
この記事では、主にコンポーネントの拡張性を高めるために、Vue コンポーネントでのスロットの使用方法を詳しく紹介します。詳細については、この記事を参照してください
以下では、Vue コンポーネントでのスロットの使用方法を紹介します
目的は、コンポーネントをよりスケーラブルにすることです。
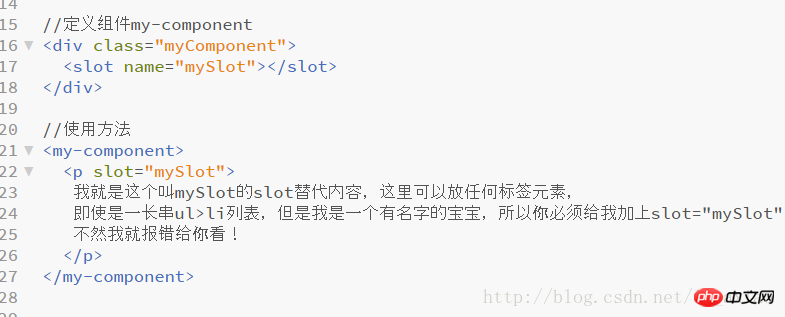
1. 匿名スロットを使用します

2. スロットに名前を追加します

スロットを含むコンポーネントにタグを追加しない場合、スロットには何も表示されません。
上記は私があなたのためにまとめたものです。
関連記事:
JSを介してテキストの断続的なループスクロール効果を実現する方法
nodejs 環境で WeChat スキャン コード支払い機能を実装するにはどうすればよいですか?
Vue を使用して基礎となる原則を実装する (詳細なチュートリアル)
以上がVue コンポーネントでのスロットの使用法は何ですか (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。