が引き続きサポートされます。なお、実際にテストしてみたところ、pXとAACをmp4にカプセル化した場合、Chromeでは再生できますが、音声(AAC)のみです。
Firefox と Opera: ライセンスの問題により、Firefox と Opera は AVC のサポートを段階的に変更しました。著者は最新の Firefox で AVC をテストしましたが、依然として再生できます (Wikipedia の説明では、システム自体にデコーダがあることが関係している可能性があります)。 ); pX と Xvid に関しては、Firefox での作者のテスト結果はサポートされていません。 Wikipedia の互換性リストから判断すると、Opera は AVC を十分にサポートしていません。
IE: 作者の IE11 は AVC をサポートできますが、pX はサポートしていません。これらのブラウザは引き続き AVC をサポートできますが、VP8 と呼ばれる新しいオープンソース ビデオ コーデックを含む WebM と呼ばれるオープンソース マルチメディア プロジェクトにも傾いています。現在、VP8 は VP9 に発展しています。カプセル化された形式としての WebM には、.webm 接尾辞と video/webm MIME タイプが付いています。オーディオの場合は、Vorbis/Opus を使用できます。互換性の観点から見ると、Chrome、Firefox、Opera は VP8 との互換性が非常に高いですが、Safari と IE はほとんどサポートできません。
Ogg は WebM とほぼ同じオープンソースであり、オープンソース プラットフォームで広くサポートされています。そのビデオ エンコード スキームは Theora (Xiph.org Foundation によって開発された VP3 から開発され、任意のパッケージ形式で使用できます) と呼ばれ、オーディオは Vorbis です。通常、サフィックスは .ogv または .ogg で、MIME タイプは video/ogg です。互換性の点では、Chrome、Firefox、Opera はサポートできますが (ただし、Opera はモバイル プラットフォームではサポートできません)、Safari と IE はほとんどサポートできません。
上記の議論の実際の大前提は、ビデオが Html5 の
 *IE9 は、「ユーザーが VP8 コーデックをインストールしている場合にのみ」VP8 をサポートします。
*IE9 は、「ユーザーが VP8 コーデックをインストールしている場合にのみ」VP8 をサポートします。
‡Google Chrome は 2011 年に H.264 を廃止すると発表しましたが、「まだ実現していません」。 現在の主流は依然として MP4 (AVC) であることがわかりますが、AVC に関する「オープンソース陣営」の不確実性を解決するために、ビデオのマルチソース ソリューションを使用して WebM の追加サポートを提供することを選択できます。または、AVC に基づいた ogg:
ブラウザは、独自の設定に従って、ロードするストリーミング メディア ファイルの形式を選択します。 もちろん、サーバーは、同じビデオの複数の形式をサポートする必要があります。これ:
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5 video播放器全屏(fullScreen)实现的方法
以上がHTML5で実装されたオンラインビデオ再生の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。