
Web デザインで見栄えの良いインターフェイス レイアウトを実現したい場合は、CSS スタイルを使用する必要があります。以下は、HTML に CSS スタイルを挿入する DW の方法の紹介です。方法がわからない人は、この記事を参照してください。
使用中 Dreamweaver CS6 で Web ページを作成する場合、多くのページ レイアウト スタイルが存在します。挿入された CSS スタイルを使用してページ スタイルを個別に保存し、コードを簡素化できます。以下のエディターでは、HTML に CSS スタイルを挿入する DW の方法を紹介します。方法がわからない友人は、この記事を参照して見てください。

手順
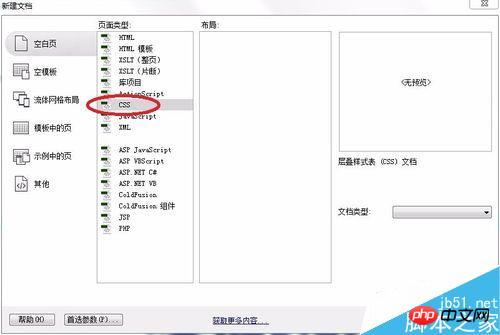
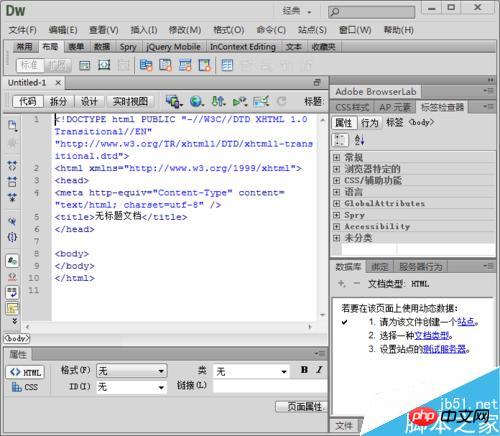
まず、Dreamweaver CS6を開き、新しいCSSドキュメントを作成し、「css」を選択して、OKボタンをクリックします。

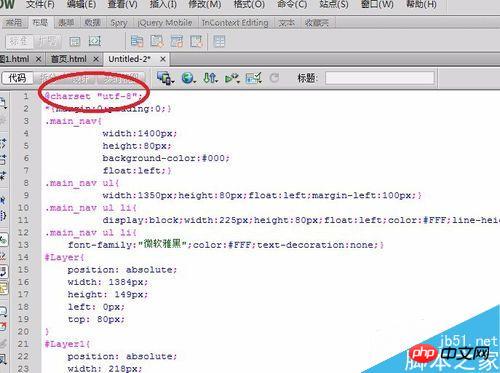
デザインしたCSSスタイルをページに配置します。

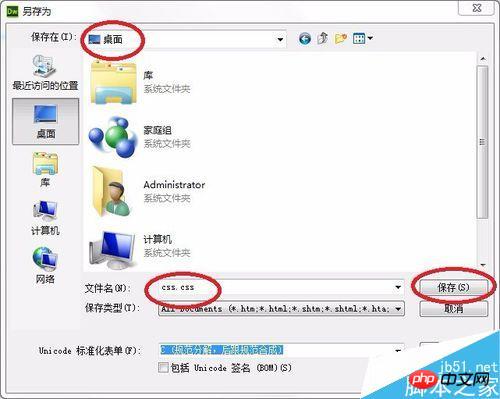
左上の「ファイル」をクリックし、「名前を付けて保存」を選択し、ファイルをデスクトップに置き、名前を変更します。ここではcssという名前を付けています。

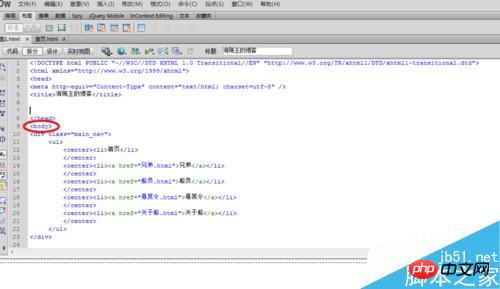
左上の「ファイル」をクリックして、新規「html」を作成します。デザインした Web ページの形式を & lt;body & gt; に入力します。

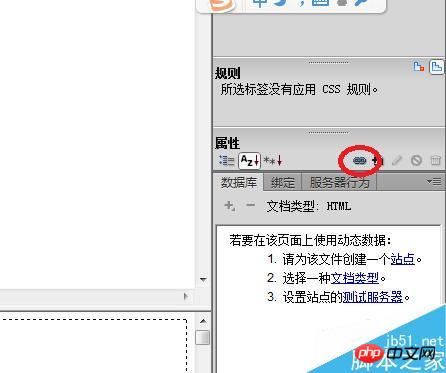
右下隅にあるこのリンクの小さなアイコンを見つけて選択します。
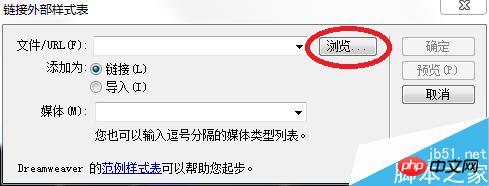
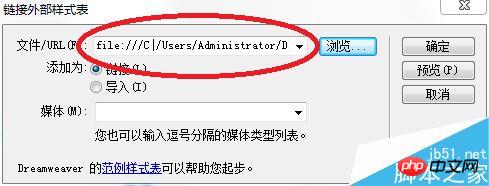
 リンクページが表示されますので、後ろの「
リンクページが表示されますので、後ろの「
」ボタンをクリックしてください。

先ほどCSSが保存された場所を探します。保存されている場所はデスクトップです。 「OK」ボタンをクリックします。

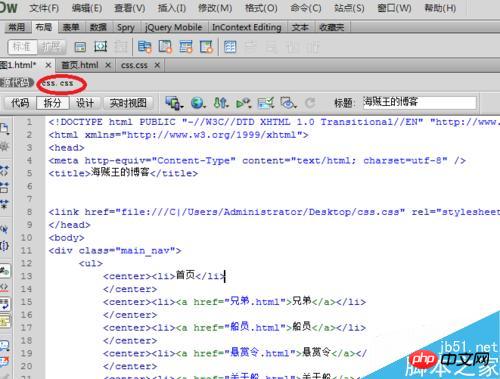
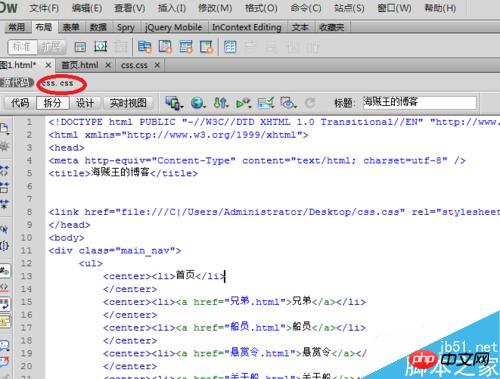
以下のページが表示されます。 ソースコードとCSSがあれば、CSSの挿入が完了したことが証明されます。

最後のステップは、データ損失を防ぐために、完成した HTML を保存する必要がある場所に保存することです。
注意事項
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
html2canvas を使用して HTML コードを画像に変換する方法
HTML、CSS、および JS を使用して、単純な Web メニュー インターフェイス コードを作成する以上がDW の CSS スタイルを HTML に挿入する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。