
この記事では主に JavaScript アニメーションを紹介します。オフセットおよび均一アニメーションの詳細な説明 (カルーセル画像の実装を含む)、興味のある友人の参考のために実装コードを共有します。
3 つの主要なファミリーには、オフセット/スクロール/クライアントが含まれることがわかっています。今日は、オフセットとそれに関連する均一アニメーションについて話しましょう。
オフセットは中国語で: オフセット、補償、変位。
js の要素のサイズを取得する便利な方法があります。それは、オフセット ファミリーです。オフセット ファミリーには以下が含まれます:
offsetWidth
offsetHight
offsetLeft
offsetTop
offsetParent
は以下で個別に紹介します。
1、offsetWidth と offsetHight
は、マージンを除いたボックス自体の幅と高さ + パディング + 境界線を検出するために使用されます。以下のように:
offsetWidth = width + padding + border;
offsetHeight = Height + padding + border;
これら 2 つのプロパティはすべてのノード要素にバインドされます。取得後、これら 2 つのプロパティを呼び出すことで要素ノードの幅と高さを取得できます。
例は次のとおりです:
2、offsetLeft および offsetTop
は、親ボックスの左側の位置を返します (位置決めあり)。親が配置されていない場合は、本体が優先されます。
offsetLeft: 父親のパディングから開始し、父親のボーダーはカウントされません。
例:
親ボックスの配置時、offsetLeft == style.left (px削除後)。後者はインライン スタイルのみを認識することに注意してください。しかし、後で説明するように、違いはそれだけではありません。
3. offsetParent
は、親ボックス内の位置を指定して親ボックスノードを検出します。返される結果は、オブジェクトの親 (位置決め付き) です。
現在の要素の親要素に CSS 配置がない場合 (位置が絶対、相対、固定)、offsetParent の戻り結果は body です。
現在の要素の親要素に CSS 位置指定がある場合 (位置が絶対、相対、固定)、offsetParent の戻り値は最も近い親要素になります。
例:
印刷結果:

offsetLeft と style.left の違い
(1) 最大の違いは:
offsetLeft は位置を決められていないボックスの左側から位置を返すことができます。 。親ボックスに配置がない場合は本体が優先されます。
style.left はインラインスタイルのみを取得できます。そうでない場合は、「」を返します(つまり、空を返します)。
(2) offsetTop は数値を返しますが、style.top は文字列を返します。単位: ピクセル。
例:
p.offsetLeft = 100; p.style.left = "100px";
(3) offsetLeft と offsetTop は読み取り専用ですが、style.left と style.top は読み取りと書き込みが可能です (読み取り専用は値を取得すること、書き込み可能は値を割り当てることです)
(4) HTML要素が指定されていない場合 先頭のスタイルを超えた場合、style.topは空文字列を返します。
要約: 一般的なアプローチは次のとおりです: offsetLeft と offsetTop を使用して値を取得し、style.left と style.top を使用して値を割り当てます (より便利です)。その理由は次のとおりです。
style.left: インライン スタイルのみを取得でき、取得された値が空になる可能性があり、NaN になりやすいです。
offsetLeft: 値を取得するのに特に便利で、簡単に計算できる既製の数値です。読み取り専用であり、値を割り当てることはできません。
アニメーションの種類
フラッシュ(基本的には使用しません)
一定速度(この記事の焦点)
イージング(フォローアップの焦点)
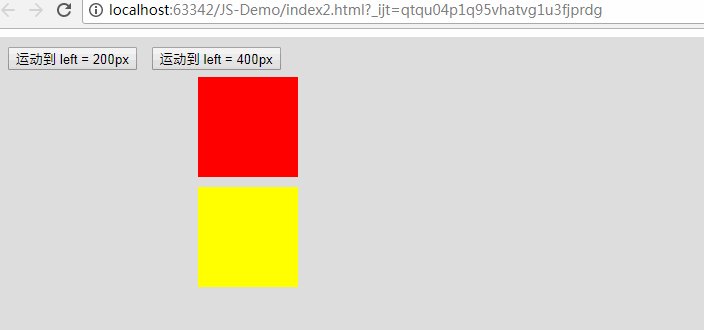
簡単な例は次のとおりです(500ミリ秒ごとに、ボックスを右に100ピクセル移動します)
効果は次のとおりです:

均一な速度のアニメーションのパッケージ化: 30ミリ秒間隔ごとに、ボックスを10ピクセル移動します [重要]
コードは次のとおりです。以下のように:
達成される効果:

上記のコードのメソッドのカプセル化は、覚えておくテンプレート ステップとして使用できます。実は、このカプセル化方法は次のように書くとより厳密で分かりやすくなります: (if文を改良)
//【重要】方法的封装:每间隔30ms,将盒子向右移动10px function animate(ele, target) { //要用定时器,先清除定时器 //一个盒子只能有一个定时器,这样的话,不会和其他盒子出现定时器冲突 //我们可以把定时器本身,当成为盒子的一个属性 clearInterval(ele.timer); //我们要求盒子既能向前又能向后,那么我们的步长就得有正有负 //目标值如果大于当前值取正,目标值如果小于当前值取负 var speed = target > ele.offsetLeft ? 10 : -10; //speed指的是步长 ele.timer = setInterval(function () { //在执行之前就获取当前值和目标值之差 var val = target - ele.offsetLeft; //移动的过程中,如果目标值和当前值之差如果小于步长,那么就不能在前进了 //因为步长有正有负,所有转换成绝对值来比较 if (Math.abs(val) < Math.abs(speed)) { //如果val小于步长,则直接到达目的地;否则,每次移动一个步长 ele.style.left = target + "px"; clearInterval(ele.timer); } else { ele.style.left = ele.offsetLeft + speed + "px"; } }, 30) }
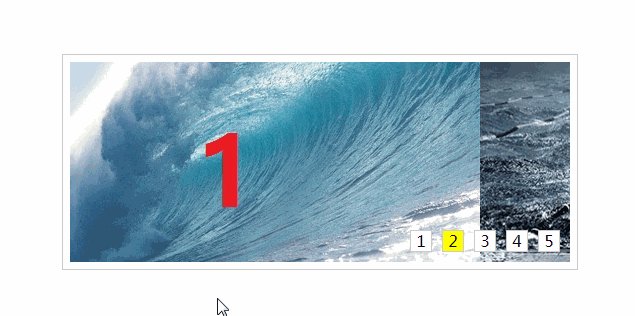
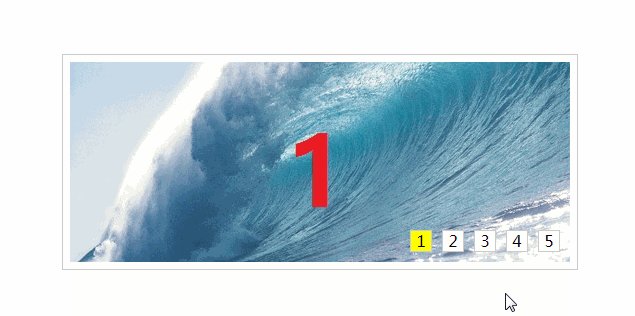
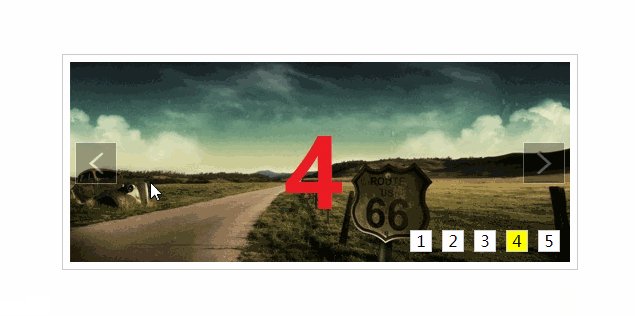
コード例: カルーセルチャートの実装
コードの完全版は次のとおりです。 (コメントがさらに詳しくなりました )
達成した結果:

以上、皆さんの参考になれば幸いです。
関連記事:
vue2.0を使用してフロントエンド星評価関数コンポーネントを実装する方法
以上がJSでオフセットアニメーションと均一アニメーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。