
この記事では主に AngularJS の $window window オブジェクトを紹介しますので、参考にしてください。
ブラウザウィンドウオブジェクトへの参照。これはグローバル オブジェクトであり、ウィンドウ内でグローバルに使用できますが、いくつかの問題が発生します。また、Angular では $window サービスを介して参照されることも多いため、オーバーライド、削除、テストすることができます。
検証コード:
$window 等同于 window。
(function(){
angular.module('Demo', [])
.controller('testCtrl',["$window",testCtrl]);
function testCtrl($window) {
$window === window;
}
}());$window オブジェクトは、ブラウザ ウィンドウのさまざまなプロパティ (ウィンドウの高さと幅、ブラウザのバージョンなど) を取得するために使用できます。
1. 問題の背景
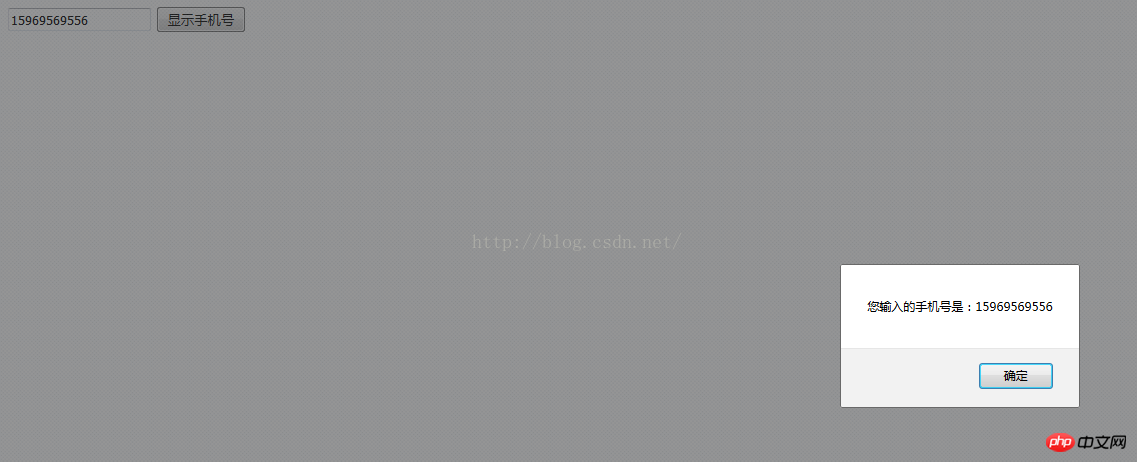
$window オブジェクトを通じて入力ボックスの内容を出力します
2. 実装のソースコード
3. 追記:書き込みウィンドウangularjs のサイズ変更機能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之$window窗口对象</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("winApp",[]);
app.controller("winCon",function($window,$scope){
$scope.phone = "15969569556";
$scope.showPhone = function(){
$window.alert("您输入的手机号是:"+$scope.phone);
};
});
</script>
</head>
<body ng-app="winApp">
<p ng-controller="winCon">
<input type="text" id="phone" maxlength="11" ng-model="phone"/>
<button ng-click="showPhone();">显示手机号</button>
</p>
</body>
</html> 以上が皆さんのためにまとめたものであり、今後皆さんのお役に立てば幸いです。 
vue ルーティングパラメータの 3 つの基本モード (詳細なチュートリアル)
webpack にパッケージ化し、指定した場所にファイルをロードする (詳細なチュートリアル)
vue2.0 でブレッドクラムナビゲーションを作成するelementUI を介したバー
js マップ ファイルを Webpack にパッケージ化する (詳細なチュートリアル)
Webpack でパス圧縮後にアップロードされた画像のサイズを取得する問題 (詳細なチュートリアル)
vue での実践的なプロジェクト+iview+less+echarts (詳細なチュートリアル)
以上がAngularJSの$windowウィンドウオブジェクトの概念の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。