
このような Vue カスタム命令 v-time を実装して、式で渡されたタイムスタンプをリアルタイムで相対時間に変換しましょう。以下に、Vue を使用したリアルタイム変換手順を紹介します。必要な友達は参照してください
前書き
最近、Web サイトの特定の機能を見たら、おそらく、その背後にあるビジネス ロジックが何であるか推測できるでしょう。また、同じ機能を開発できれば、フロントエンドのスキルは中級から上級レベルにあると考えられます。たとえば、今日お話しするトピックは、Vue を使用してリアルタイムの時間変換命令を開発する方法です。
次のテキストはここから始まります〜

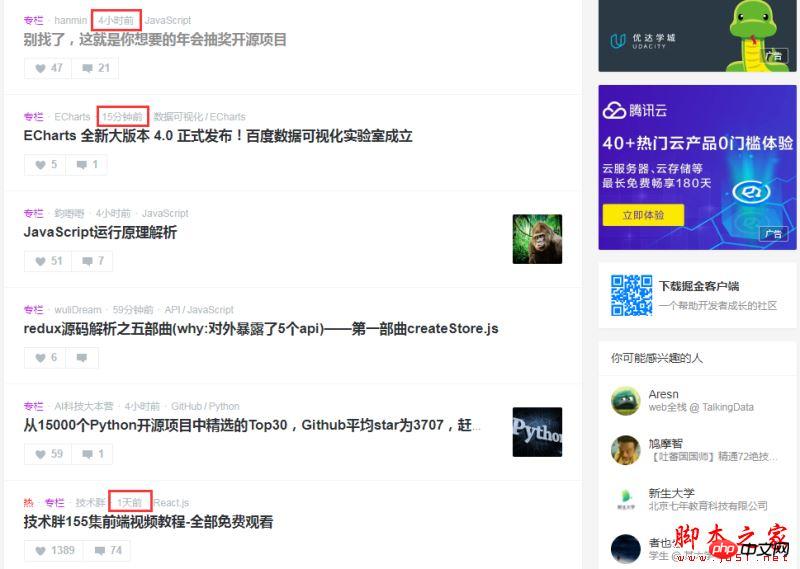
上の写真(技術コミュニティのホームページの一部を抜粋しました)に示すように、赤い枠でチェックされた時刻のテキストが表示されます。多くの Web サイトが更新情報を公開する場合、現地時間から変換された相対時間が存在します。では、この機能の実装原理をご存知ですか?興味のある方はメロンの種とお茶を用意して読み進めてください。
通常、サーバーに保存される時刻形式は Unix タイムスタンプです。たとえば、2018-01-17 06:00:00 のタイムスタンプは 1516140000 です。フロントエンドはデータを取得した後、それを持続可能な時間形式に変換して表示します。リアルタイムを表示するために、一部のソーシャル製品では、数秒前、数分前、数時間前などのさまざまな形式にリアルタイムで変換されることもあります。これは、年、月、時間などに直接変換するよりも優れているためです。日、時間、分など。秒単位では、よりユーザーフレンドリーに見え、エクスペリエンスがより人間的になります。
今日は、式で渡されたタイムスタンプをリアルタイムで相対時間に変換する Vue カスタム命令 v-time を実装します。デモンストレーション効果を促進するために、初期化中に 2 つの時間を定義しました。
まず、HTML 構造を見てみましょう:
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
そして、Vue インスタンスを初期化します:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow は現在時刻、timeBefore はハードコーディングされた時刻です: 1991-09-30。
まず時間変換のロジックを分析しましょう:
1分前は「今」を示していました。
1分〜1時間の間は「xx分前」と表示されます。
1時間~1日の間は「xx時間前」と表示されます。
1日から1ヶ月(31日)までは「○○日前」と表示されます。
は1ヶ月以上で「xx年xx月xx日」と表示されます。
このように列挙すると、ロジックは一目瞭然です。ここでは判定を容易にするため、サイズ判定には一律にタイムスタンプを使用します。 v-time 命令を記述する前に、一連の時間関連関数を記述する必要があります。オブジェクト Time を宣言し、その中にすべてカプセル化します。
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}もちろん、JavaScript の Date 型についてよく知らない場合は、まず runoob.com にアクセスして詳細を学ぶことができます。

次に、カスタム命令 v-time には Time.getFormatTime() メソッドが必要です。パラメーターはミリ秒のタイムスタンプで、整理された時刻形式の文字列を返します。
最後に、Vue を使用して命令 v-time をカスタマイズする方法を見てみましょう:
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})バインドフックで、命令 v-time 式 binding.value の値をパラメータとして Time.getFormatTime() メソッドに渡します。 to get 整形時には、el.innerHTML経由で命令が書かれた要素が使用されます。タイマー el.__timeout__ は 1 分ごとにトリガーされ、時間を更新し、アンバインド フックでクリアされます。
この binding.value とは何ですか?
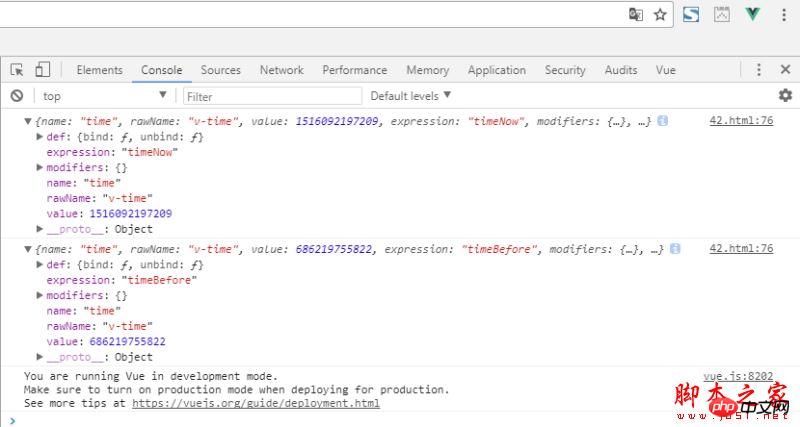
もちろん、console.log(binding) メソッドを使用してコンソールに出力することもでき、一目瞭然です。

ここで、カスタム命令のオプションは、bind、insert、update、componentUpdated、unbind などのいくつかのフック関数で構成されていることを最初に付け加えておきます。バインドとバインド解除は 1 回だけ呼び出されます。各フック関数には、上で使用した el や binding など、使用可能なパラメーターがいくつかあります。
el ディレクティブにバインドされた要素を使用して、DOM を直接操作できます。バインディングは、上の図に示すように、多くの属性を含むオブジェクトです。
name: コマンド名
rawName: カスタム コマンド
value: コマンドのバインディング値
expression: binding固定値の文字列形式
modifiers: 修飾子を含むオブジェクト
上記は私が皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
vueでページジャンプを実装して元のページの初期位置に戻る方法
vue-routerでElementUIを使ったナビゲーションを実装する方法
詳しい説明ElementUIコンポーネントをvueに導入するvueプロジェクト
jQueryでマウス応答型Taobaoアニメーション効果を実装する方法
jQueryで実装されたマウス応答バッファアニメーション効果
以上がVue を使用して時間変換命令を開発するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。