
今回は、vuex のユースケースの分析と、vuex を使用する際の注意点について説明します。以下は実際の事例です。見てみましょう。
1. npm install vuex
2. src の下に新しいフォルダー ストアを作成します (なぜこの言葉なのでしょうか? vuex は、一部のコンポーネントの状態を保存するために使用されます。これはストレージ、ウェアハウスを意味します)。新しいファイル、index.js (なぜ、index.js なのでしょうか? インポートするとき、index と呼ばれるこのファイルが最初の選択肢になります)
3. Index.js import は、vue と vuex をインポートします (import は es6 の構文、es5 は require )。コードは次のとおりです:
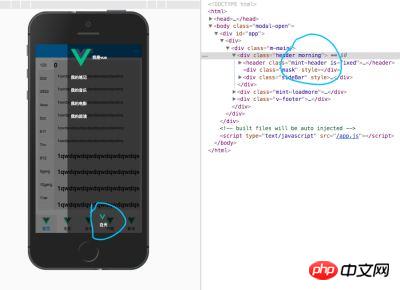
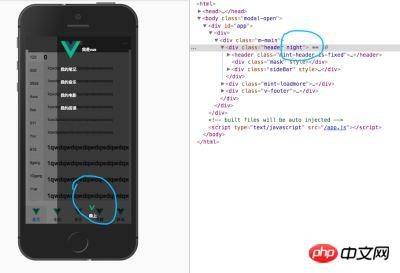
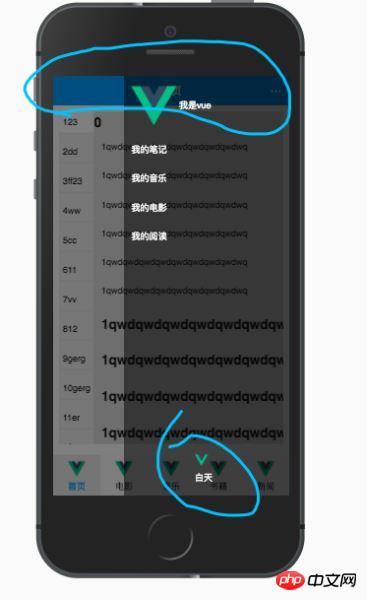
ここのデモは、アプリのモードを変更するためのアペラシオンです。夜間モードまたは日中モードを選択します
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})4. main.js にこのindex.js をインポートします。コードは次のとおりです:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})5.
コンポーネント 1 の vuex ステータスを使用します:
dom:
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},注:
:class="model" このクラスは、パラメータを渡すメソッドにバインドできます。 js 式で直接表現でき、計算されたプロパティをバインドできますclass="model" 这个class 可以绑定一个方法传参数,可以直接用 js 表达式,可以绑定一个计算属性
组件2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}注意:
js 中的 currentModel 和 dom 中的 {{ currentModel }} 是一个,和 :class 可以跟表达方法一样 ,可以跟变量 ,表达方法 ,表达式 ( 这里灵活的模版方法,回头查看下源码,然后补充这的说明, vue模版为何如此强大!)
点击事件,触发方法 changeModel ,changeModel 触发 mutation 的方法,显示改变 值 ,这个是固定的语法, this.$store.commit('increment');
increment 可以在定义的时候,设置参数,传参数, this.$store.commit('increment', 'argumnet') , 在 mutation 里面 increment (state , arg) { .. = arg; ....};
rrreee js:
js:
注:
js の currentModel と dom の {{ currentModel }} は 1 つであり、 :class に従うことができます 式メソッドは同じであり、変数、式メソッド、および式 (ここでは柔軟なテンプレート メソッド) で使用できます。ソース コードを振り返ってから、vue テンプレートがその理由についての説明を追加します。強力です!)
クリックイベント、トリガーメソッドchangeModel、changeModelトリガーミューテーションこれは、変更された値を表示するメソッドです、this.$store.commit('increment');
increment。 this.$store.commit('increment', 'argumnet') をミューテーション increment (state , arg) { .. = arg; で定義するときにパラメータを設定して渡すことができます。 ...};

もう一度クリックすると、index.js の論理メソッドの夜の増分変数と一致するように変更できます。 。 jq の toggle と似ています
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVuex のユースケース分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。