
今回はsonデータをsortで並べ替える方法と、sonデータを並べ替える際の注意点を紹介します。 以下は実際のケースですので、見てみましょう。
データ内の特定の項目に従ってバックグラウンドから返された JSON データを並べ替える方法。
まず、並べ替える前に json データを確認します:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}次に、json の価格に従って並べ替えて、コンソールに出力します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
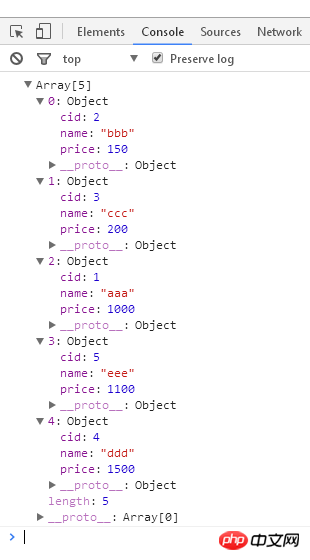
</html>これで、価格に従って json データの並べ替えが完了しました。並べ替えを表示します。コンソールでの結果は次のとおりです。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Operation Angularjs クロスドメイン設定のホワイトリスト
以上が息子データを並べ替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。