
JS は 3 つの部分で構成されており、そのうちの 1 つはブラウザを操作するために使用される BOM であると以前述べました。この記事では主に BOM アプリケーションについて紹介しますので、興味のある方はぜひ一緒にご覧ください
JS は 3 つの部分で構成されており、そのうちの 1 つはブラウザを操作するために使用される BOM であると以前言いました。このレッスンでは主に BOM について説明します。
BOM の基本
まず、BOM の最も基本的な機能を見てみましょう: ウィンドウの開閉:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.zhinengshe.com/');" /> </body></html>
open メソッドはウィンドウを開くために使用され、対応する close メソッドはウィンドウを閉じるために使用されます。窓。ここでは、open メソッドを使用してアプリケーションを実装し、コードを実行します。
その前に、document.write について少し知識を追加したいと思います。
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
ソース コードを開くと、ボタンをクリックすると、ページ全体のソース コードには「abc」のみが含まれていることがわかります。つまり、イベントで document.write が使用されている場合、ページは最初に再度完全にクリアされます。
実行中のコードのケースでは、 document.write メソッドを使用することが非常に適切であることがわかります:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>ここで、_blank は新しいウィンドウ (_self でこのウィンドウで開く) を表し、about:blank は開かれたウィンドウを表します空白のウィンドウで、document.write を使用して HTML を新しいウィンドウに書き込み、新しいウィンドウで HTML コードを実行できます。
オープンについて話した後、クローズに関するいくつかの問題について話しましょう。 close の使用は非常に簡単です。window.close を使用してウィンドウを閉じるイベントを実行します。ただし、Firefox ブラウザでは、ユーザーが開いたウィンドウを閉じることはできません。open メソッドでウィンドウを開いた場合にのみ、close メソッドでウィンドウを閉じることができます。
open メソッドと close メソッドについて説明した後、よく使用される 2 つのプロパティ、window.nevigator.userAgent と window.location について説明します。前者の機能は現在のブラウザのバージョン情報を取得することであり、後者の機能は現在の Web ページのアドレス (読み取りだけでなく割り当ても可能) を取得することであり、現在の Web ページの URL場所を変更することでページに移動できます)。返されたコンテンツはここにはリストされません。
サイズと座標
ここでは、サイズと座標に関するJSの内容について説明します。
最初に言及すべきことは、視覚領域のサイズについての知識です。表示領域のサイズはどれくらいですか?実際には、これはクライアントが画面上で見ることができる Web ページの部分のサイズです。表示可能な領域のサイズはウィンドウのサイズに応じて変化します。
現在のページの視覚領域の幅と高さは、document.documentElement.clientWidth と document.documentElement.clientHeight を通じて取得できます。 document.documentElement.clientWidth和document.documentElement.clientHeight可以获取当前页面可视区的宽度和高度。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>效果如下:

此外针对可视区,还有一个属性叫scrollTop,也就是滚动距离,或者说是可视区到页面顶端的距离。
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>效果如下:
//这里有图
值得注意的是document.documentElement.scrollTop仅仅在ie下兼容,在chrome下的写法则为document.body.scrollTop
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>
さらに、ビューポートには、scrollTop というプロパティもあります。これは、スクロール距離、つまりビューポートからページの上部までの距離です。
window.onscroll=window.onresize=function (){...}効果は次のとおりです:
document.documentElement.scrollTop は IE でのみ互換性があり、Chrome での書き込みルールは document.body .scrollTop なので、 || メソッドを使用して互換性の問題を処理します。 一般的なメソッドとイベント
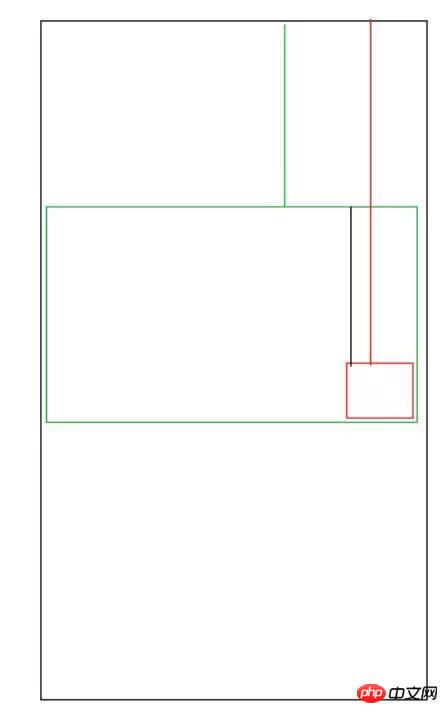
ここでは、要素の固定配置を実現するために、fixed 以外の別のメソッドを使用してみます (fixed は ie6 では互換性がありません)。 
黒い線の長さを計算する限り、右下の p ブロックを固定して配置できることがわかります。黒い線の長さは、視覚領域の高さから p ブロックの offsetHeight を引いたものと正確に等しくなります。
rrreeeJavaScriptを使用して日付範囲内の毎日の異なる価格を取得する方法
以上がJS の BOM に関連するアプリケーション スキルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。