
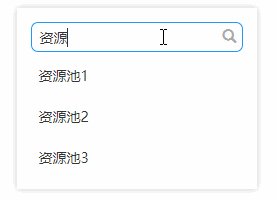
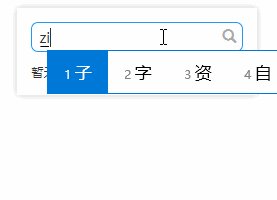
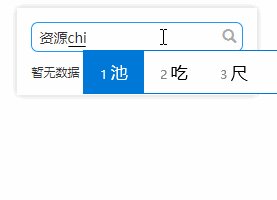
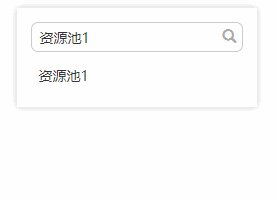
今回は、Vueで検索可能なドロップダウンボックスを作成する方法についてお届けします。Vueで検索可能なドロップダウンボックスを作成する際の注意点は何ですか?実際の事例を見てみましょう。
実践は、vue の理解と応用を深めるための効果的な方法です。この記事は、ここに記録されている、vue の検索可能なドロップダウン ボックスのカスタマイズされたコンポーネントの実装に基づいています。
2. コンポーネントコード
dropdown.vue
<template>
<p class="vue-dropdown default-theme" v-show-extend="show">
<p class="search-module clearfix" v-show="length">
<input class="search-text"
@keyup='search($event)' :placeholder="placeholder" />
<span class="glyphicon glyphicon-search search-icon"></span>
</p>
<ul class="list-module" v-show="length">
<li v-for ="(item,index) in datalist" @click="appClick(item)"
:key="index">
<span class="list-item-text">{{item.name}}</span>
</li>
</ul>
<p class="tip__nodata" v-show="!datalist.length">{{nodatatext}}</p>
</p>
</template>
<script>
export default {
data(){
return {
_datalist:this.itemlist.concat(),
datalist:this.itemlist.concat(),
length:this.itemlist.length
}
},
props:{
'show':{//用于外部控制组件的显示/隐藏
type:Boolean,
default:true
},
'itemlist':Array,
'placeholder':String,
'nodatatext':String
},
directives:{
'show-extend':function(el,binding,vnode){//bind和 update钩子
let value = binding.value,searchInput = null;
if(value){
el.style.display='block';
}else{//隐藏后,恢复初始状态
el.style.display='none';
searchInput = el.querySelector(".search-text");
searchInput.value = '';
vnode.context.datalist = vnode.context.itemlist;//还原渲染数据
}
}
},
methods:{
appClick:function(data){
this.$emit('item-click',data);
},
search:function(e){
let vm = this,searchvalue = e.currentTarget.value;
vm.datalist = vm.$data._datalist.filter(function(item,index,arr){
return item.name.indexOf(searchvalue) != -1;
});
}
},
mounted:function(){
}
}
</script>
<style lang="scss" scoped>
.vue-dropdown.default-theme {
position: absolute;
left:15%;
display: none;
width: 70%;
margin: 0 auto;
margin-top: 1em;
padding: 1em;
z-index:10;
box-shadow: 0px 0px 10px #ccc;
&._self-show {
display: block!important;
}
.search-module {
position: relative;
.search-text {
width: 100%;
height: 30px;
padding-right: 2em;
padding-left:0.5em;
border-radius: 0.5em;
box-shadow: none;
border: 1px solid #ccc;
&:focus {
border-color: #2198f2;
}
}
.search-icon {
position: absolute;
top: 24%;
right: 0.5em;
color: #aaa;
}
}
.list-module {
max-height: 200px;
overflow-y: auto;
li {
&._self-hide {
display: none;
}
margin-top: 0.5em;
padding: 0.5em;
&:hover {
cursor:pointer;
color: #fff;
background: #00a0e9;
}
}
}
}
.tip__nodata {
font-size: 12px;
margin-top: 1em;
}
</style>3. コンポーネントの使用法
<dropdown :itemlist="itemlist" :placeholder="placeholder" :nodatatext="nodatatext"></dropdown>
実際のプロジェクトで jquerylayur ポップアップレイヤーを使用する方法
Angular CLI を使用して Angular プロジェクトを実装する方法以上がVue は検索可能なドロップダウン ボックスを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。