
今回はAngularを使ってコンポーネントを起動する方法を紹介します。 Angularを使ってコンポーネントを起動する際の注意点を以下に挙げます。
モジュールを作成する
package.jsonファイルを初期化する
名前付けを実行する
npm init -y
package.jsonファイルは以下のように自動生成され、名前のデフォルトはフォルダー名になります
{
"name": "MZC-Ng-Api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}これに基づいて、デフォルトで生成される値は次のようになります設定してください
npm config set init-author-name "yiershan" # 你的名称 npm config set init-author-email "511176294@qq.com" # 你的邮箱 npm config set init-author-url "https://www.jianshu.com/u/8afb7e623b70" # 你的个人网页 npm config set init-license "MIT" # 开源授权协议名 npm config set init-version "0.0.1" # 版本号
削除してもう一度お試しください
{
"name": "MZC-Ng-Api",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT"
}それからREADME.mdファイルを追加してください
プロジェクトを簡単に紹介します
# MZC-Ng-Api 这是一个npm包发布测试项目 ## License 请查看 [MIT license](./LICENSE).
オープンソースプロトコルファイルを追加してください
まだ鼻と目を持っている必要があります物事をするとき。
MIT License Copyright (c) 2017 MZC 本项目为测试项目,完全免费。
ソースコードを追加します
srcディレクトリを作成し、Index.tsファイルを追加します
export class MzcNgApi{
private name: string;
constructor() {
this.name = "MzcNgApi";
}
}Index.tsファイルを作成します
export * from './src/index'
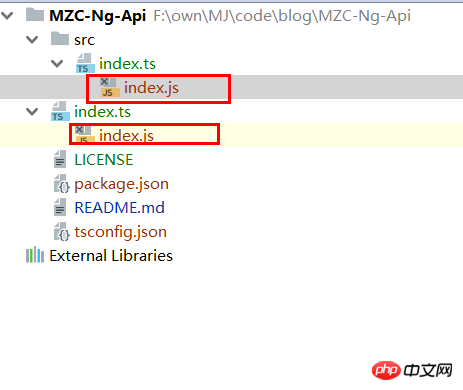
typescriptを使用してコンパイルします
typescriptを持っていない場合は、最初にインストールしますインストールしましたtsconfig .jsonfile
rreeeをインストールしました。ファイルを自動的に生成し、非常に完全かつ強力な説明を持っています。何もないけど何もない はい。
package.jsonファイルを変更します
npm i -g typescript
tsc --init
 ログイン
ログイン
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
//"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}tsc -p .
をダウンロードし、
を使用して新しいプロジェクト インストール パッケージ
{
"name": "mzc-ng-api", // 这个名字要小写且不能重复,有大写字母会报错
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
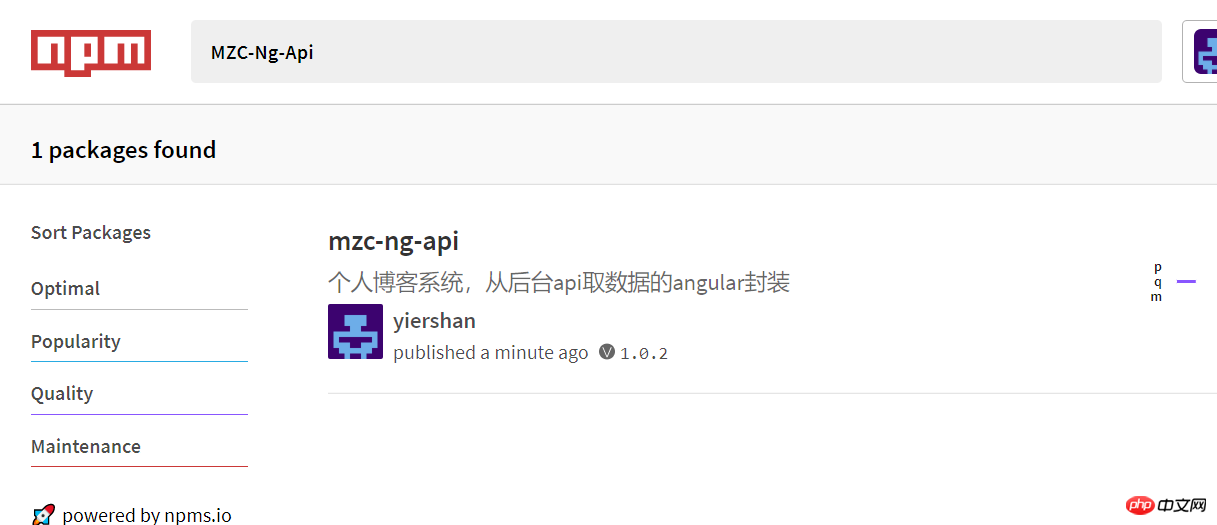
}を作成すると、多くのものが公開されていることがわかります。
そして、開発作業中にスマートなプロンプトはありません。
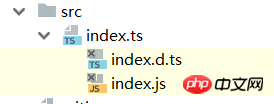
コンパイル時にヘッダー ファイル *.d.ts を生成します。
コンパイラプロンプト関数を解決する
tsconfig.jsonに設定する
npm config set registry https://registry.npmjs.org/

tsconfig.jsonに関する詳細な設定を注意深く検討することができます
リリースファイルを指定する
修正する
npm login
バージョンを更新する
rrreええさらに表示操作
npm publish
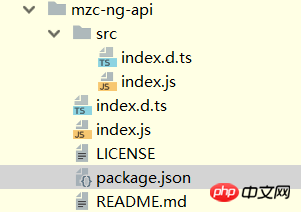
ダウンロードして見てみると、より良くなるでしょう
いくつかのスクリプトをカプセル化します。
自分のニーズに応じて、さらに簡単なスクリプトを作成できます
npm i mzc-ng-api
この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングな内容については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vueを使ってdivを非表示にする方法
vueで携帯電話にSMS認証コード登録機能を送信する方法
以上がAngular を使用してコンポーネントを起動する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。