
この記事では、モバイルスライドを実現するための vue2.0 better-scroll のサンプルコードを主に紹介します。興味のある方は参考にしてください。
前に書いた:
前の記事では、スライドエフェクトを実装しました。この部分では、左右の連動エフェクトを実現する方法を試してみましょう
効果: 右側をスライドすると、左側も変更できます。したがって、左側をクリックすると、右側も対応する位置に自動的に配置されます。
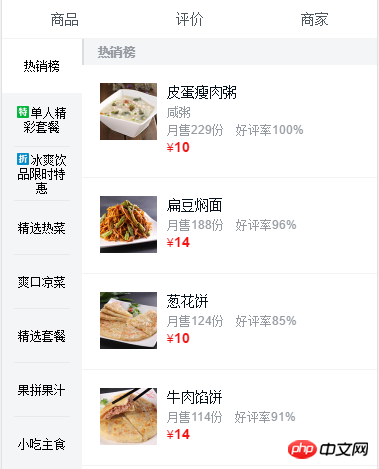
インターフェイスは下の図に示すとおりで、左側は列、右側は列の詳細です。

右側をスライドして左側をリンクするという一般的なアイデア:
1) 右側のリストの各列の高さを把握し、それを配列に格納する必要があります。
2) 左側のリンクを実現するには、「スクロール」イベントを監視し、その高さを取得する必要があります
3) スクロールの高さと右側の列の高さを比較して、そのインデックス値を取得します
4 ) 左側の分類、インデックスに対応する列を強調表示するだけです~
残りの質問: ええと、左側でスクロールするにはどうすればよいですか?左側の列のスクロールの現在の位置を決定し、それに応じて変更する必要もあります。ただし、携帯電話のサイズが異なると、この問題を解決するにはどうすればよいでしょうか。 ? ?わかりません...
左側をクリックしたときに右側に自動配置を実現する一般的なアイデア:
1) まず、クリックを有効にします。これは、better-scroll がすべてのデフォルトイベントをブロックするためです
2) 左側のポイントについては、クリック イベントを列にバインドし、インデックスを取得して、右側の対応するインデックス カテゴリをスクロールします~とても簡単です....しかし!!!
どうやって始めますか? ! !
1. まず、右側をスライドさせて左側をトリガーする関数を実装します:
メソッド:
(1) 最初に変数を定義します~ listHight: [] 配列をデータに追加します。 、現在のスクロールの y 位置座標を保持するために使用されます
(2) 高さを計算するメソッドで関数を定義します。 ここでも知識ポイントが使用されます (分類リストの dom 要素を取得する方法?) これを覚えておいてください。 .$refs は前の記事で使用されましたか?
まず、高さを取得したい要素にクラス名を付けます。名前は次のとおりです: "food-list-hook":
let foodList =this.$refs.foodsWrapper.getElementsByClassName('food-list-hook ') このようにすべての分類リストが取得されます。 計算方法は次のように定義されます:
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) 次に、計算された属性で、配列内の高さの値と現在のスクロールの y 座標の値を比較します。返されるのは現在の高さのインデックスです。 値:
このステップを実行するときに、scrollY の値を取得するにはどうすればよいですか? (better-scroll で「scroll」イベントを検出することで取得されます。このとき、スクリーンショットの赤線で示されているように、対応するパラメーターを追加する必要があります)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) テンプレートに、このインデックス値は、等しいインデックス値で左側のリスト列にバインドされ、下図の赤線で示すように、current と呼ばれるクラス名が指定されます。

(5) スタイルでは、対応する現在のスタイルをクラスに追加するだけです:

2. 次に、左右をクリックすることによる連動効果を実現します
(1) 図に示すように、左の列のクリックを有効にします。以下の図の赤線内:



nodejsでのExpressとKoa2の比較と区別(詳細なチュートリアル)
JSのシングルトンモードは追加、削除、変更、クエリを実装しますデータの
🎜以上がbetter-scroll を使用して vue2.0 でモバイル スライドを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。