
この記事では主にブラウザで動的 JS スクリプトをデバッグする方法を紹介します。非常に優れたデバッグ方法を紹介します。必要な方は参考にしてください。
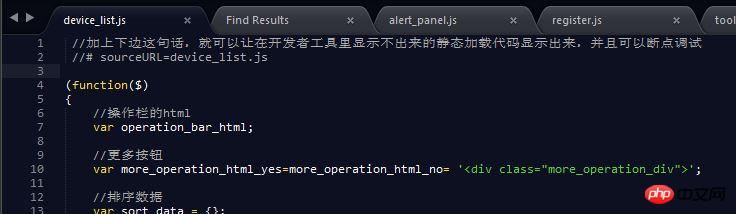
会社のフロントエンド コードを抜粋しました。 2 日前修正後、開発者ツールのソースオプションに、デバッグしたいjsスクリプトがリストされていないことがわかりました。後で確認したところ、スクリプトがページに動的に導入されているため、表示されない可能性があります。 , しかし、それが壊れない場合は、ログを印刷するだけでは非常に面倒です。インターネットで検索してみたところ、次の 2 つの方法が見つかりました。スクリプト内で、名前を付けます。以下に示すように、ファイル名を直接使用できます。
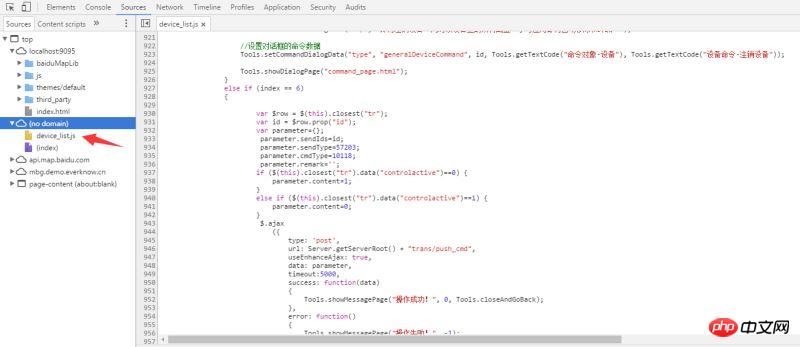
 次に、この JS を含むページを Web ページで開き、開発者ツールで確認できるようにします。通常の JS デバッグと同じようにポイントをブレークして続行できます
次に、この JS を含むページを Web ページで開き、開発者ツールで確認できるようにします。通常の JS デバッグと同じようにポイントをブレークして続行できます
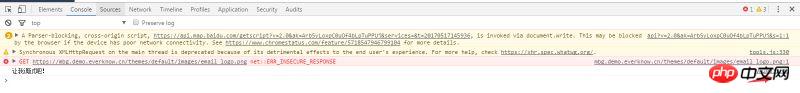
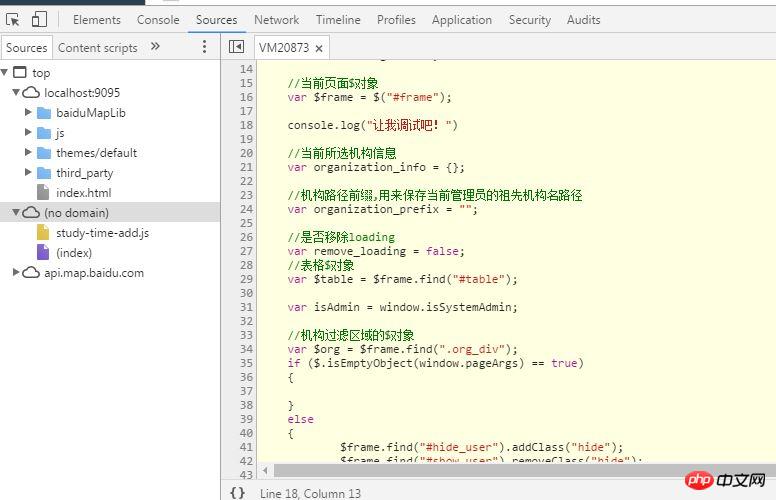
 2. 2 番目の方法は、console.log (「Let me debug!」) を使用してログを出力することです。ブラウザーのコンソールで出力を確認した後、 をクリックします。後ろにあるリンクをクリックすると、動的スクリプトにジャンプします。以下に示すように、通常は vmXXX という名前になります。
2. 2 番目の方法は、console.log (「Let me debug!」) を使用してログを出力することです。ブラウザーのコンソールで出力を確認した後、 をクリックします。後ろにあるリンクをクリックすると、動的スクリプトにジャンプします。以下に示すように、通常は vmXXX という名前になります。

 上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
JavaScriptのコーディング仕様を詳しく紹介(詳細チュートリアル) vueのソースコードエントリーファイルを詳しく紹介(詳細チュートリアル) よく使われるツールのカプセル化について詳しく紹介JavaScript のクラス (詳細なチュートリアル チュートリアル) vue+springboot シングル サインオンのクロスドメイン問題を実装する方法 (詳細なチュートリアル) Vue でページに戻るスクローラーを実装し、スクロール位置を記憶する方法 vueでディープコピーを扱う方法JavaScriptでCookieの読み書きを実装する方法WeChatミニプログラムで複数のファイルのダウンロードを実装する方法JSのObjectオブジェクトを詳しく説明する以上がjsスクリプトをデバッグするにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。