
今回はルーターリンクを使わずにページジャンプをする方法を紹介します。ルーターリンクを使わずにページジャンプをする場合の注意点を実際に見てみましょう。
1.親ページのジャンプ場所のイベントを設定します
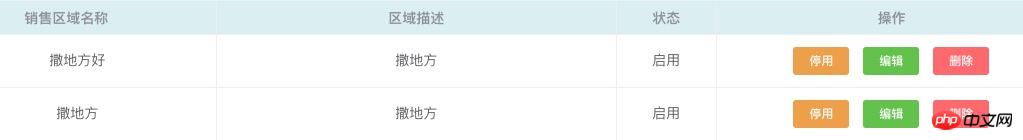
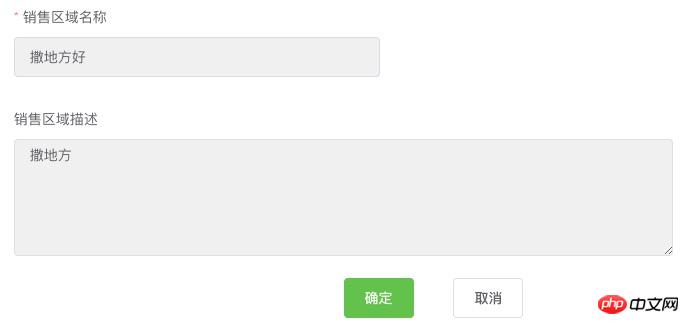
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2.JS部分
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3.最後にレンダリングを追加します


vue Router-linkジャンプ値転送例
1、router-link<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})3、value
<h1>{{$route.params.freezeMon}}</h1>4 まとめ:router-linkジャンプ値転送時の注意点
* to の前に追加します:
* to の後の { の name 値は、ルート内の name 値と一致している必要があります* 次の方法は間違っています
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link> このケースを読んだ後、あなたは方法をマスターしたと思います記事、詳細 php 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
AJAX を介して Base64 エンコーディングのファイルをアップロード
以上がルーターリンクを使わずにページジャンプを行うの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。