
今回は、ノードベースの実行ファイルパッケージングツール_Pkgの使用体験共有に基づいた記事を共有します。これは参考価値があり、皆様のお役に立てれば幸いです。
プロジェクトアドレス

このプロジェクトは素晴らしいもので、node.jsプロジェクトをWindowsで直接実行できるexeファイルにパッケージ化しています(FreeBSD、Linux、macos、armシステムもサポートしています)。 Node.js をインストールする必要もありませんし、プロジェクト内のコードを変更する必要もありません。
まず pkg
npm install -g pkg
をインストールし、プロジェクト ディレクトリで
pkg entrance.js
を実行して、Linux、MacOS、Win プラットフォーム用の実行可能ファイルをパッケージ化します。 entry.js は、ノード プロジェクトの入り口ファイルです。
Windows 上で exe をパッケージ化するだけの場合は、-t パラメータを追加します。 win は、Windows プラットフォームでパッケージ化された exe ファイルです。特定のオプションのパラメーターについては、プロジェクト ディレクトリを参照してください
pkg -t win entrance.js
しばらくすると、パッケージ化されたentry.exe ファイルがプロジェクト ディレクトリに生成されます。
pkg は、プロジェクト内のコードを変更せずに、エントリ ファイルから開始して依存ファイルを自動的に検索し、それらをすべてパッケージ化します。
その他
pkgは、package.jsonの下の設定に従ってパッケージ化できます。デフォルトのエントリファイルは、binが指すファイルです。
pkg .
または
pkg package.json
を実行すると、package.jsonの設定に従って自動的にパッケージ化されます。
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}注: 静的ファイルは、通常にパッケージ化する前に、プロジェクト内のファイル参照を
path.join(__dirname, 'dist')
の形式に変更する必要があります。そうしないと、読み取れない可能性があります。
例
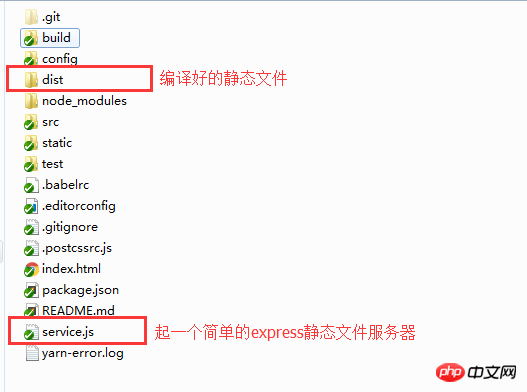
vue-cli を使用してプロジェクトをビルドし、npm run build を使用してプロジェクトをコンパイルし、dist ディレクトリに静的ファイルを生成します。これらはすべて vue-cli に付属する内容なので、詳細は説明しません。
プロジェクト ディレクトリに新しい service.js ファイルを作成し、次のコードを追加して高速静的サーバーをローカルにセットアップし、Web サイトにローカルでアクセスできるようにします (オンラインで展開する場合も同様です)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})This At今回は、コンソールで
node service.js
を実行してサーバーを起動できます。起動が完了したら、ブラウザで http://localhost:8081/ にアクセスして Web サイトを表示します。
次に、他の人の便宜のために、service.js と dist ディレクトリを exe ファイルにパッケージ化します。
まず pkg をインストールします
npm install -g pkg
次に、package.json を変更し、bin (サービスでない場合) を追加します。 js) と pkg item
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}を作成し、プロジェクト ディレクトリで
pkg -t win package.json
を実行すると、node service.js を実行したのと同じ exe ファイルが生成されます。ブラウザで (http://localhost:8081/) プロジェクトが詰まっています。事前にノードをインストールする必要がなく、上司へのデモに非常に便利です。
上記は私があなたのためにまとめたものです。
関連記事:
angular、react、vueを使って同じインタビュー質問コンポーネントを実装する方法
jQueryを使ってスクロール時の自動読み込みを実装する最後へ
Angular2.0でモーダルダイアログボックスを実装する方法
JSでモーションバッファリング効果を実装する方法(詳細なチュートリアル)
以上がノードパッケージ化ツール Pkg (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。