
最近、プロジェクト開発について言及しているときに、会社の WeChat 公式アカウントに H5 モール ページを埋め込む必要があることに遭遇しました。開発中に、js カウントダウンの失敗の問題に遭遇しました。 h5 を WeChat に埋め込むことで解決した問題について話しましょう。必要な友人はそれを参照してください
プロジェクト要件: H5 モール ページを会社の WeChat 公式アカウントにネストします
プロジェクトの開発自体は何の関係もありません。モバイル Web ページ 違いが多すぎますが、昨日問題に遭遇しました。言うのは難しいですが、簡単でもあります。
ユーザーが注文した後、支払い方法選択ページにはカウントダウン ロジックがあります (注文の時点から計算され、24 時間経過しても注文が支払われない場合、WS は自動的に注文をキャンセルします)。コードは次のとおりです:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
});<br></script>
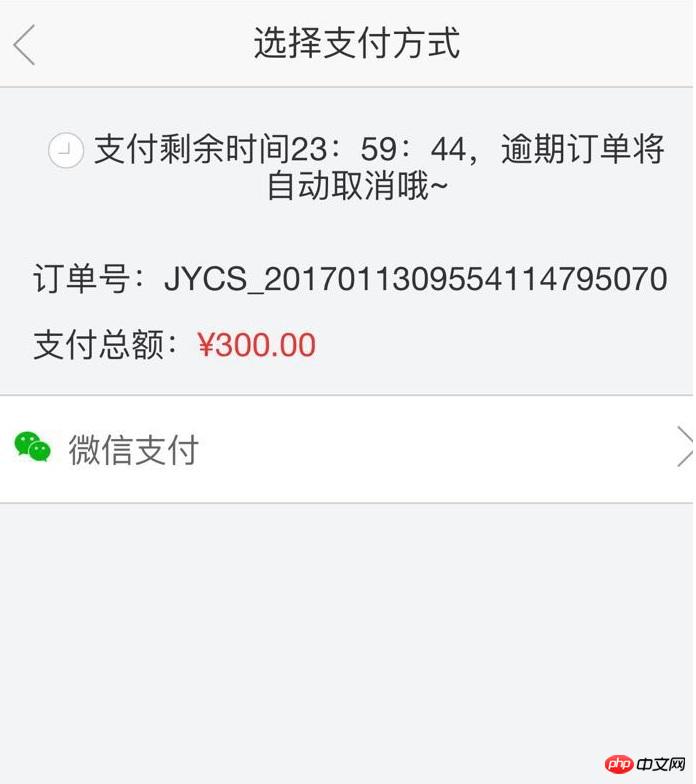
ページの効果は次のとおりです:

このように書くと元々問題なく、ローカルテストもOKです。
しかし、外側に置くと問題が発生します。 Android 版の WeChat では、携帯電話が画面をロックしても、カウントダウンは実行されません。つまり、画面がオフになっている間は時間が停止します。 ..
その後、もちろん、後で心配することはできません、ファングは助けを求めて方法を探したので、次のことを思いつきました:
カウントダウンを実装するには、のページに入るときに。初めて、サーバーにカウントダウンの残り時間を取得するようリクエストし、ページ上の js やその他の手段を介して再度カウントダウンします。画面をロックした後、電話のロックが解除されます。カウントダウンはまだ続いていますが、カウントダウン時間は不正確です。その理由は、ロックを解除した後、サーバーに再度カウントダウンを要求するのではなく、ブラウザーがページを更新せずに、最後のロック画面に基づいてカウントダウンするためです。初めてリクエストされたコンテンツは、サーバーが更新された後も、初めてコンテンツを表示します
その後、複数の検証の後、メタに設定し、ページにアクセスするたびに nocache を設定できます。ページの有効期限が切れたら、キャッシュから読み取るのではなく、サーバーから再取得する必要があります。有効期限が切れると、サーバーに有効期限が表示され、コンテンツで表されるように要求する必要があります。属性。ページ キャッシュの有効期限
expries=0、キャッシュが期限切れになるまでの分数。有効期限が切れる前にユーザーがページに戻ると、キャッシュされたバージョンのページが表示されます
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
以上がこの記事の全内容であり、その他の関連コンテンツについてもお役に立てば幸いです。 、PHP 中国語 Web サイトにご注意ください。
関連する推奨事項:
HTML5 の使用方法 Web ページ上のファイルをダウンロードするには、ファイル インターフェイスを使用します HTML5 の postMessage API の基本的な使い方
以上がWeChat の埋め込み H5 Web ページを使用して JS カウントダウンの失敗の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。