
今回は、mint-ui+vueのケース分析についてお届けします。 mint-ui+vueのケース分析の注意点は何ですか? 以下は実践的なケースです。
まず、mint-uiの中国語ドキュメントを載せておきます
最近mint-uiを使っているのですが、一部のプラグインの説明があまり詳しくなく、サンプルで使用されているコードが見つからないこともありました。 github での共有にはすべてのマークダウン ファイルが含まれており、その内容はオンライン ドキュメントです
たまたま私自身が使用していて、オンラインで見つけられる情報はあまり詳細ではないため、自分で書きます。更新し続けてください...うーん、大丈夫です、私はとても怠け者です。他の人にも役立つことを願っています。
mint-uiの機能をご紹介します
機能の紹介
Mint UIには豊富なCSSとJSコンポーネントが含まれており、日々のモバイル開発ニーズを満たすことができます。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを心配することなく、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存している Mint UI は軽量です。すべてインポートしたとしても、圧縮ファイルのサイズは gzip でわずか約 30kb (JS + CSS) です。
このコンポーネント ライブラリは、Vue に基づいたモバイル ページ開発に適しています。
1.セルの使い方
まずは画像を投げてみましょう↓

スイッチを入れるときはテキストにしてリストの両側にスイッチを入れたいです。効果が出なかったので、私と同じようにスイッチのドキュメントやスイッチに関する情報を必死に探している人がたくさんいることがわかりました。それなら実際にはセルを使うべきです。
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
セルレイアウトを使用し、スイッチと組み合わせます。次の結果が得られます。

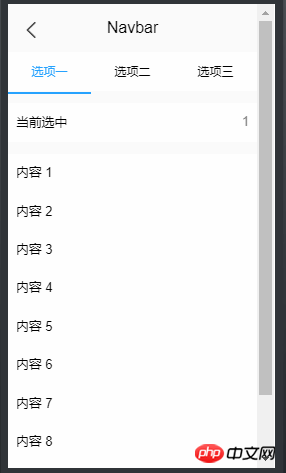
2.無限スクロールとNavbarを併用します。
ナビゲーションバーは次のようになります↓

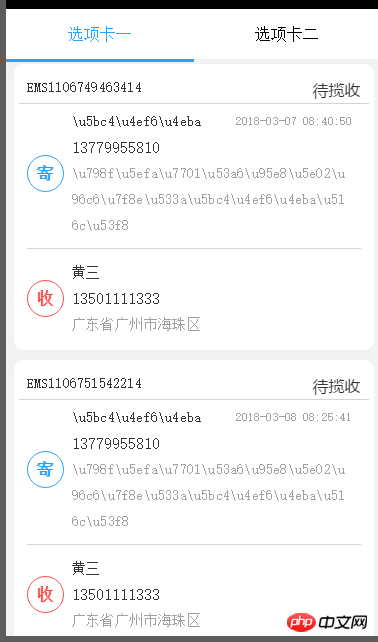
無限スクロールは次のようになります↓

この2つの組み合わせは、無限スクロールを<mt-tab-container-item id=にネストすることです。 "1"></mt-tab-container-item> とするとエフェクトが表示されます。 <mt-tab-container-item id="1"></mt-tab-container-item> 里面,然后效果就出来了。
简单的就是酱紫的。
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>这样基本页面就出来了。

有个小问题就是,这是一个页面,滚动条是共用的。也就是说,你在选项卡一拉出来好几页数据之后,再到选项卡二,滚动条的位置是不会变的,你的选项卡二的内容,会被拉出来好多页的数据。如果某个选项卡的数据比较少,会影响到其他选项卡的数据加载。
这个问题,找了半天,最后发现一个和简单的办法。在Infinite-Scroll里面,添加一个 v-if=selected == id
rreee
基本ページが表示されます。 小さな問題があります。これはページとスクロールバーは共有されます。つまり、タブ 1 で数ページのデータを抽出してからタブ 2 に移動すると、スクロール バーの位置は変化せず、タブ 2 のコンテンツが多くのページのデータから抽出されます。タブのデータが少ない場合、他のタブのデータ読み込みに影響します。
小さな問題があります。これはページとスクロールバーは共有されます。つまり、タブ 1 で数ページのデータを抽出してからタブ 2 に移動すると、スクロール バーの位置は変化せず、タブ 2 のコンテンツが多くのページのデータから抽出されます。タブのデータが少ない場合、他のタブのデータ読み込みに影響します。 この問題を長い間探した結果、ついに簡単な解決策を見つけました。 Infinite-Scroll で、v-if=selected == id を追加し、Infinite-scroll とタブの id および selected を組み合わせます。選択した selected が id に対応する場合にのみ、対応する Infinite -スクロール。
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
 v-infinite-scroll にバインドされたメソッドは、vue がマウントされた後とその前に初めて実行され、個別に呼び出す必要はありません。
v-infinite-scroll にバインドされたメソッドは、vue がマウントされた後とその前に初めて実行され、個別に呼び出す必要はありません。
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がmint-ui+vue の事例分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。