React このバインディングに関するいくつかの考え
反応プロジェクトを開発するとき、通常、this バインディングの問題に遭遇します。解決方法は次の 3 つの状況に要約されます。 this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_thisrrreee
this をバインドする必要があります。
2 番目と 3 番目のタイプについては、このように見ると実際には違いがわかりませんが、コードを ES5 にコンパイルすると、違いがわかります。 

 まず、アロー関数メソッドを使用します。これは実際には
まず、アロー関数メソッドを使用します。これは実際には this で定義されています。つまり、各インスタンス化の後の this で this が定義されます。メソッドですが、メソッド 1 を通じて、このメソッドは実際には prototype で定義され、各インスタンス オブジェクトはこのメソッドを共有します。したがって、純粋にメモリ容量の消費という観点から見ると、実際には方法 1 が最適です。
しかし、プロトタイプチェーンで定義されたメソッドの場合、メソッドが実際に呼び出されるときの検索プロセスは次のようになります:
まず、this にメソッドの定義があるかどうかを確認し、ない場合は、次に、prototype に移動してメソッドが存在するかどうかを確認し、メソッド呼び出し中にプロトタイプ間のチェーン検索を実行します。このプロセスは、方法 1 によって発生する追加の消費です。 しかし、アロー関数メソッドは、実際に呼び出されるとき、外側の層によってキャッシュされた _this にアクセスするため、スコープ検索に消費層が存在します。 プライベート テストの結果、プロトタイプ チェーンでの検索のパフォーマンスがスコープでの検索よりもはるかに優れていることがわかりました。したがって、全体的には 2 番目の方法が最適です。
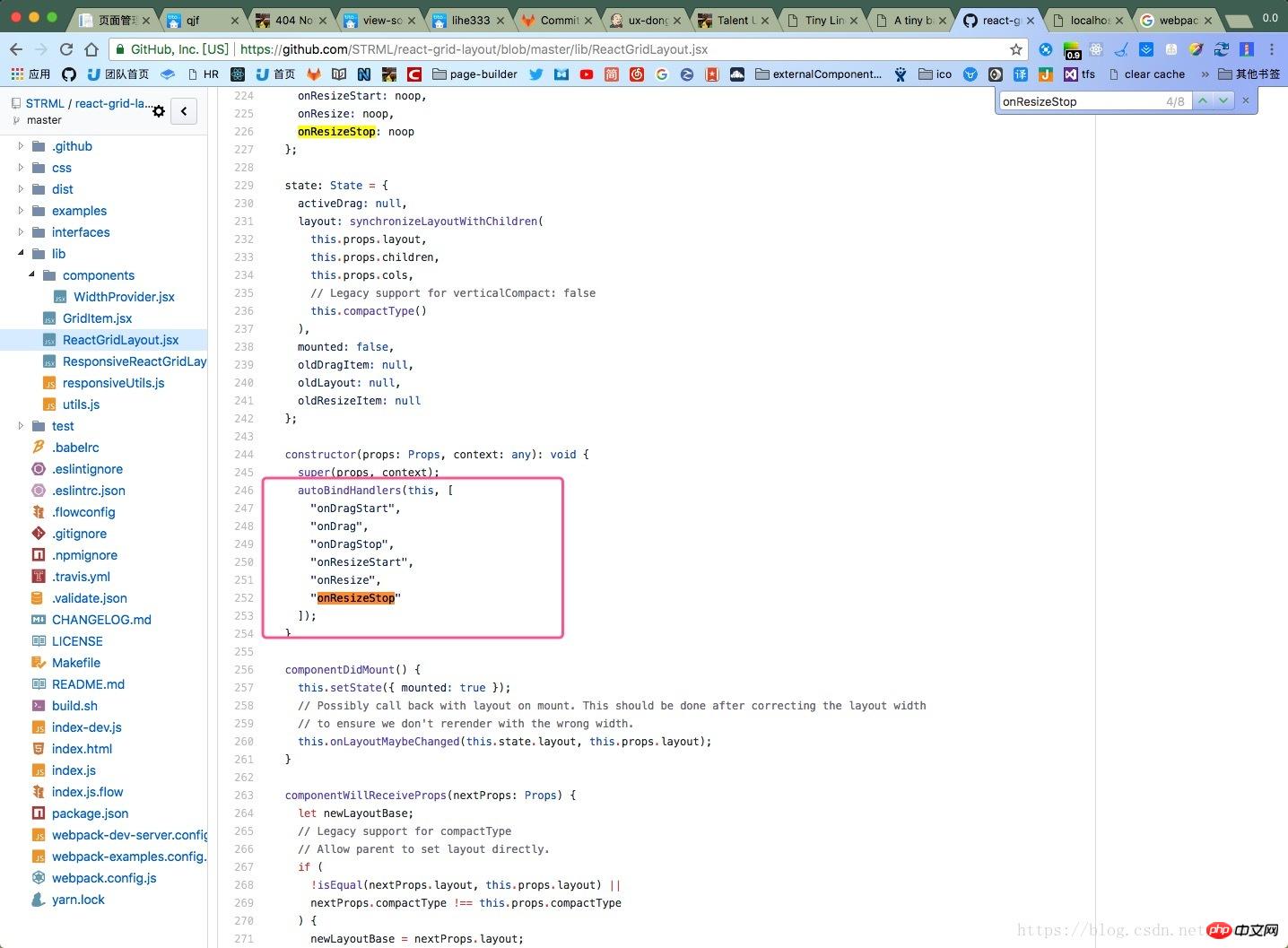
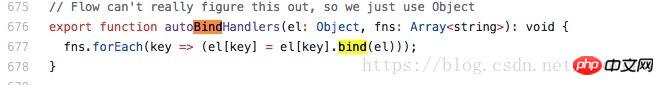
さらに、外国人のコードを見ていると、実際にはソリューション 1 の最適化であるバッチ バインディング メソッドを見つけました。
この記事では、React のいくつかの側面について説明します。このバインディングについて考えてみてください。関連コンテンツについては、php 中国語 Web サイトに注目してください。 関連する推奨事項:
以上がReact このバインディングに関するいくつかの考えの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 フロントエンド開発者向けのWebAssembly(WASM)に深く潜ります
Jul 27, 2025 am 12:32 AM
フロントエンド開発者向けのWebAssembly(WASM)に深く潜ります
Jul 27, 2025 am 12:32 AM
WebAssembly(wasm)isagame-changerfront-enddevelopersseekinghigh-forformancewebapplications.1.wasmisabinaryinstructionformatthatrunsatnear-nativespeed、enablinglanguageslikerust、c、andgotoexecuteinthebreblowser.2
 next.jsを使用したサーバー側のレンダリングが説明されました
Jul 23, 2025 am 01:39 AM
next.jsを使用したサーバー側のレンダリングが説明されました
Jul 23, 2025 am 01:39 AM
Server-siderendering(SSR)inNext.jsgeneratesHTMLontheserverforeachrequest,improvingperformanceandSEO.1.SSRisidealfordynamiccontentthatchangesfrequently,suchasuserdashboards.2.ItusesgetServerSidePropstofetchdataperrequestandpassittothecomponent.3.UseSS
 フロントエンドアプリケーションのセキュリティヘッダー
Jul 18, 2025 am 03:30 AM
フロントエンドアプリケーションのセキュリティヘッダー
Jul 18, 2025 am 03:30 AM
フロントエンドアプリケーションは、以下を含むセキュリティヘッダーを設定する必要があります。1。XSS、X-Content-Type-Optionsを防ぐためにCSPなどの基本的なセキュリティヘッダーを構成して、MIME推測、X-Frame-Options、クリックハイジャック、X-XSS保護、古いフィルター、HSTSを強制することを防ぐためのX-XSSSSの保護を防ぐため。 2。CSPの設定では、安全でないインラインと安全でない平均の使用を避け、NonCeまたはHashを使用し、レポートモードテストを有効にします。 3。HTTPS関連のヘッダーには、HSTS自動アップグレードリクエストとリファラーポリティを制御するためのリファラーポリティが含まれます。 4. Permisなどのその他の推奨ヘッダー
 Web上の仮想現実(VR)のフロントエンド開発
Jul 19, 2025 am 02:35 AM
Web上の仮想現実(VR)のフロントエンド開発
Jul 19, 2025 am 02:35 AM
VR Webフロントエンド開発のコアは、パフォーマンスの最適化とインタラクティブなデザインにあります。 WebXRを使用して、基本的なエクスペリエンスを構築し、デバイスのサポートを確認する必要があります。 A-FrameまたはThree.jsフレームワーク開発を選択します。異なるデバイスの入力ロジックを均一に処理します。描画コールを減らし、モデルの複雑さを制御し、頻繁なゴミ収集を回避することにより、パフォーマンスを向上させます。 Gaze Clicks、コントローラーのステータス認識、UI要素の合理的なレイアウトなど、VR特性に適応するUIとインタラクションを設計します。
 フロントエラーの監視およびロギングソリューション
Jul 20, 2025 am 01:39 AM
フロントエラーの監視およびロギングソリューション
Jul 20, 2025 am 01:39 AM
フロントエンドエラーの監視とロギングのコアは、できるだけ早く問題を発見して見つけ、ユーザーの苦情を知る前に避けることです。 1.基本的なエラーキャプチャには、window.onerrorとwindow.onunhandledrejectionの使用が必要です。 2.エラーレポートシステムを選択するときは、Sentry、Logrocket、Bugsnagなどのツールを優先し、SourceMapサポート、ユーザーの動作追跡、統計機能のグループ化に注意を払います。 3.報告されたコンテンツには、ブラウザ情報、ページURL、エラースタック、ユーザーID、ネットワークリクエストの失敗情報を含める必要があります。 4. doplication、現在の制限、階層レポートなどの戦略を介したログの爆発を避けるために、ログ周波数を制御します。
 JavaScriptイベント委任パターンを理解する
Jul 21, 2025 am 03:46 AM
JavaScriptイベント委任パターンを理解する
Jul 21, 2025 am 03:46 AM
イベント委任は、イベントバブルメカニズムを使用して、子要素のイベント処理を親要素に引き渡す手法です。メモリの消費を削減し、親要素のリスナーをバインドすることにより、動的なコンテンツ管理をサポートします。特定の手順は次のとおりです。1。親コンテナのバインディングイベントリスナー。 2。event.targetを使用して、コールバック関数でイベントをトリガーする子要素を決定します。 3。子要素に基づいて対応するロジックを実行します。その利点には、パフォーマンスの改善、コードメンテナンスの簡素化、動的に追加された要素への適応が含まれます。それを使用する場合は、イベントのバブル制限に注意を払い、過度の集中監視を避け、親要素を合理的に選択する必要があります。
 Webパフォーマンスのためのフォントの読み込みを最適化します
Jul 18, 2025 am 03:55 AM
Webパフォーマンスのためのフォントの読み込みを最適化します
Jul 18, 2025 am 03:55 AM
Webページの読み込み速度は、フォントの読み込みを最適化することで改善できます。 1.フォントディスプレイを使用します:スワップし、システムフォントを最初に表示し、次にカスタムフォントに置き換えて、空白のテキストを避けます。 2.最初の画面キーワードフォントをプリロードして、負荷遅延を短くします。 3.フォントバリアントとフォーマットの数を減らし、必要なフォントの重みをロードし、WOFF2形式の使用を優先します。 4.過剰な中国のフォントの問題に応じて、必要に応じてキャラクターセットをロードするか、システムフォントの代替品を使用して、最初の描画時間と読書体験を改善することができます。
 Zustandを使用したパフォーマンスファースト州管理
Jul 25, 2025 am 04:32 AM
Zustandを使用したパフォーマンスファースト州管理
Jul 25, 2025 am 04:32 AM
zustandisalightweight、performantStatemanagementsolutionforreaCtappSthativoidux’sboilerplate;







