
この記事では主に CSS3 でのアニメーション アニメーション属性の使用方法を詳しく紹介し、興味のある友人は参考にしてください
アニメーション アニメーションを使用するには、まずキーフレームとキーフレームの構文規則に精通する必要があります。 : 名前は「@keyframes」で始まり、その後に「アニメーションの名前」と中括弧のペア「{}」が続きます。括弧内には、さまざまな期間のスタイル ルールが含まれています。さまざまなキーフレームは、from (0% に相当)、to (100% に相当)、またはパーセンテージ (ブラウザーのサポートを最適化するには、パーセンテージを使用することをお勧めします) で表されます:
1 2 3 4 5 6 7 8 |
|
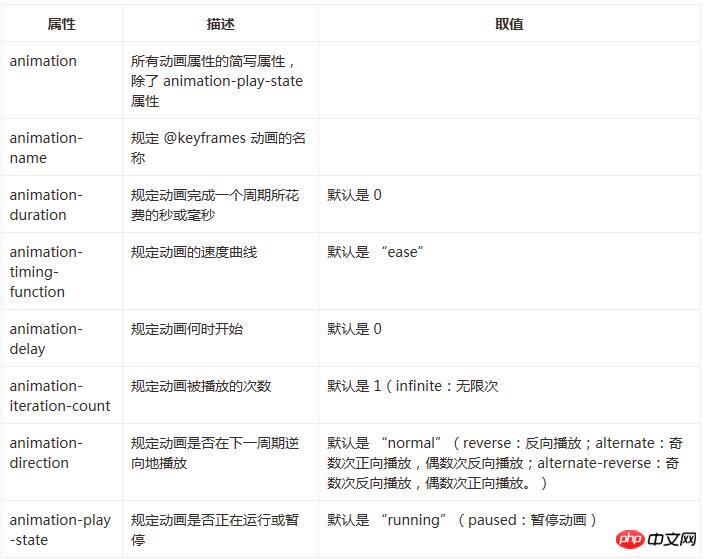
@keyframesが定義されているため、それを機能させるには、アニメーションを通じてセレクターにバインドする必要があります。そうしないと、アニメーションは効果がありません。アニメーションのプロパティは以下にリストされています:

上記のプロパティをすべて以下に設定します
1 2 3 4 5 6 7 |
|
上記のコードはすべて次のように省略できます:
1 2 |
|
Internet Explorer 10、Firefox およびOpera は @keyframes ルールとアニメーション属性をサポートします。
Chrome と Safari には接頭辞 -webkit- が必要です。
注: Internet Explorer 9 以前では、@keyframe ルールやアニメーション プロパティをサポートしていません。
以下は、上で紹介したキーフレームとアニメーション属性の完全なコード例です:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
上記のコードは、正方形の軌道に沿って移動する正方形、順方向に移動する基本回数、および偶数回を示しています。逆方向に移動する 移動プロセス 色の変化もあります。読者はコードを実行して特定の効果を観察できます。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項: css3 の変換におけるスケール スケーリングの分析
以上がCSS3におけるAnimationアニメーションプロパティの使用法に関する分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。