
現在、ミニ プログラムにはこの機能を実装できる API がないため、ここでは Web ビューを使用して実装します。
実装プロセス:
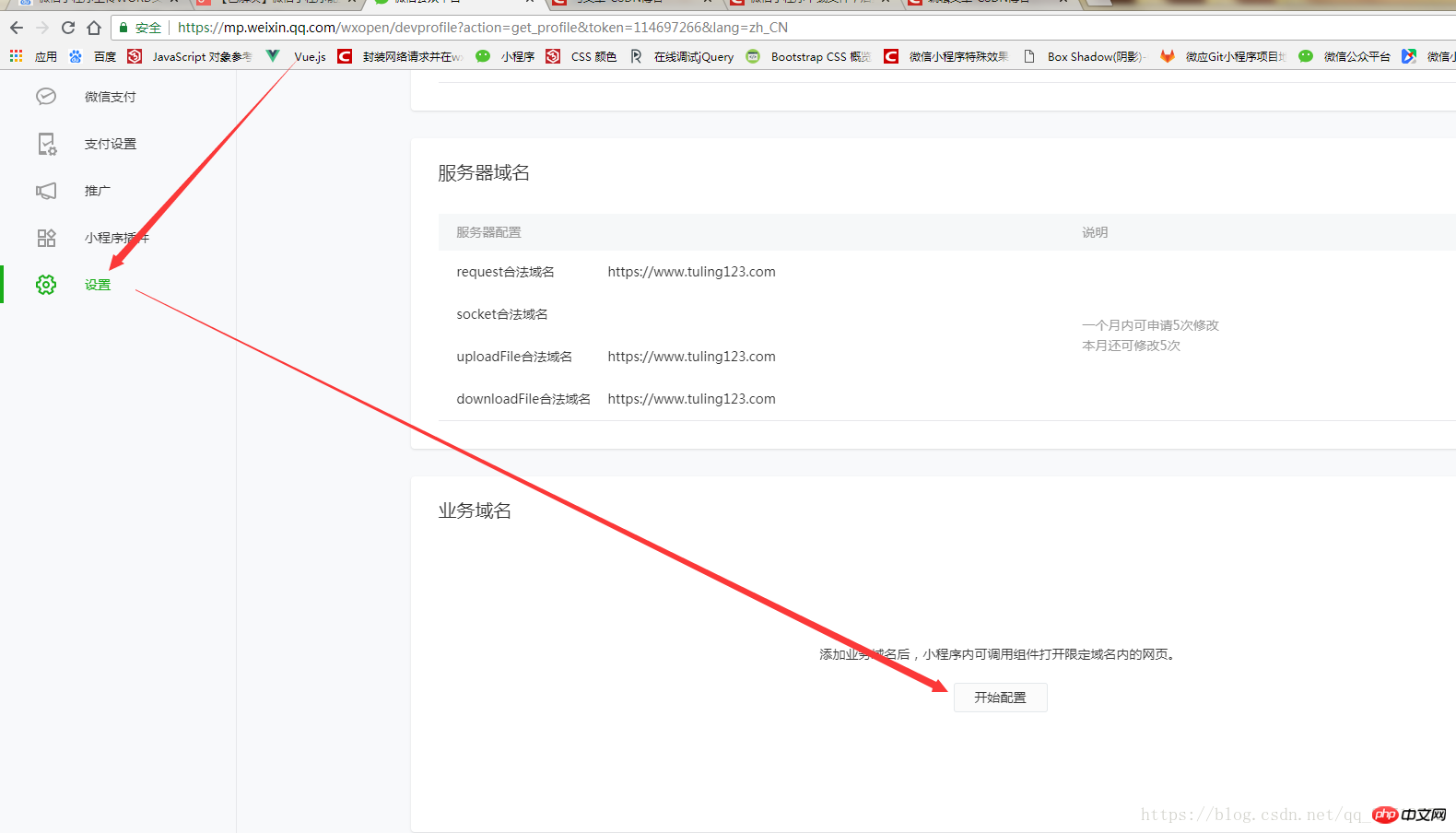
1. ミニ プログラムのバックグラウンドでビジネス ドメイン名を設定します。
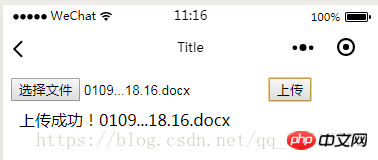
2. フォームアップロードファイルを実装するための HTML をサーバー上に記述します3. バックエンド PHP はファイルを受信してサーバーフォルダーに保存し、後で取得できるようにファイル名をデータベースに保存します4. WeChat アプレットのページにアクセスし、Web ビューを使用してファイルをアップロードします。レンダリング:


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script>
</head>
<body>
<form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上传" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其实我们可以把iframe标签隐藏掉 -->
<script type="text/javascript">
function upload() {
$("#form1").submit();
var t = setInterval(function() {
//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败"
var word = $("iframe[name='frame1']").contents().find("body").text();
if(word != "") {
// alert(word); //弹窗提示是否上传成功
// clearInterval(t); //清除定时器
}
}, 1000);
}
</script>
</body>
</html><?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:POST');// 响应类型
header('Access-Control-Allow-Headers:*'); // 响应头设置
$link=mysql_connect("localhost","root","root");
mysql_select_db("new_test", $link); //选择数据库
mysql_query("SET NAMES utf8");//解决中文乱码问题
error_reporting(0);
if ($_FILES["file"]["error"] > 0)
{
echo "错误: " . $_FILES["file"]["error"] . "<br />";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上传成功!';
echo $name;
//插入数据到数据库
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "<br />";
// echo "类型: " . $_FILES["file"]["type"] . "<br />";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已经存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];
}
?><!--pages/web/web.wxml--> <web-view src='https://dwb.lynncain.cn/H5/'></web-view>
ブレークポイントレジュームをサポートするPHPファイルダウンロードクラスの説明
PHPタグ属性クラスを通じてHTMLをフィルタリングする方法
以上がWord、txt、Excel、PPTなどのファイルをWeChatミニプログラムにアップロードする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。