
この記事では主に WeChat アプレット ボタン コンポーネントの使用方法を詳しく紹介します。興味のある方は参考にしてください。
ご参考のために、この記事では WeChat アプレット ボタン コンポーネントの使用方法を紹介します。 、具体的な内容は次のとおりです
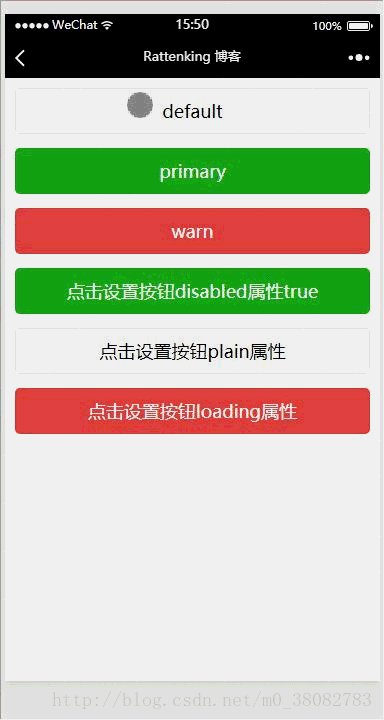
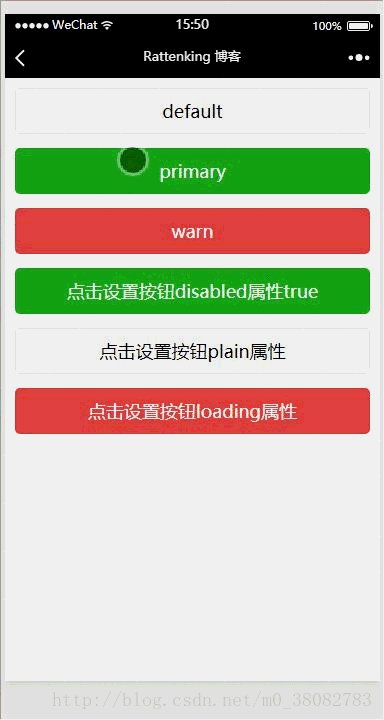
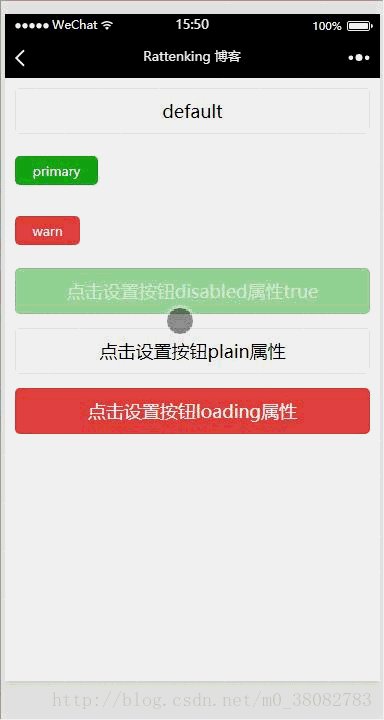
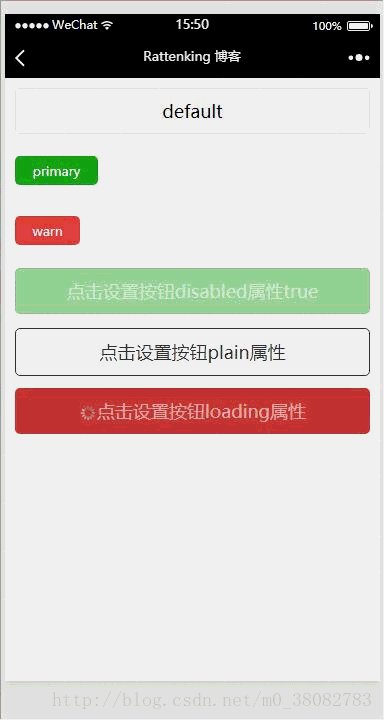
レンダリングの表示

ボタンコンポーネントの共通属性
size:default、mini—デフォルトはブロックレベルのボタン、miniは小さなボタンです
type: Primary、default、warn—一次送信は成功、デフォルトはグレー、警告警告色
plain: true、false—ボタンが中空で背景色が透明かどうか
disabled: true、false—かどうか無効になっています
loading: true、false - 名前の前に読み込みアイコンがあるかどうか
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);上記は私が皆さんのためにまとめたものです。将来的には誰にとっても役立つことを願っています。
関連記事:
以上がWeChat ミニ プログラムでボタン コンポーネントを使用する手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。